从绘图(一)可以看出,android 提供的path是一个非常有用的类,它可以预先在view上将N个点连成一条路径,然后调用Canvas的drawPath(path,paint)方法即可沿着路径绘制图形。实际android 还为路径绘制提供了PathEffect类来定义绘制效果。那下面,我们就一起来看看这个类的相关子类。
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
canvas.drawColor(Color.WHITE);//画布的颜色色
/**
* 画笔的相关设置
*/
Paint paint=new Paint();
paint.setAntiAlias(true);//是否抗锯齿
paint.setColor(Color.RED);//画笔颜色
paint.setStyle(Paint.Style.STROKE);//画笔填充样式
paint.setStrokeWidth(4);//设置画笔的笔触宽度
/**
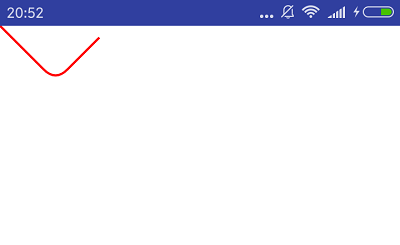
* CornerPathEffect:这个类的作用就是将Path的各个连接线段之间的夹角用一种更平滑的方式连接,
* 类似于圆弧与切线的效果。一般的,
* 通过CornerPathEffect(float radius)指定一个具体的圆弧半径来实例化一个CornerPathEffect。
*/
Path path=new Path();
paint.setPathEffect(new CornerPathEffect(30));
path.moveTo(0, 0);
path.lineTo(100, 100);
path.lineTo(200, 0);
canvas.drawPath(path, paint);
==============================================================================
/**
*DashPathEffect类
*
* 参数说明: DashPathEffect(float intervals[], float phase)
* intervals:是一个float数组,且其长度必须是偶数且>=2,
* 指定了多少长度的实线之后再画多少长度的空白。
* 例如
* new DashPathEffect(new float[] { 20, 5, 8, 10}, 0);
* 指定了绘制20px的实线,再绘制5px的透明,再绘制8px的实线,再绘制10px的透明,
* 依次重复来绘制达到path对象的长度。
*
* phase:偏移量,说白了,就是从哪里开始绘制。例如:
* new DashPathEffect(new float[] { 8,10,25,5 ,8);
* 这时偏移为8,先绘制了透明10px,再绘制了实线25px.(实线被偏移过去了)
*
* 注:可是通过不断地递增/递减来改变phase的值,达到一个路径自身不断循环移动的动画效果。
*/
Path path=new Path();
paint.setPathEffect(new DashPathEffect(new float[]{10,20,30,40}, 0));
path.moveTo(0, 200);
path.lineTo(300,200);
canvas.drawPath(path,paint);

==============================================================================
/**
*DiscretePathEffect(float segmentLength, float deviation)
* 这两个参数不好理解,反而英文解释却能更好的解释
* segmentLength:“杂点”的密度,值越小杂点越密集
* deviation:偏离固定轨道的弧度大小(即:偏移量)
*/
Path path=new Path();
paint.setPathEffect(new DiscretePathEffect(6.0f,5.0f));
path.moveTo(0, 200);
path.lineTo(500,200);
canvas.drawPath(path,paint);
==============================================================================
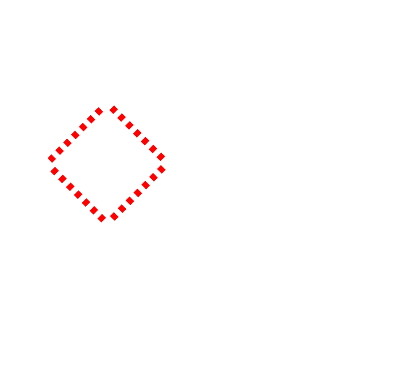
/**
* PathDashPathEffect(Path shape, float advance, float phase,Style style)
*
* shape:填充的图形,例如下面,我填充的是个矩形。
* advance:前进的距离,说白了,就是每个图像之间的距离
* phase:偏移量
* style:为该类自由的枚举值,有三种情况:Style.ROTATE、Style.MORPH和Style.TRANSLATE。
* 其中ROTATE的情况下,线段连接处的图形转换以旋转到与下一段移动方向相一致的角度进行转转,
* MORPH时图形会以发生拉伸或压缩等变形的情况与下一段相连接,
* TRANSLATE时,图形会以位置平移的方式与下一段相连接。
*
* 注:可是通过不断地递增/递减来改变phase的值,达到一个路径自身不断循环移动的动画效果。
*/
Path p=new Path();
/**
* p.addRect():路径为一个长方形。
* Path.Direction:为路径方向(CCW:逆时针,CW:顺时针)
*/
p.addRect(0, 0, 10, 12, Path.Direction.CCW);
paint.setPathEffect(new PathDashPathEffect(p, 20, 50, PathDashPathEffect.Style.ROTATE));
Path path=new Path();
path.moveTo(200, 200);
path.lineTo(100, 300);
path.lineTo(200, 400);
path.lineTo(300, 300);
path.close();
canvas.drawPath(path,paint);
}
ComposePathEffect:
组合效果,这个类需要两个PathEffect参数来构造一个实例,ComposePathEffect (PathEffect outerpe,PathEffect innerpe),表现时,会首先将innerpe表现出来,然后再在innerpe的基础上去增加outerpe的效果。
SumPathEffect:
叠加效果,这个类也需要两个PathEffect作为参数SumPathEffect(PathEffect first,PathEffect second),但与ComposePathEffect不同的是,在表现时,会分别对两个参数的效果各自独立进行表现,然后将两个效果简单的重叠在一起显示出来。
























 882
882

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








