
一、相对定位
元素按照标准流布局,可以通过 top/right/bottom/left 四个位移属性进行定位,定位的参照对象是元素原来自己的位置,
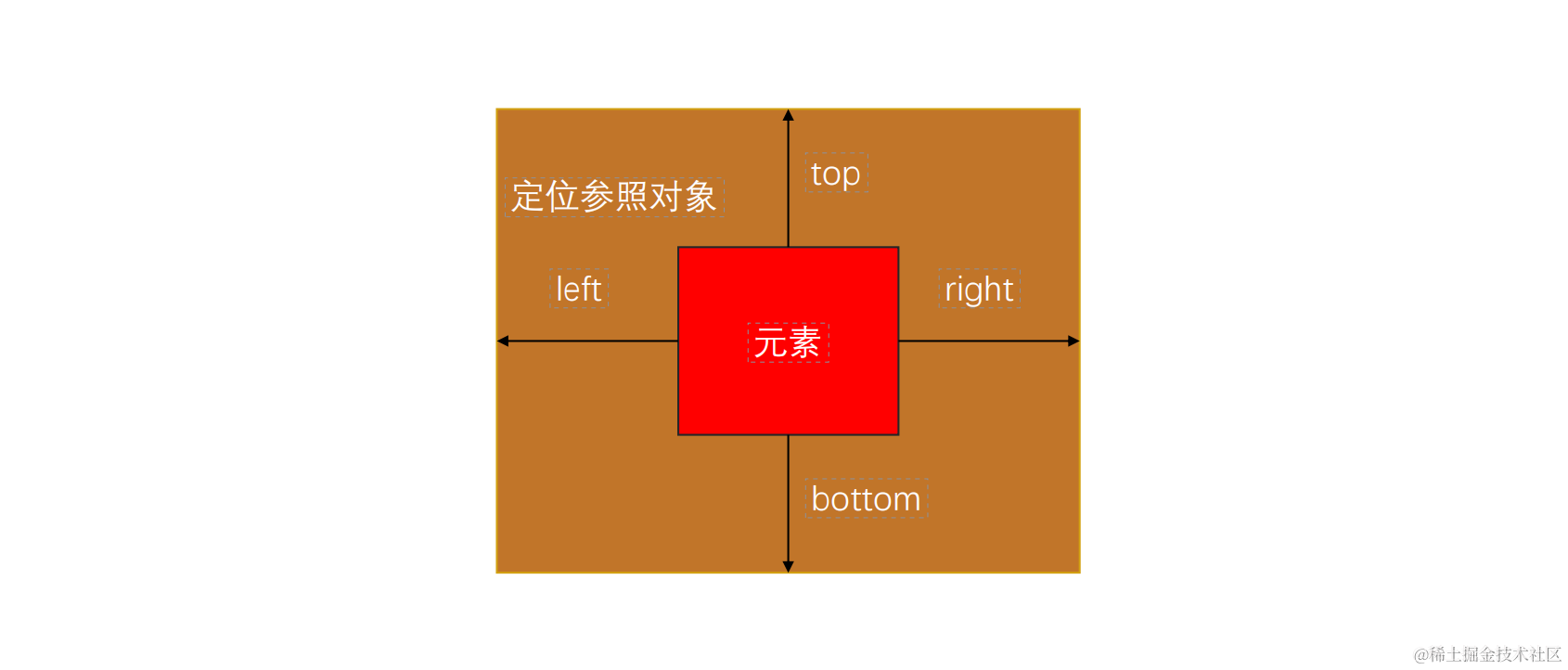
top/right/bottom/left 用来设置元素的具体位置,对元素的作用如下图所示:

| 偏移 | 解释 |
|---|---|
| right | 定义了定位元素右外边距边界与其包含块右边界之间的偏移。 |
| top | 定义了一个定位元素的上外边距边界与其包含块上边界之间的偏移。 |
| bottom | 定义了定位元素下外边距边界与其包含块下边界之间的偏移。 |
| left | 定义了定位元素左外边距边界与其包含块左边界之间的偏移。 |
相对定位的使用场景是在不影响其他元素位置的前提下,对当前元素位置进行微调。
创建 HTML 页面,先设置三个上中下排列的盒子,并使他们居中显示,具体 HTML 代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 100px;
height: 300px;
margin: 0 auto;
}
.box {
width: 100px;
height: 100px;
}
.box1 {
background-color: #f00;
}
.box2 {
background-color: #f0f;
}
.box3 {
background-color: #f00;
}
</style>
</head>
<body>
<div class="container">
<div class="box box1"></div>
<div class="box box2"></div>
<div class="box box3"></div>
</div>
</body>
</html>
在浏览器中打开 HTML 页面,效果如下:

接下来我们就可以对中间的盒子进行位置的调整,使用相对定位进行位置调整时,使用top/right/bottom/left设置位移量时参考的是元素原来的位置,比如我们可以设置元素距离原来左外边距为 100px,修改 .box2 选择器的 CSS 代码:
.box2 {
background-color: #f0f;
position: relative;
left: 100px;
}
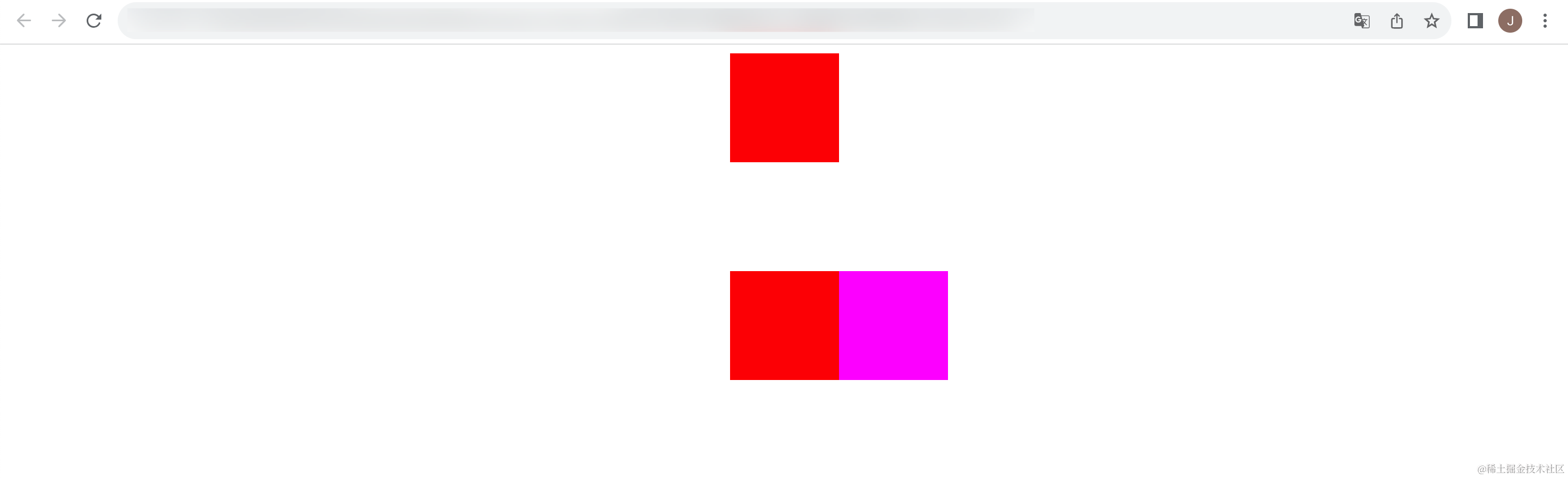
刷新 HTML 页面,效果如下:

其他元素的位置没有收到影响,只是相对于距离原来自己的位置进行了右移了 100px,也就是距离原来自己位置的左外边距为100px。
还可以设置距离上外边距的距离,具体 CSS 代码如下所示:
.box2 {
background-color: #f0f;
position: relative;
left: 100px;
top: 100px;
}
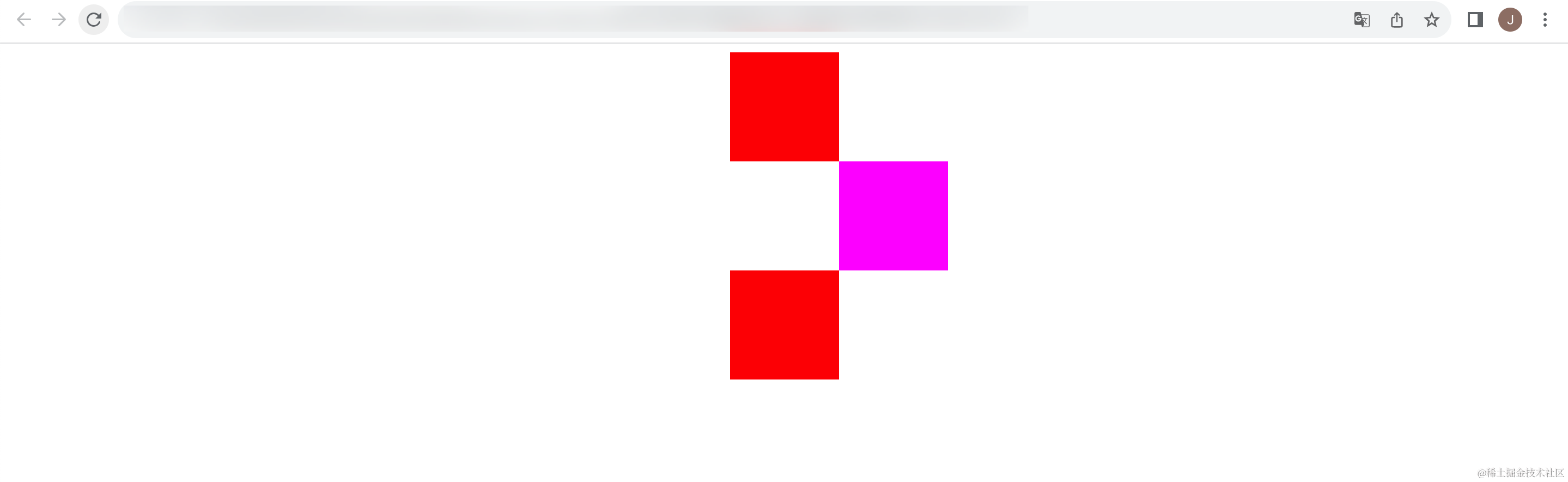
刷新页面,效果如下:

可以看到中间盒子分别向右和向下移动了 100px,也就是说距原来位置的上外边距和左外边距的距离为 100px。
top/right/bottom/left 同时也支持负数和百分数的设置,如果设置为负数,就是向属性名的同方向移动,比如设置如下 CSS 代码:
.box2 {
background-color: #f0f;
position: relative;
left: -100px;
top: -100px;
}
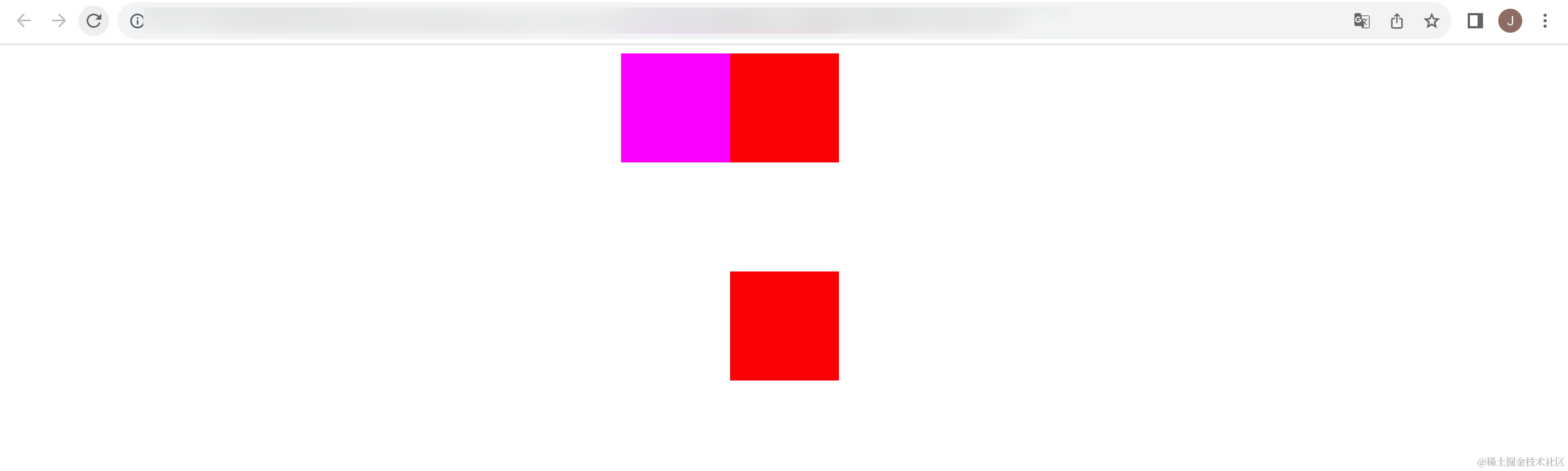
刷新页面,效果如下:

可以看到中间的盒子向左向上移动了 100px。
相对定位的特点
相对定位具有如下的特点:
- 相对定位的元素不会脱离文档流,元素位置的变化只是视觉上的效果变化,不会对其他元素产生任何影响,定位元素标准流中的位置依然会保留,其他非定位元素保持不变。
- 定位元素的显示层级比普通元素高,所有的定位,显示层级都一样;也就是说定位元素会覆盖在普通元素上,同定位元素之间设置显示层级可以使用
z-index来设置优先级。 left不能和right一起设置;top和bottom不能一起设置。- 相对定位的元素也能继续浮动,但不推荐。
- 相对定位的元素也能通过 margin 调整位置,但不推荐。
- 绝大多数情况下相对定位会与绝对定位配合使用。






















 980
980











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








