一款App想与用户之间产生的更多的互动,那么就表现在它是否具备很多超炫的动画效果。
今天对android系统自带的动画小小的学习运用了一下,在此我就个人的学习经验小总结一下。
首先我们应该了解Android下三种常用的动画分别是:
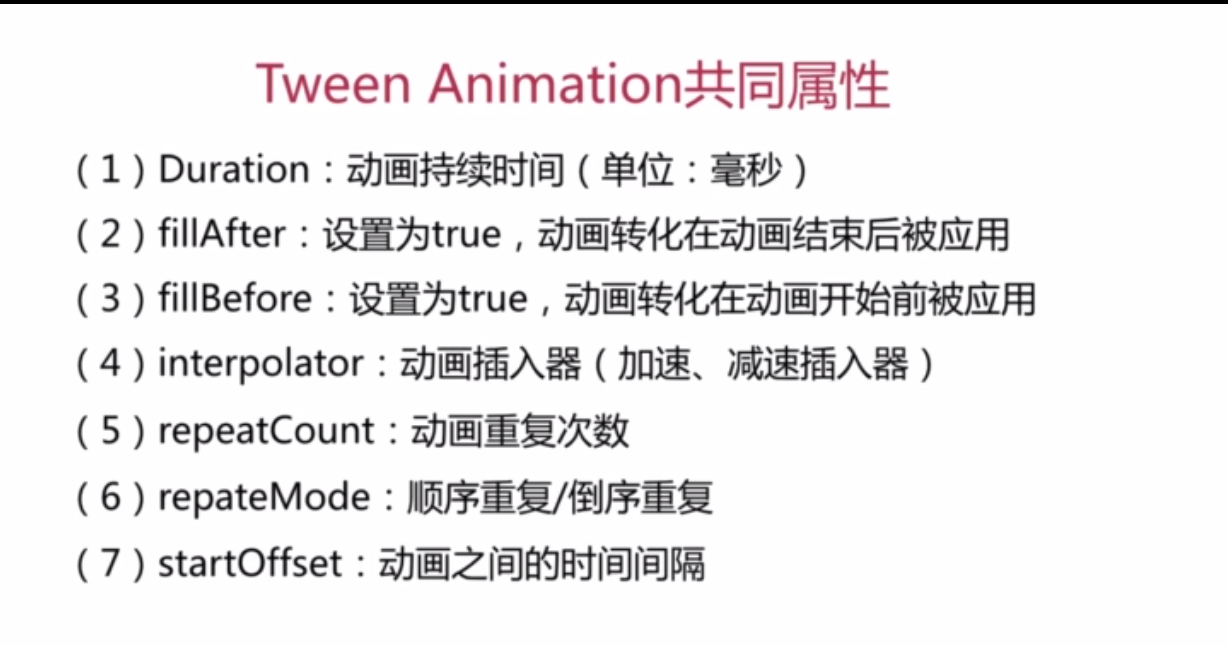
- Tween Animation 补间动画
- Frame Animation 帧动画
Property Animation 属性动画
其中Tween Animation 又分为常用的四种:
- ScaleAnimation 缩放动画
- RotateAnimation 旋转动画
- TranslateAnimation 平移动画
- AlphaAnimation 渐变动画
这4中动画分别都有两种实现方式:一种是纯代码形势,一种是在res目录下新建anim目录(res/anim),下面就是最简单的实现方式:
方式一配置xml文件实现
都是通过AnimationUtils这个工具类loadAnimation实现的,如下:
Animation animation=
AnimationUtils.loadAnimation(
this,
R.anim.continue_anim);
view.startAnimation(animation);- ScaleAnimation 缩放动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<scale
android:duration="2000"
android:fillAfter="false"
android:fromXScale="0.0"
android:fromYScale="0.0" android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
</set>- RotateAnimation 旋转动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<rotate
android:duration="1000"
android:fromDegrees="0" 开始旋转的角度
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="50%"
android:pivotY="50%"
pivotX, pivotY均为50%表示以自身为中心旋转
android:toDegrees="-360" />
<--toDegrees属性的正负值决定了旋转的方向-->
</set>- TranslateAnimation 平移动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<translate
android:duration="1000" 动画持续时间(ms)
android:fromXDelta="0" 开始的x坐标
android:fromYDelta="0" 开始的y坐标
android:toXDelta="100" 结束的x坐标
android:toYDelta="-100" 结束的y坐标
android:interpolator="@android:anim/cycle_interpolator"
插值器可以让动画按照一定的频率运动,实现加速、加速、重复、回弹等效果。具体可以alt+/自己一个个测试一下
/>
</set>- AlphaAnimation 渐变动画
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android" >
<alpha
android:duration="500"
android:fromAlpha="0.0"
android:toAlpha="1.0" >
</alpha>
</set>方式二纯代码实现
- ScaleAnimation 缩放动画
ScaleAnimation scaleAnimation=new ScaleAnimation(0.5f, 1.0f ,0.5f, 1.0f);
scaleAnimation.setRepeatMode(TRIM_MEMORY_BACKGROUND);
scaleAnimation.setDuration(1000);
view.startAnimation(scaleAnimation);- RotateAnimation 旋转动画
RotateAnimation rotateAnimation =
new RotateAnimation(0f, 360f,
Animation.RELATIVE_TO_SELF, 0.5f,
Animation.RELATIVE_TO_SELF, 0.5f);
rotateAnimation.setDuration(1000);
view.startAnimation(rotateAnimation);- TranslateAnimation 平移动画
TranslateAnimation translateAnimation=
new TranslateAnimation(
Animation.RELATIVE_TO_SELF,
1.0f,
Animation.RELATIVE_TO_SELF,
0f,
Animation.RELATIVE_TO_SELF,
1.0f,
Animation.RELATIVE_TO_SELF,
0f);
translateAnimation.setDuration(1000);
view.startAnimation(translateAnimation);- AlphaAnimation 渐变动画
AlphaAnimation alphaAnimation = new AlphaAnimation(0, 1.0f);
alphaAnimation.setDuration(1000);
view.startAnimation(alphaAnimation);
Frame Animation 帧动画
在drawable目录下放入不同帧的图片资源,然后创建一个.xml的资源文件在animation-list 标签中嵌套多个item实现
<animation-list xmlns:android="http://schemas.android.com/apk/res/android" >
<item
android:drawable="@drawable/one"
android:duration="500"/>
<item
android:drawable="@drawable/two"
android:duration="500"/>
.......
</animation-list>
代码中 直接view.setXXXResource(R.drawable.anim_xxx);
Property Animation 属性动画
属性动画是真正改变view自身的性质的动画,为了兼容低版本我们一般用nineoldandroids-2.4.0.jar来实现我们想要的效果,像ViewHelper,ViewPropertyAnimator等类提供了强大的get和set方法。具体用法自己琢磨。
还有几个动画效果
Intent intent=new Intent(mContext,Test.class);
startActivity(intent);
//下面这个行代码可以实现界面在切换的时候各种动画效果,也叫做转场动画吧,其中R.anim.in和R.anim.out是在res/anim下的两个xml文件 overridePendingTransition(R.anim.in,R.anim.out);in.xml 进入新的界面执行的动画。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator" >
<scale
android:duration="1000"
android:fromXScale="0.1"
android:fromYScale="0.1"
android:pivotX="50%"
android:pivotY="50%"
android:toXScale="1.0"
android:toYScale="1.0" />
<alpha
android:duration="1000"
android:fromAlpha="0"
android:toAlpha="1.0" />
<rotate
android:duration="1000"
android:fromDegrees="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="0%"
android:pivotY="100%"
android:toDegrees="-360" />
<translate
android:duration="1000"
android:fromXDelta="100%"
android:fromYDelta="100%"
android:interpolator="@android:anim/cycle_interpolator"
android:toXDelta="0"
android:toYDelta="0" />
</set>out.xml 退出当前界面执行的动画。
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/decelerate_interpolator"
android:zAdjustment="top" >
<scale
android:duration="@android:integer/config_mediumAnimTime"
android:fromXScale="1.0"
android:fromYScale="1.0"
android:pivotX="50%p"
android:pivotY="50%p"
android:toXScale="0.1"
android:toYScale="0.1" />
<alpha
android:duration="@android:integer/config_mediumAnimTime"
android:fromAlpha="1.0"
android:toAlpha="0" />
<rotate
android:duration="1000"
android:fromDegrees="0"
android:interpolator="@android:anim/accelerate_decelerate_interpolator"
android:pivotX="100%"
android:pivotY="0%"
android:toDegrees="360" />
<!--
<translate
android:duration="1000"
android:fromXDelta="0"
android:fromYDelta="0"
android:startOffset="1000"
android:toXDelta="100%"
android:toYDelta="100%"
android:interpolator="@android:anim/cycle_interpolator"
/> -->
</set>还有一种给ListView或GridView用的LayoutAnimationController
该类的三个常量分别:
- ORDER_NORMAL 按顺序填充条目
- ORDER_RANDOM 随机填充条目
- ORDER_REVERSE 倒序填充条目
mlistView.setAdapter(adapter);
LayoutAnimationController mLac=
newLayoutAnimationController(
AnimationUtils.loadAnimation(
this, R.anim.zoom_in)); mLac.setOrder(LayoutAnimationController.ORDER_NORMAL);
mlistView.setLayoutAnimation(mLac);
mlistView.startLayoutAnimation();OK,也就这样了,下班走起。























 4894
4894

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








