jsp
1,指令:
作用:用于配置jsp页面,导入资源文件
格式:<%@ 指令名称 属性名1=属性值1 属性名2=属性值2 …%>
分类:
- page:配置jsp页面
contentype等同于response.setContentType()
设置响应体的mime类型与字符集,设置当前jsp页面的编码(只能是高级的IDE,如果使用低级工具,则需要设置pageEncoding属性设置当前页面的字符集)
import:导包
errorPage:当前页面发生异常,会自动跳转到指定的错误页面
isErrorPage:标识当前是否是错误页面,true:是,可以使用内置对象exception。false:否,不可以使用内置对象exception。 - include:页面包含的,导入页面的资源文件
<%@include file=“top.jsp”%> - taglib:导入资源
<%@ taglib prefix=“c” uri=“http://java.sun.com/jsp/jstl/core” %>
prefix:前缀,自定义的
2,注释:
<%----%>:可以注释所有
3,内置对象:
在jsp页面中不需要创建,直接使用的对象,一共有9个:
pageContext 当前页面共享数据,还可以获取其他八个内置对象
request 一次请求访问的多个资源(转发)
session 一次会话的多个请求间
application 多个用户间共享数据
response 响应对象
page 当前页面(Servlet)的对象
out 输出对象,数据输出到页面上
config Servlet的配置对象
exception 异常对象
MVC开发模式
jsp演变历史:
1,早期只有servlet,只能使用response输出标签数据,非常麻烦
2,后来有了jsp,简化了Servlet的开发
3,再后来,java的web开发,借鉴mvc开发模式,使得程序的设计更加合理性

MVC:
1,M:Model,模型 javaBean
完成具体的业务操作,如:查询数据库,封装对象
2,V:View,视图 JSP
展示数据
3,C:Controller,控制器 Servlet
获取用户输入,调用模型,将数据交给视图进行展示
优点:
1,耦合性低,方便维护,可以利用分工协作
2,重用性高
缺点:
使得项目架构变得复杂,对开发人员要求高
EL表达式
1,Expression language 表达式语言
2,作用:替换和简化jsp页面中java代码的编写
3,语法:${表达式}
jsp默认支持el表达式,如果忽略el表达式
1,设置jsp中page指令:isELIgnored=“true” 忽略当前jsp页面中所有el表达式
2,${表达式} :忽略当前这个el表达式
4,使用:
1,运算:
运算符:
1. 算数运算符: + - * /(div) %(mod)
2. 比较运算符: > < >= <= == !=
3. 逻辑运算符: &&(and) ||(or) !(not)
4. 空运算符: empty
功能:用于判断字符串、集合、数组对象是否为null或者长度是否为0
${empty list}:判断字符串、集合、数组对象是否为null或者长度为0
${not empty str}:表示判断字符串、集合、数组对象是否不为null 并且 长度>0
2. 获取值:
1. el表达式只能从域对象中获取值
2. 语法:
1.
域
名
称
.
键
名
:
从
指
定
域
中
获
取
指
定
键
的
值
域
名
称
:
1.
p
a
g
e
S
c
o
p
e
−
−
>
p
a
g
e
C
o
n
t
e
x
t
2.
r
e
q
u
e
s
t
S
c
o
p
e
−
−
>
r
e
q
u
e
s
t
3.
s
e
s
s
i
o
n
S
c
o
p
e
−
−
>
s
e
s
s
i
o
n
4.
a
p
p
l
i
c
a
t
i
o
n
S
c
o
p
e
−
−
>
a
p
p
l
i
c
a
t
i
o
n
(
S
e
r
v
l
e
t
C
o
n
t
e
x
t
)
举
例
:
在
r
e
q
u
e
s
t
域
中
存
储
了
n
a
m
e
=
张
三
获
取
:
{域名称.键名}:从指定域中获取指定键的值 域名称: 1. pageScope --> pageContext 2. requestScope --> request 3. sessionScope --> session 4. applicationScope --> application(ServletContext) 举例:在request域中存储了name=张三 获取:
域名称.键名:从指定域中获取指定键的值域名称:1.pageScope−−>pageContext2.requestScope−−>request3.sessionScope−−>session4.applicationScope−−>application(ServletContext)举例:在request域中存储了name=张三获取:{requestScope.name}
setName–》Name–》name
2.
键
名
:
表
示
依
次
从
最
小
的
域
中
查
找
是
否
有
该
键
对
应
的
值
,
直
到
找
到
为
止
。
3.
获
取
对
象
、
L
i
s
t
集
合
、
M
a
p
集
合
的
值
1.
对
象
:
{键名}:表示依次从最小的域中查找是否有该键对应的值,直到找到为止。 3. 获取对象、List集合、Map集合的值 1. 对象:
键名:表示依次从最小的域中查找是否有该键对应的值,直到找到为止。3.获取对象、List集合、Map集合的值1.对象:{域名称.键名.属性名}
本质上会去调用对象的getter方法
2. List集合:${域名称.键名[索引]}
3. Map集合:
${域名称.键名.key名称}
${域名称.键名[“key名称”]}
3. 隐式对象:
el表达式中有11个隐式对象
pageContext:
获取jsp其他八个内置对象
${pageContext.request.contextPath}:动态获取虚拟目录
JSTL
1,概念:JavaServlet Pages Tag Library JSP标准标签库
是由Apache组织提供的开源的免费的jsp标签 <标签>
2,作用:用于简化和替换jsp页面上的java代码
使用步骤:
1,导入jstl相关的jar包
2,引入标签库:taglib <%@ taglib %>
3,使用标签
-
if:相当于java代码的if语句
1. 属性:
test 必须属性,接受boolean表达式
如果表达式为true,则显示if标签体内容,如果为false,则不显示标签体内容
一般情况下,test属性值会结合el表达式一起使用
2. 注意:
c:if标签没有else情况,想要else情况,则可以在定义一个c:if标签 -
choose:相当于java代码的switch语句
1. 使用choose标签声明 相当于switch声明
2. 使用when标签做判断 相当于case
3. 使用otherwise标签做其他情况的声明 相当于default -
foreach:相当于java代码的for语句
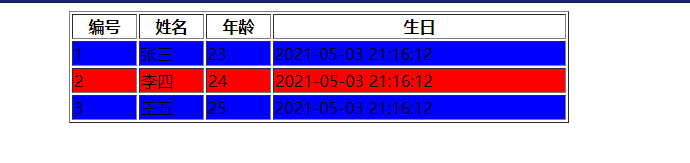
小练习:
需求:在request域中有一个存有User对象的List集合。需要使用jstl+el集合数据展示到jsp页面的表格table中
package com.wzc.domain;
import java.text.SimpleDateFormat;
import java.util.Date;
public class User {
private String name;
private int age;
private Date birthday;
public User(String name, int age, Date birthday) {
this.name = name;
this.age = age;
this.birthday = birthday;
}
public User(){
}
public String getBirStr(){
if (birthday != null){
SimpleDateFormat sdf = new SimpleDateFormat("yyyy-MM-dd HH:mm:ss");
return sdf.format(birthday);
}else {
return "";
}
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public Date getBirthday() {
return birthday;
}
public void setBirthday(Date birthday) {
this.birthday = birthday;
}
}
<%@ page import="java.util.ArrayList" %>
<%@ page import="java.util.List" %>
<%@ page import="com.wzc.domain.User" %>
<%@ page import="java.util.Date" %>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>test</title>
</head>
<body>
<%
List list = new ArrayList();
list.add(new User("张三",23,new Date()));
list.add(new User("李四",24,new Date()));
list.add(new User("王五",25,new Date()));
request.setAttribute("list",list);
%>
<table border="1" width="500" align="center">
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
<th>生日</th>
</tr>
<%--数据行 --%>
<c:forEach items="${list}" var="user" varStatus="s">
<c:if test="${s.count % 2 == 0}"> <tr bgcolor="red">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.birStr}</td>
</tr></c:if>
<c:if test="${s.count % 2 !=0}">
<tr bgcolor="blue">
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.age}</td>
<td>${user.birStr}</td>
</tr>
</c:if>
</c:forEach>
</table>
</body>
</html>

三层架构
1,界面层(表现层):用户看的见的界面。用户可以通过界面上的组件和服务器进行交互。
2,业务逻辑层:处理业务逻辑的。
3,数据访问层:操作数据存储文件。

案例:
用户信息列表展示:
1,需求:用户信息的增删改查操作
2,设计:
1,技术选型:Servlet+JSP+MySQL+JDBCTemplate+Druid+BeanUtils+tomcat
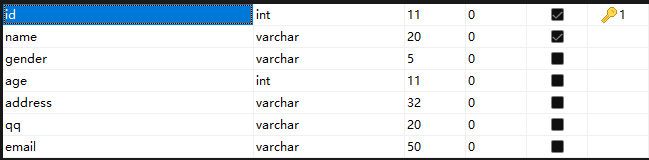
2,数据库设计:
create database day17; – 创建数据库
use day17; – 使用数据库
create table user( – 创建表
id int primary key auto_increment,
name varchar(20) not null,
gender varchar(5),
age int,
address varchar(32),
qq varchar(20),
email varchar(50)
);

3,开发:
1,环境搭建
1,创建数据库环境
2,创建项目,导入需要的jar包
2,编码
3,测试
4,部署运维


<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8"/>
<meta http-equiv="X-UA-Compatible" content="IE=edge"/>
<meta name="viewport" content="width=device-width, initial-scale=1"/>
<title>首页</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<script type="text/javascript">
</script>
</head>
<body>
<div align="center">
<a
href="${pageContext.request.contextPath}/userListServlet" style="text-decoration:none;font-size:33px">查询所有用户信息
</a>
</div>
</body>
</html>


package com.wzc.domain;
public class User {
private int id;
private String name;
private String gender;
private int age;
private String address;
private String qq;
private String email;
@Override
public String toString() {
return "User{" +
"id=" + id +
", name='" + name + '\'' +
", gender='" + gender + '\'' +
", age=" + age +
", address='" + address + '\'' +
", qq='" + qq + '\'' +
", email='" + email + '\'' +
'}';
}
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getGender() {
return gender;
}
public void setGender(String gender) {
this.gender = gender;
}
public int getAge() {
return age;
}
public void setAge(int age) {
this.age = age;
}
public String getAddress() {
return address;
}
public void setAddress(String address) {
this.address = address;
}
public String getQq() {
return qq;
}
public void setQq(String qq) {
this.qq = qq;
}
public String getEmail() {
return email;
}
public void setEmail(String email) {
this.email = email;
}
}

package com.wzc.web.servlet;
import com.wzc.domain.User;
import com.wzc.service.UserService;
import com.wzc.service.impl.UserServiceImpl;
import javax.servlet.ServletException;
import javax.servlet.annotation.WebServlet;
import javax.servlet.http.HttpServlet;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import java.io.IOException;
import java.util.List;
@WebServlet("/userListServlet")
public class UserListServlet extends HttpServlet {
protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
// 调用UserService完成查询
UserServiceImpl service = new UserServiceImpl();
List<User> users = service.findAll();
// 将list存入request域
request.setAttribute("users",users);
// 转发到list.jsp
request.getRequestDispatcher("/list.jsp").forward(request,response);
}
protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {
this.doPost(request, response);
}
}

package com.wzc.service;
import com.wzc.domain.User;
import java.util.List;
//用户管理的业务接口
public interface UserService {
// 查询所有用户信息
public List<User> findAll();
}
package com.wzc.service.impl;
import com.wzc.dao.UserDao;
import com.wzc.dao.impl.UserDaoImpl;
import com.wzc.domain.User;
import com.wzc.service.UserService;
import java.util.List;
public class UserServiceImpl implements UserService {
private UserDao dao = new UserDaoImpl();
@Override
public List<User> findAll(){
// 调用Dao完成查询
return dao.findAll();
}
}

package com.wzc.dao;
import com.wzc.domain.User;
import java.util.List;
//用户操作的Dao
public interface UserDao {
public List<User> findAll();
}
package com.wzc.dao.impl;
import com.wzc.dao.UserDao;
import com.wzc.domain.User;
import com.wzc.util.JDBCUtils;
import org.springframework.jdbc.core.BeanPropertyRowMapper;
import org.springframework.jdbc.core.JdbcTemplate;
import java.util.List;
public class UserDaoImpl implements UserDao{
private JdbcTemplate template = new JdbcTemplate(JDBCUtils.getDataSource());
@Override
public List<User> findAll(){
// 使用JDBC操作数据库
// 定义sql
String sql = "select * from user";
List<User> users = template.query(sql, new BeanPropertyRowMapper<User>(User.class));
return users;
}
}


<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<!DOCTYPE html>
<!-- 网页使用的语言 -->
<html lang="zh-CN">
<head>
<!-- 指定字符集 -->
<meta charset="utf-8">
<!-- 使用Edge最新的浏览器的渲染方式 -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<!-- viewport视口:网页可以根据设置的宽度自动进行适配,在浏览器的内部虚拟一个容器,容器的宽度与设备的宽度相同。
width: 默认宽度与设备的宽度相同
initial-scale: 初始的缩放比,为1:1 -->
<meta name="viewport" content="width=device-width, initial-scale=1">
<!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! -->
<title>用户信息管理系统</title>
<!-- 1. 导入CSS的全局样式 -->
<link href="css/bootstrap.min.css" rel="stylesheet">
<!-- 2. jQuery导入,建议使用1.9以上的版本 -->
<script src="js/jquery-2.1.0.min.js"></script>
<!-- 3. 导入bootstrap的js文件 -->
<script src="js/bootstrap.min.js"></script>
<style type="text/css">
td, th {
text-align: center;
}
</style>
</head>
<body>
<div class="container">
<h3 style="text-align: center">用户信息列表</h3>
<table border="1" class="table table-bordered table-hover">
<tr class="success">
<th>编号</th>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
<th>籍贯</th>
<th>QQ</th>
<th>邮箱</th>
<th>操作</th>
</tr>
<c:forEach items="${users}" var="user" varStatus="s">
<tr>
<td>${s.count}</td>
<td>${user.name}</td>
<td>${user.gender}</td>
<td>${user.age}</td>
<td>${user.address}</td>
<td>${user.qq}</td>
<td>${user.email}</td>
<td><a class="btn btn-default btn-sm" href="update.html">修改</a> <a class="btn btn-default btn-sm" href="">删除</a></td>
</tr>
</c:forEach>
<tr>
<td colspan="8" align="center"><a class="btn btn-primary" href="add.html">添加联系人</a></td>
</tr>
</table>
</div>
</body>
</html>

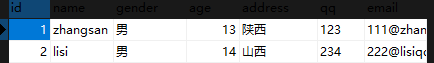
由此可见查询成功






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










