本文为个人学习笔记,解决方法仅供参考,如有问题,欢迎指点。
报错及解决方法
一、登录界面(login界面)
1-1、删除#app中的文件后报错
解决方法1:代码不符合ESLint规则,缺少空格、缺少换行、多出“,”等等,可在ESLint中文网站查看错误原因,根据错误提示进行修改即可。


解决方法2:在项目根目录中创建一个.prettierrc文件,其内容如下:
{
"semi": false,
"singleQuote": true,
"bracketSpacing": true
}
代码含义及其它更多配置参考:Roscoe Shao的文章
解决方法3:卸载Eslink插件。
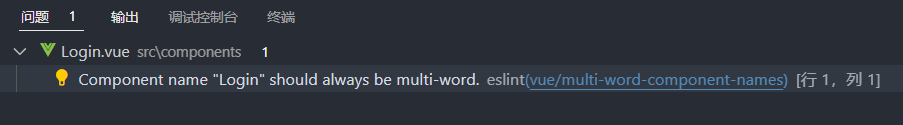
1-2、在component文件下创建Login.vue文件报错

解决方法:将Login.vue改为Login-comp.vue(复合单词)
1-3、 设置背景色报错Error: Can’t resolve ‘less-loader’

错误原因:没有安装less和less-loader开发依赖,直接安装新版本开发依赖会出现问题。
解决方案:卸载已安装的less和less-loader依赖,在项目根目录中cmd,然后分别运行下列命令:
安装less:npm install less@2.7.3 --save-dev
安装less-loader:npm install less-loader@6.0.0 (方法转自csdn文章)

1-4、 导入Form、FormItem、Input报错
解决方案:将import分步导入修改为一步导入
import {
Button, Form, FormItem, Input } from 'element-ui'
1-5、 导入fonts文件报错‘div is never ressigned’
解决方案:
let div = []; let svg = []
1-6、每页首行都出现报错红线
报错提示:Parsing error: No Babel config file detected for…
eslint报错








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 969
969











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








