
一、绝对定位案例-子绝父相
绝对定位一般要和带有定位的父级搭配使用,因为是相对父级定位元素来偏移的,那么父级要用什么定位呢?
最常见的一种方式就是子绝父相 —— 子级是绝对定位,父级要用相对定位,因为大多数场景都是 父级要占有位置,子级要任意摆放,因此我们可以使用子绝父相这种方式。
创建 HTML 页面,基本结构及样式代码如下所示:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.container {
width: 800px;
height: 800px;
background-color: #f00;
}
.box {
width: 500px;
height: 500px;
background-color: #0f0;
}
img {
width: 100px;
height: 100px;
}
</style>
</head>
<body>
<div class="container">
<div class="box">
<span>我是span</span>
<strong>我是strong</strong>
<img src="../images/juejin.png" alt="" >
<div>我是div</div>
</div>
</div>
</body>
</html>
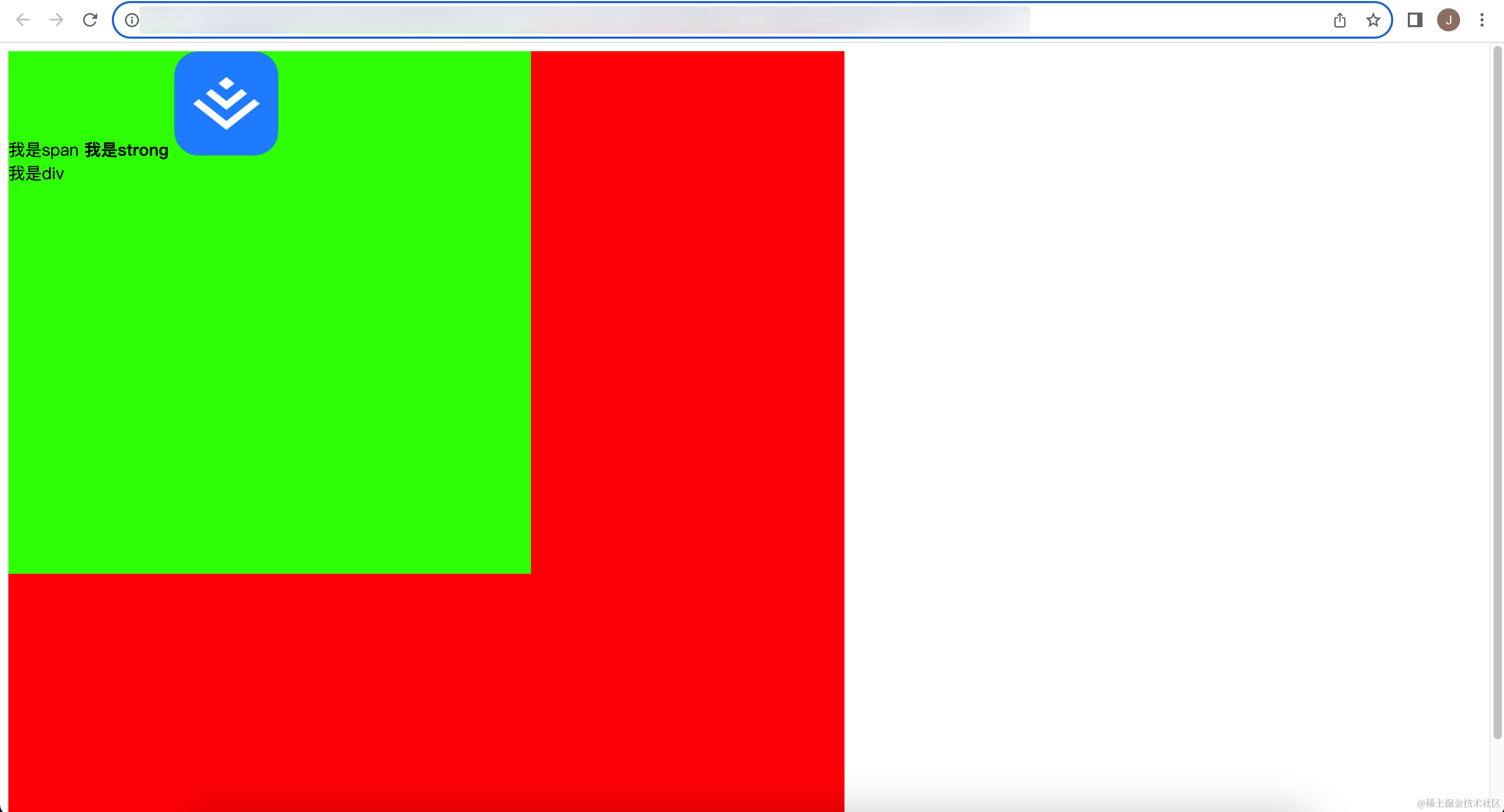
在浏览器中打开 HTML 页面,具体效果如下:

只给 box 设置绝对定位,没有定位父元素,就是参考浏览器视口定位,具体代码如下:
.box {
width: 500px;
height: 500px;
background-color: #0f0;
position: absolute;
right: 0;
bottom: 0;
}
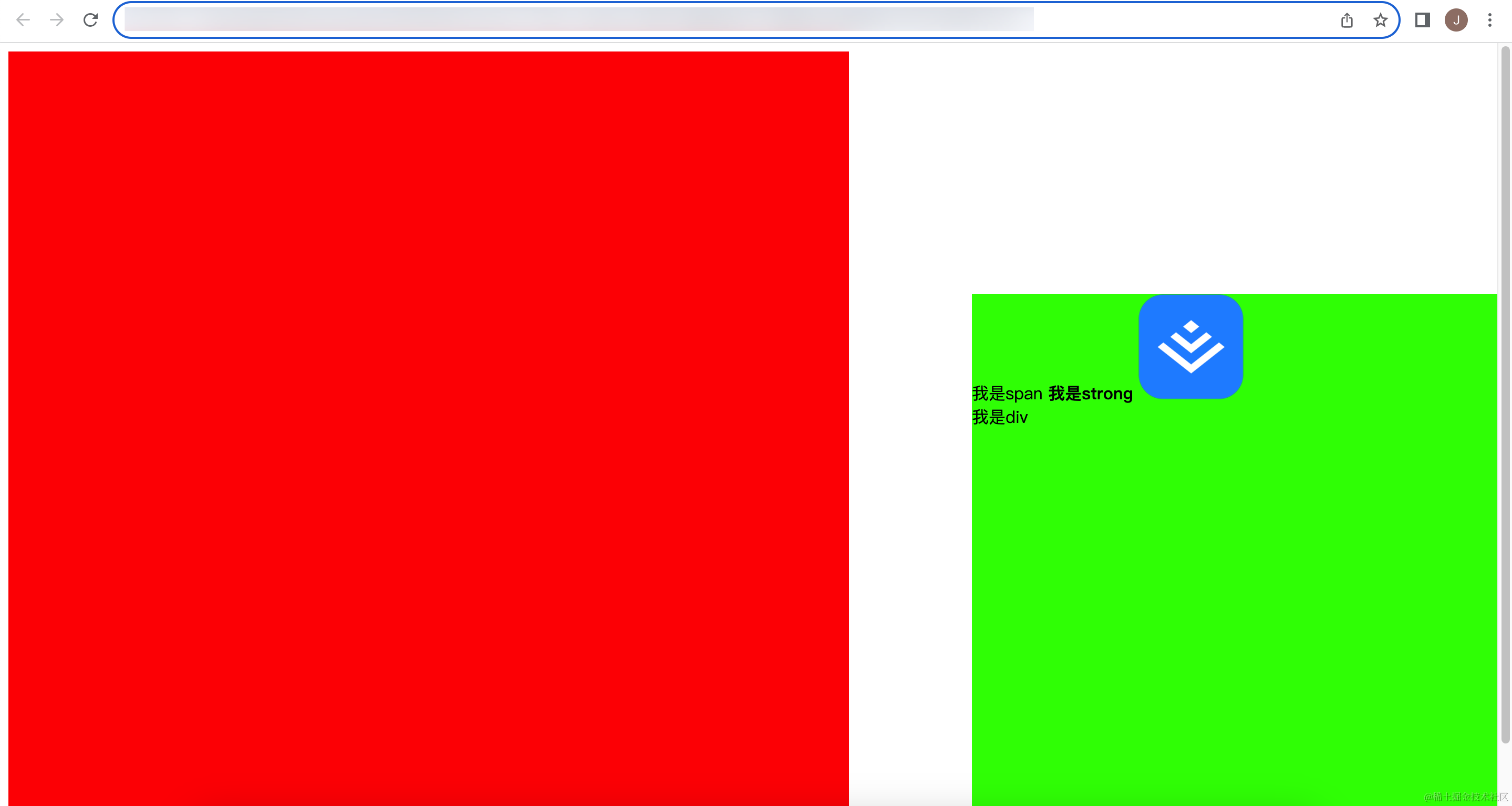
刷新页面,效果如下:

可以看到确实是参考浏览器视口进行偏移的,接着我们可以给 box的父元素container设置相对定位,具体代码如下:
.container {
width: 800px;
height: 800px;
background-color: #f00;
position: relative;
}
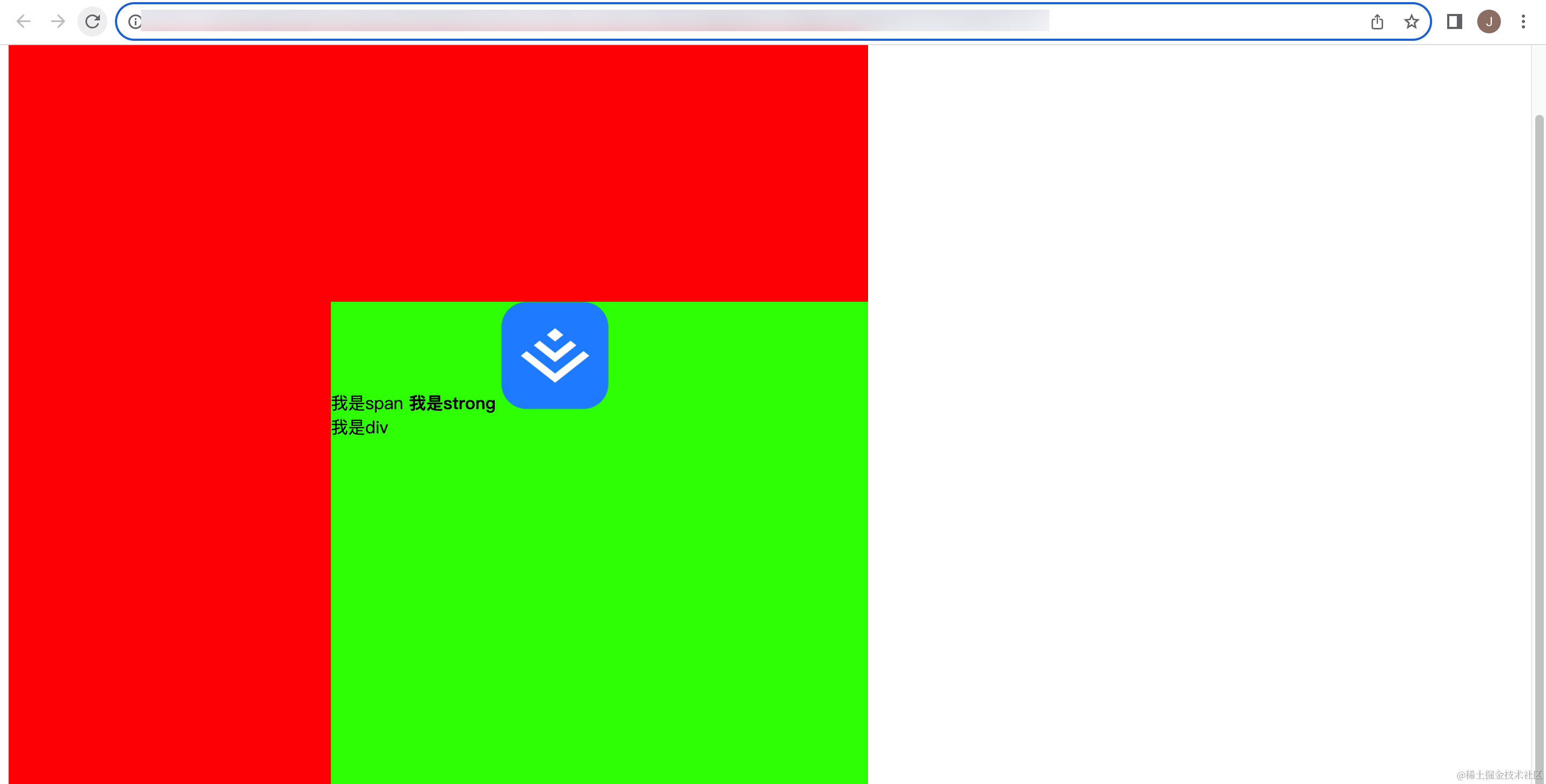
刷新页面,效果如下:

此时box的偏移是相对 container 实现的,也就是说 container 最为一个父级定位元素,是 box 的偏移参考对象。
我们也可以给 box 的子元素 strong 设置绝对的定位,具体带代码如下所示:
strong {
position: absolute;
left: 0;
bottom: 0;
}
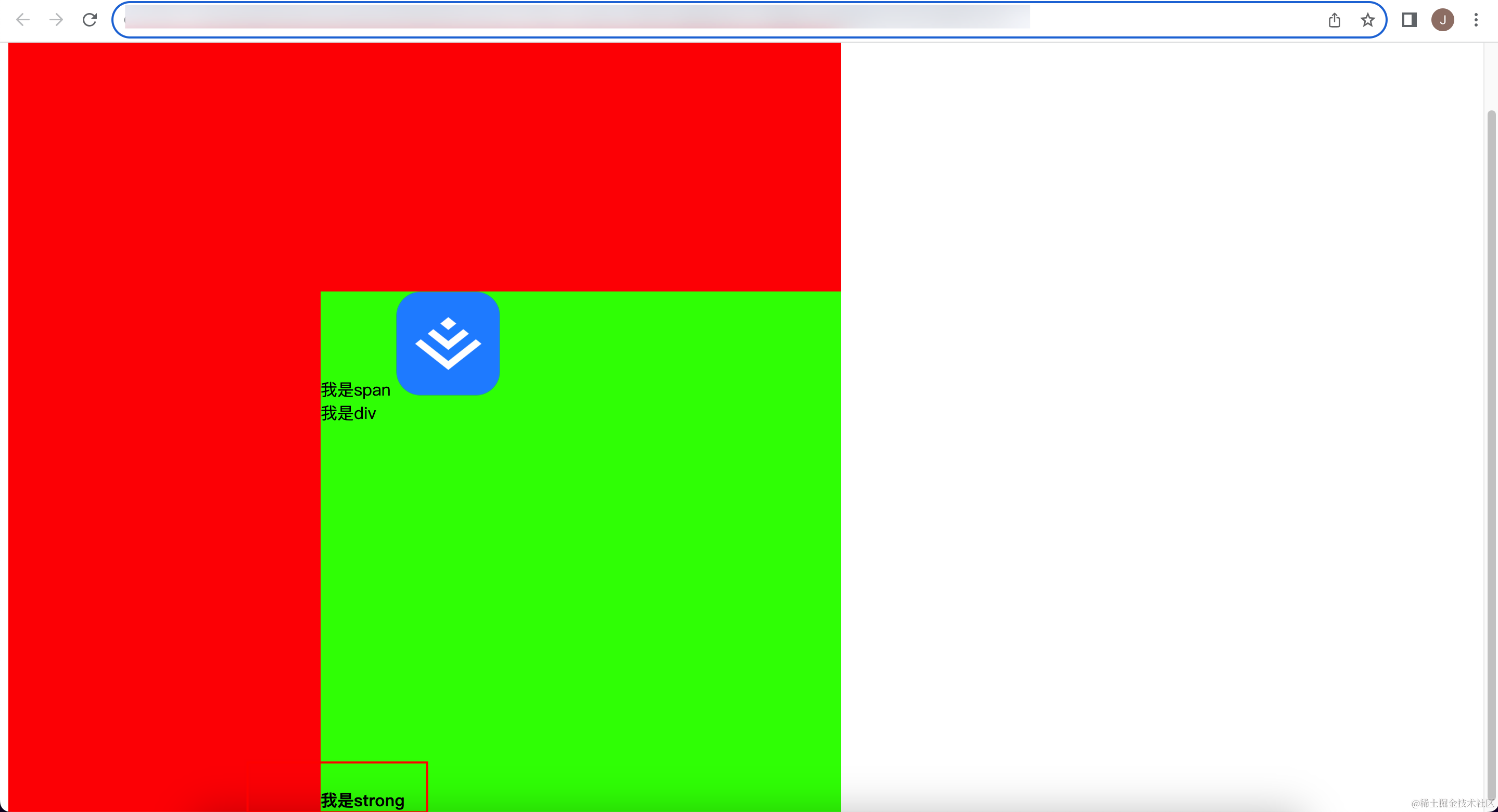
刷新浏览器,具体效果如下:

此时strong是相对于 box 进行定位的,因为对于 strong 来说,box就是一个父级定位元素。
在绝大多数情况下,子元素的绝对定位都是相对于父元素进行定位;如果希望子元素相对于父元素进行定位又不希望父元素脱标,常见的解决方案是:
- 父元素设置
position: relative,让父元素成为定位元素,又不让父元素脱离标准流 - 子元素设置为 position: absolute,简称为子绝父相
子绝父相是大部分情况下的布局方式,但不是唯一的布局方式,子绝父绝也可以,视情况而定,如果把脱离文档流的元素放在不脱离文档流(需要占位置)的元素上就要用 “子绝父相” 布局。






















 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








