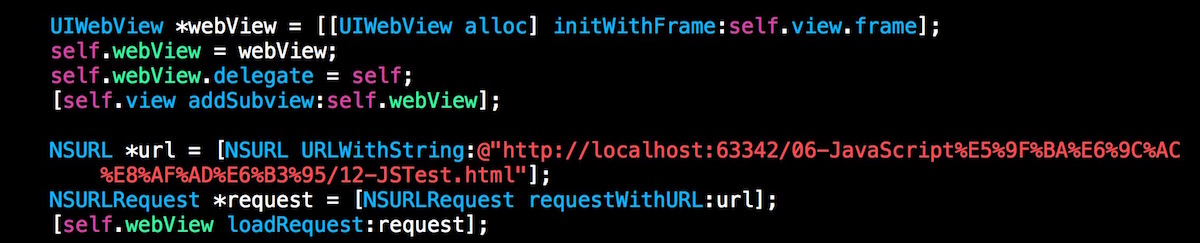
前提:在iOS控制器中加载UIWebView,设置代理,遵守UIWebViewDelegate协议。
一、iOS调用JS方法
通过iOS调用JS代码实现起来比较方便直接调用UIWebView的方法- (nullable NSString )stringByEvaluatingJavaScriptFromString:(NSString )script;
1.查询标签
// 查询标签
NSString *str = @"var word = document.getElementById('word');" @"alert(word.innerHTML)";
[webView stringByEvaluatingJavaScriptFromString:str];
2.为网页添加标签:
NSString *str = @”var img = document.createElement(‘img’);”
“img.src = ‘icon5.jpg’;”
“img.width = 300;”
“img.heigth = 100;”
“document.body.appendChild(img);”;
[webView stringByEvaluatingJavaScriptFromString:str];
3.删除网页标签:
// 删除标签
NSString *str1 = @”var word = document.getElementById(‘word’);”
@”word.remove();”;
[webView stringByEvaluatingJavaScriptFromString:str1];
4.更改标签:
// 更改
NSString *str2 = @”var change = document.getElementsByClassName(‘change’)[0];”
“change.innerHTML = ‘hello’;”;
NSString *result = [webView stringByEvaluatingJavaScriptFromString:str2];
HTML端代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>iOS和H5交互</title>
</head>
<body>
<p id="word">6666666666</p>
<ul>
<li class="change">111111</li>
<li class="haha">222222</li>
<li>333333</li>
<li>444444</li>
</







 本文详细介绍了在iOS应用中UIWebView与H5的交互,包括iOS调用JS方法,如查询、添加、删除和修改标签,以及JS调用iOS方法的两种策略。同时,文章还讨论了在H5界面内播放视频导致导航栏上移的bug及其解决办法,涉及横屏模式下的状态栏处理。
本文详细介绍了在iOS应用中UIWebView与H5的交互,包括iOS调用JS方法,如查询、添加、删除和修改标签,以及JS调用iOS方法的两种策略。同时,文章还讨论了在H5界面内播放视频导致导航栏上移的bug及其解决办法,涉及横屏模式下的状态栏处理。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 863
863

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








