vue电商项目笔记01
创建项目文件夹
在目标存储位置打开cmd或者同时按住shift和鼠标右键,打开powerShell,用vue脚手架搭建基本结构,输入vue create shop //shop是自定义的文件夹名称,
-
选择Manually select features(手动选择功能)

-
选择 Babel Router Vuex CSS Pre-processors Linter/Formatter(代码规范)

-
选择n

-
选择less 扩展css语法

-
选择In package.json 独立的文件夹

-
选择n

以上6步,完成创建shop项目
-
输入指令 cd shop 进入项目

-
npm run serve是跑项目的指令,输入之后,项目才可以运行

- 打开浏览器,url地址栏输入Local的地址,即打开项目
- 注意:如果是从远程仓库clone项目,需要切换代码分支,clone到本地之后,需要运行npm i下载相关的依赖
在vscode中打开项目,初始化项目结构
- 删除不需要的结构文件,留下app.vue根组件,根组件里面只写路由占位符
- 其他的组件都是嵌套在app根组件里面的,用router路由实现单页面跳转
- main.js是所有依赖的入口文件,vue vuex router UI框架等都是在这里注册
路由
在view文件夹下面创建组件之后,要在router文件夹下面定义路由,


路由导航守卫
- 写在router文件夹下的index.js里,在路由router还没有全局暴露出去之前将路由导航守卫挂载到路由上

####API v1认证统一使用Token认证
-
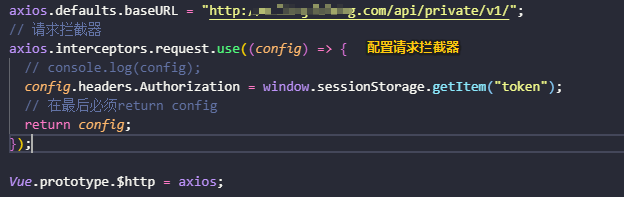
需要授权的API,必须在请求头中使用Authorization 字段提供token令牌
-
通过axios请求拦截器添加token,保证拥有获取数据的权限

-
为每一次API请求设置请求拦截器,只有在请求头里携带Authorization字段(token令牌)的请求才会响应数据,有权限的API请求才会拿到响应数据
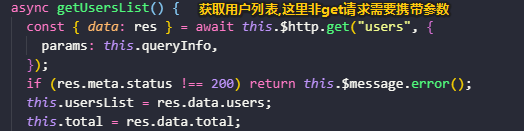
获取用户列表
注意:get和post请求携带参数params区别
- 获取用户列表,请求方式是get,需要携带参数,参数先要在data里面定义,看接口文档,如果说get请求回来的数据报400,data为null,表示参数错误,这时候在携带参数外面包一个params:就可以正常请求了






















 1827
1827











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








