参考文章:
深入理解CSS中的层叠上下文和层叠顺序 http://www.zhangxinxu.com/wordpress/2016/01/understand-css-stacking-context-order-z-index/
参考视频:
CSS深入理解之z-index http://www.imooc.com/video/11628
CSS深入理解之relative http://www.imooc.com/video/10712
写在前面:因为看张大大的视频和文章对于层叠上下文与层叠顺序的解释,还是比较模糊,大概清楚了,防止以后忘记,所以在此基础上,就总结分析下,记下了容易混淆的两个地方,如果有人和我
一样没听懂,欢迎看完之后,再回头看看张大大的文章和视频,本节文字如下:
先来弄清楚什么是,层叠上下文。
层叠上下文,英文称作”stacking context”. 是HTML中的一个三维的概念。如果一个元素含有层叠上下文,我们可以理解为这个元素在z轴上就“高人一等”。
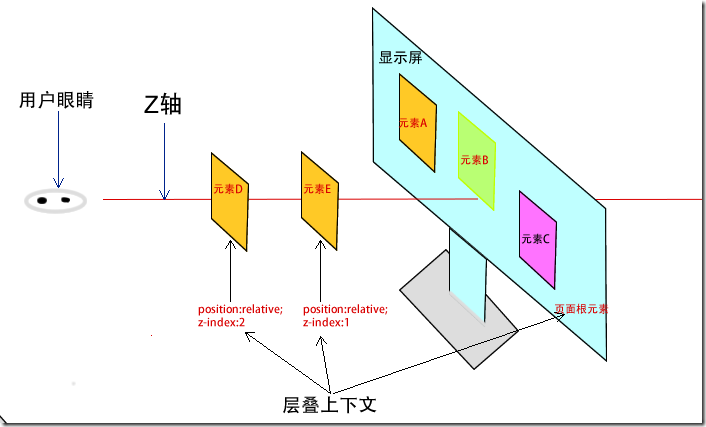
看图:页面根元素天生具有层叠上下文,此外,元素D和E由于是定位元素设置了数值型的z-index,所以也具备了层叠上下文,从图形上看,就是这样;
那么层叠顺序又是什么呢?
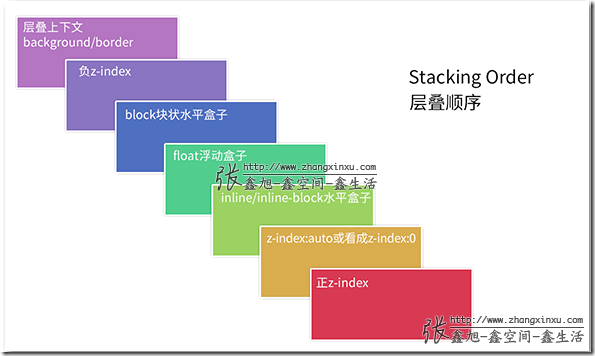
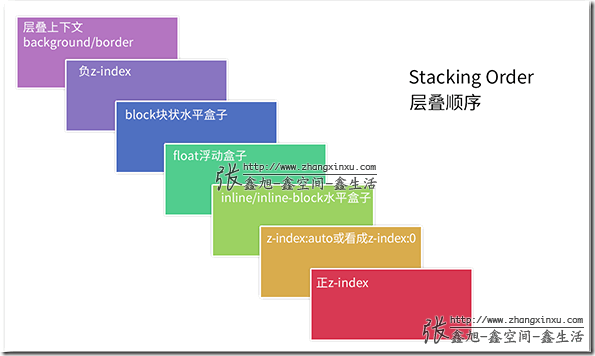
“层叠顺序”英文称作”stacking order”. 表示元素发生层叠时候有着特定的垂直显示顺序;在CSS2.1的年代,在CSS3还没有出现的时候(注意这里的前提),层叠顺序规则遵循下面这张图:
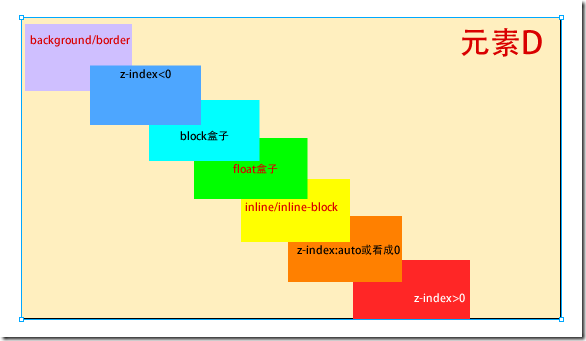
这是个什么意思呢?比方说,我们看刚刚的元素D,元素D的内部实际上这个样子的,也就是说,元素D内的元素如果发生层叠,按照这样的顺序来覆盖;
那可能有人要问了,如果元素D里面的元素,要和元素E里面的元素重叠呢?那怎么覆盖呢?
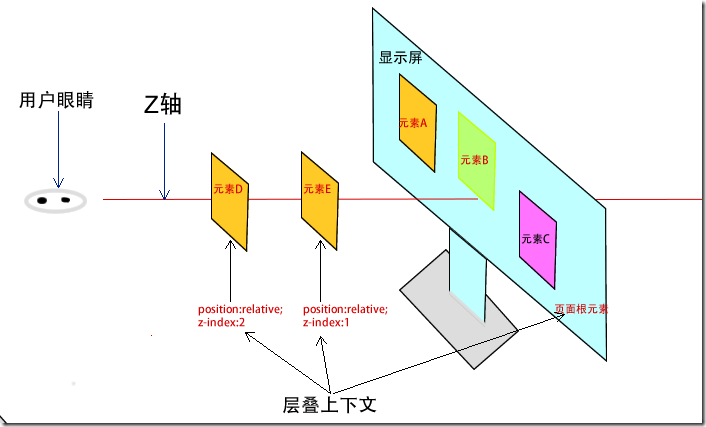
那就是,先比较他们父元素的层叠上下文的层叠顺序(如果父元素没有层叠上下文,向上寻找至有层叠上下文的为止,如果都没有,就是默认的根元素),再看一遍,因为元素D和元素E都具有层叠上下文
而元素D的z-index>元素E的z-index,所以元素D里面的元素一定会覆盖元素E的,至于元素E里面的元素怎么覆盖,就是元素E自己的事了,这个时候,元素E里面的元素就按照这个规则来层叠,嗯,明
白了?
可能有人要问,那如果元素E没有层叠上下文,这里元素D就和页面根元素比较了?嗯,是的!
行文仓促,如有错误,欢迎指正~~~


























 1307
1307

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








