目录
一.表格标签(table标签)
表格标签用于数据展示,常用tr、td、td等子标签。要定义一个表格,我们就需要使用table标签。
(1). 子标签
- caption:用于定义表格的标题
- thead:用于定义表头部分
-
tbody:用于定义表体部分
-
tfoot:用于定义表尾部分
-
tr:用于定义表格的一行
-
th:用于定义一个单元格,特点是内容加粗且居中显示
-
td:用于定义一个单元格(它的两个属性如下)
-
colspan:用于定义跨列操作,即合并多个列
-
rowspan:用于定义跨行操作,即合并多个行
-
(2). table标签属性
-
width:用于指定表格的宽度,单位是像素px
-
border:用于定义表格的边框,值的类型是数字,而是一个正数,值越大边框越粗
-
cellpadding:用于定义单元格的内边距,即内容和单元格边之间的距离
-
cellspecing:用于定义单元格的外边距,即单元格与单元格之间的距离
- align:用于定义表格的对齐方式,值有center(默认)、left、right
<table width="300" cellspacing="2" cellpadding="2" border="4" align="center">
<tr align="center">
<td colspan="2">表格标签</td>
</tr>
<tr>
<td>常用子标签</td>
<td>tr、td、th</td>
</tr>
<tr>
<td>属性</td>
<td>(略)</td>
</tr>
</table>二.表单标签(form标签)
在一个web项目中,和用户之间进行交互操作是必不可少的,这时就需要使用到表单来让用户和服务器之间进行交互。
form标签属性(用于指定表单数据的提交方式和地址)
-
name:用于指定表单的名称,方便后续提交使用
-
action:用于定义表单数据的提交地址
-
id:表单的唯一名称,一般用于提交或样式设置
-
method:用于指定表单数据的提交方式,常用值如下:
- get:所提交的数据会在浏览器地址栏中显示,提交的数据不能超过4K大小
- post:数据会被放到请求头中,而不会在浏览器地址栏中显示,理论上这种方式提交没有大小的限制
- put:用于修改数据,这种方式是 RestFul 风格的
- delete:用于删除数据,这种方式是 RestFul 风格的
- enctype:用于指定表单提交的数据类型,有以下两个值:
-
multipart/form-data:以二进制流的方式进行提交,一般用于文件上传
-
application/x-www-form-urlencoded:以文本的方式进行提交,常用方式(默认值)
-
其子标签大体分为以下几种:
- 文本输入框
- 文本输入域
- 单选框
- 多选框
- 下拉列表
- 文件上传
- 提交按钮
- 重置按钮
(1). 文本输入框
使用input标签来指定,它的type属性用来指定输入框的类型。属性如下:
-
name:用于表单提交是把数据提交到后端
-
id:给这个输入框一个唯一值
-
value:它代表是这个输入框所输入的值
-
size:用于指定这个输入框的长度
-
maxlength:用于指定输入框能输入值的最大长度
-
placeholder:用于指定输入框无值时候的提示信息,具有H5属性
(2). 单选框
使用input标签,type属性为radio,用于单选。属性如下:
-
name:给单选框指定一个组名,也是数据提交后后端能够获取数据的值,多个单选框需要name 属性相同才会是同一组。
-
value:单选框的值
-
checked:它是一个布尔值(true/false),如果值为true即选中,值为false则未选中
(3). 多选框
使用input标签,type属性为checked,用于多选。属性同上。
(4). 文本输入域
使用textarea标签,用于输入长文本的内容,属性如下:
- name:用于获取文本域的值
- rows:指定文本域的高度
- cols:指定文本域的宽度
(5). 下拉列表
使用select标签,子标签option,用于指定下拉选项,values属性指定选项值
- name:用于获取下拉框的值
- multiple:用于指定是否可以多选
- size:用于指定可看选项个数
(6). 文件上传
使用input标签,type属性为file,常用name属性
(7). 提交按钮
使用input标签,type属性为submit,用于发送提交请求
(8). 重置按钮
使用input标签,type属性为reset,重置输入的所有内容
以上子标签效果代码
<!--文本输入框-->
<p><input type="username" name="text" placeholder="输入文字" maxlength="20"></p>
<!--单选框-->
<p><input type="radio" name="sex" value="男" checked="男">男
<input type="radio" name="sex" value="女">女</p>
<!--多选框-->
<p><input type="checkbox" name="like" value="足球">足球
<input type="checkbox" name="like" value="篮球">篮球
<input type="checkbox" name="like" value="网球">网球
</p>
<!--下拉列表-->
<p><select>
<option key="西安" value="xian" checked="西安">西安</option>
<option key="西藏" value="xizang" checked="西藏">西藏</option>
<option key="四川" value="sichuan" checked="四川">四川</option>
</select></p>
<!--文件上传-->
<p><input type="file" name="image"></p>
<!--数据输入框-->
<p><input type="tel" name="age" placeholder="请输入年龄"></p>
<!--提交按钮-->
<p><input type="submit" name="submit" value="提交"></p>
<!--重置按钮-->
<p><input type="reset" name="reset" value="重置"></p>
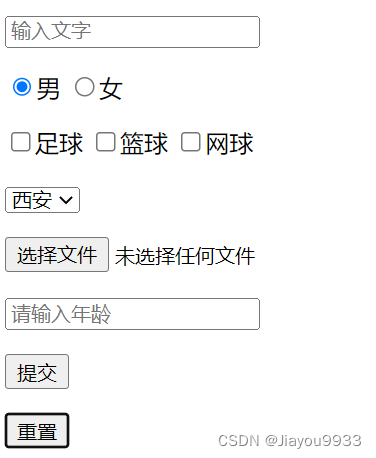
</form>效果图如下:





















 213
213











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








