前言
在我们使用Git工具管理代码时,本地修改或添加的代码文件需要保存到Git远程仓库,而我们的项目在服务器上进行部署的时候,需要手动把 Git 仓库的项目文件拖拽到服务器,这样非常麻烦,本文就介绍到怎么利用 Git + WebHooks 实现服务器的代码自动部署
一丶初始化代码仓库
1、在码云建立自己的代码仓库

2.将码云建立好的代码仓库git clone 到服务器

二、配置密钥
1.生成密钥
$
ssh-keygen -t rsa

2.进入脚本目录并查看密钥
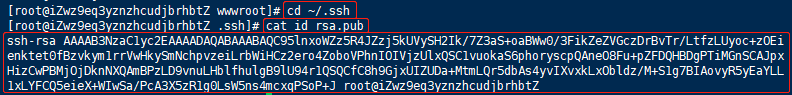
$
cd ~/.ssh
$cat id_rsa.pub

3.码云添加部署公钥


三丶设置WebHooks
注意:设置WebHooks的时候密钥和项目名一定要一致!!!
1.查看宝塔 WebHooks 密钥



2.码云添加 WebHooks 回调URL

3.编辑 WebHooks 回调 Shell 脚本

代码如下:
#!/bin/bash
echo ""
#输出当前时间
date --date='0 days ago' " %Y-%m-%d %H:%M:%S"
echo "Start"
#判断宝塔WebHook参数是否存在
if [ ! -n "$1" ];
then
echo "param参数错误"
echo "End"
exit
fi
#git项目路径
gitPath="/www/wwwroot/$1"
#git 网址
gitHttp="https://gitee.com/Jhym2007/$1.git"
echo "Web站点路径:$gitPath"
#判断项目路径是否存在
if [ -d "$gitPath" ]; then
cd $gitPath
#判断是否存在git目录
if [ ! -d ".git" ]; then
echo "在该目录下克隆 git"
sudo git clone $gitHttp $1
sudo mv $1/.git .
sudo rm -rf $1
fi
echo "拉取最新的项目文件"
sudo git reset --hard origin/master
sudo git pull
echo "设置目录权限"
sudo chown -R www:www $gitPath
echo "End"
exit
else
echo "该项目路径不存在"
echo "新建项目目录"
mkdir $gitPath
cd $gitPath
#判断是否存在git目录
if [ ! -d ".git" ]; then
echo "在该目录下克隆 git"
sudo git clone $gitHttp $1
sudo mv $1/.git .
sudo rm -rf $1
fi
echo "拉取最新的项目文件"
sudo git reset --hard origin/master
sudo git pull
echo "设置目录权限"
sudo chown -R www:www $gitPath
echo "End"
exit
fi
四丶测试是否成功自动部署
1. WebHooks 测试Shell脚本是否正常运行
1.1.码云 WebHooks 点击测试按钮

1.2.宝塔查看 WebHooks 日志


2. 提交项目测试是否会自动部署
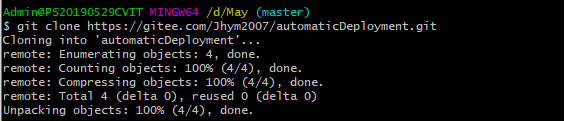
2.1.本地git clone 代码仓库

2.2.提交测试文件

2.3.查看码云仓库与服务器仓库























 1962
1962











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








