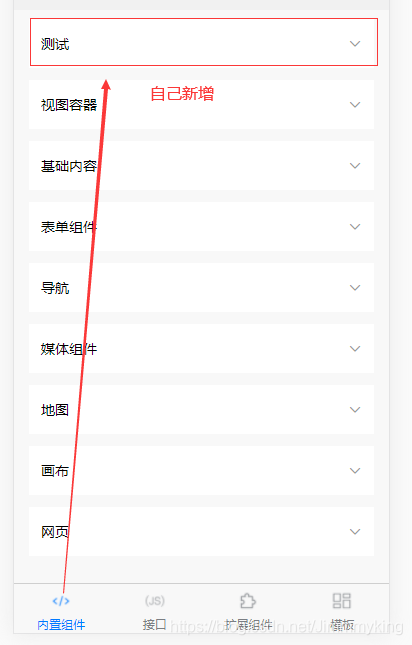
在HBuilderX中新建了一个uni-app项目,然后选择了Hello uni-app模板进行测试编译,发现自己在pages目录下新建一个my-test文件夹后在此文件下进行编写测试,发现运行起来没有自己的测试文件,这是怎么回事?
解决方案:(以下图为例)


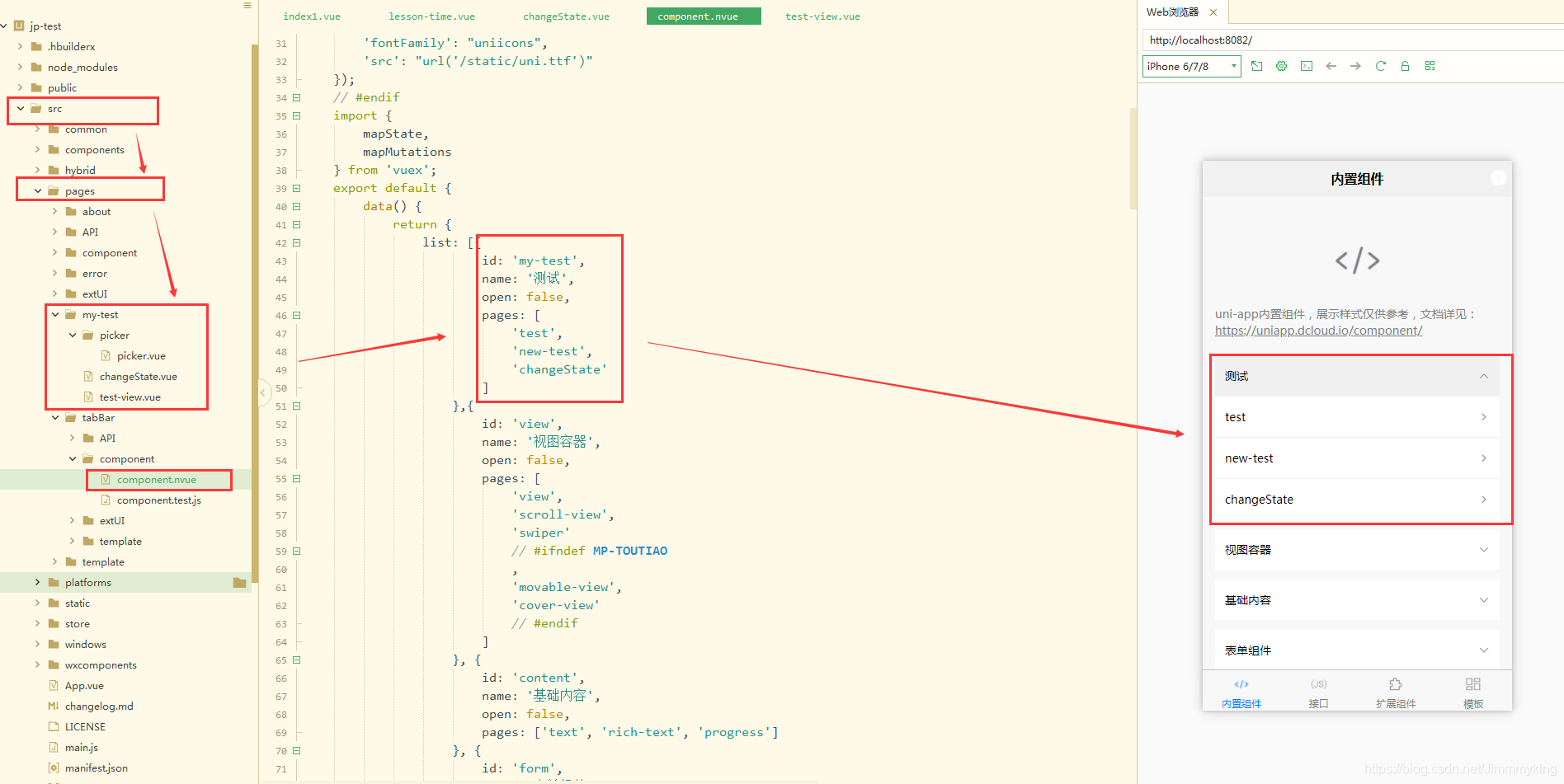
因为是在别人写好的模板下添加,所以需要找到项目中对应的 src->pages.json,在里面添加对应的路径,随后在pages下找到上图中内置组件的文件(src ->pages -> tabBar -> component -> compontnent.nvue),添加自己的测试文件等相关信息即可(如下图)




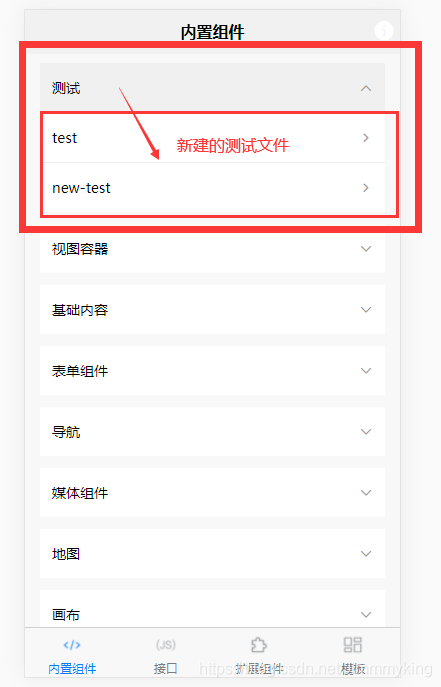
通过以上的设置就可以完成了!!!





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








