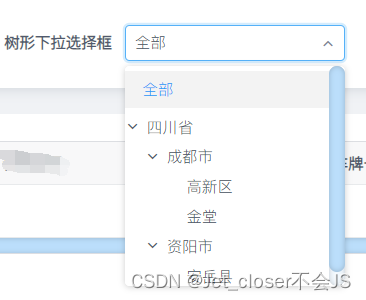
实现的功能如图,Select实现tree的单选,默认使用option选择全部。

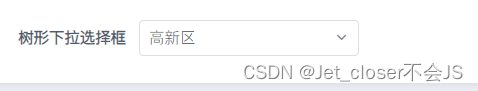
选择tree的数据后,关闭选择器。

话不多说上代码,
这里是用的View Design+vue实现的~
<template>
<div class="my-tree">
<FormItem :label="companyName">
<Select v-model="companyTree" :id="setTreeId" @on-change="changeOpt">
<Option
:key="treeId"
:value="treeId"
:label="treeName"
style="height: auto"
hidden
/>
<Option value="ALL">全部</Option>
<Tree :data="treeData" @on-select-change="selectTreeData" />
</Select>
</FormItem>
</div>
</template>
<script>
export default {
name: "MyTree",
data() {
return {
treeData: [], //树的数据
treeId: "", //树回显Id
treeName: "", //树回显名称
companyTree: "ALL"
};
},
props: {
//名字
companyName: {
type: String,
default: () => {
return "树形下拉选择框";
}
},
//一个页面多个下拉框,唯一id
setTreeId: {
type: String,
default: "selectTree"
}
},
created() {
this.treeData = [
{
title: "四川省",
id: "sichuan",
expand: true,
children: [
{
title: "成都市",
id: "chengdu",
expand: true,
children: [
{
title: "高新区",
id: "gaoxin"
},
{
title: "金堂",
id: "jitang"
}
]
},
{
title: "资阳市",
id: "ziyang",
expand: true,
children: [
{
title: "安岳县",
id: "anyue"
}
]
}
]
}
];
},
methods: {
selectTreeData(val) {
if (!val[0].id) {
return;
}
this.treeName = val[0].title;
this.treeId = val[0].id;
this.companyTree = val[0].id;
console.log(val);
this.$emit("treeVal", val);
//下拉选择后关闭选择的树
let selectTree = document.getElementById(`${this.setTreeId}`);
selectTree.lastElementChild.style.display = "none";
},
changeOpt(val) {
this.$emit("treeVal", val);
}
}
};
</script>
<style lang='less' scoped>
.my-tree {
}
</style>
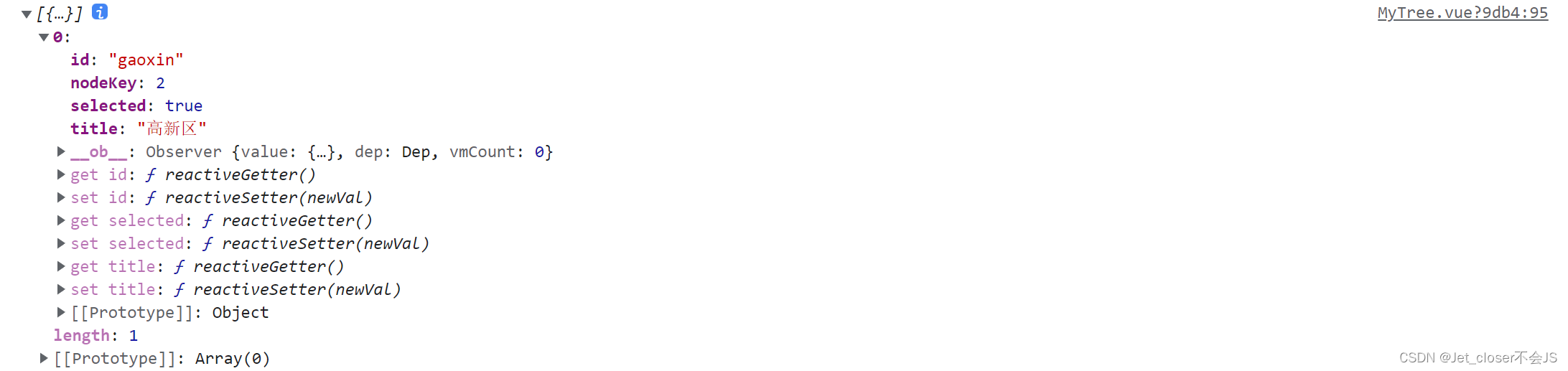
看打印结果

最后父组件里面用@treeVal方法接接收传过来的值就可以






















 7655
7655











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










