
一、百度底部分页的实现
浮动常用的场景,用来解决行内级元素、inline-block 元素的水平间隙问题,常见的可以用来设置导航栏或者底部页码的分页,比如下面这个分页就可以通过浮动来实现:

接下来我们就是用浮动实现分页。
1. 搭建 HTML 结构
首先将第1~10页这样一个结构搭建出来,每1页都是一个 a 元素,是一个可以点击的超链接,我们使用 ul 无序列表来实现,具体 HTML 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<ul>
<li class="item"><a href="#">1</a></li>
<li class="item"><a href="#">2</a></li>
<li class="item"><a href="#">3</a></li>
<li class="item"><a href="#">4</a></li>
<li class="item"><a href="#">5</a></li>
<li class="item"><a href="#">6</a></li>
<li class="item"><a href="#">7</a></li>
<li class="item"><a href="#">8</a></li>
<li class="item"><a href="#">9</a></li>
<li class="item"><a href="#">10</a></li>
</ul>
</body>
</html>
在浏览器中打开 HTML 页面,效果如下:

基本结构已经实现。
2.重置样式
接着我们需要多 ul li a 元素本身自带的一些样式进行重置,包括 ul li 的内外边距都需要重置为 0:
/*重置样式*/
ul, li {
list-style: none;
padding: 0;
margin: 0;
}
a {
text-decoration: none;
color: #333;
}
还需要给 body 设置一个背景颜色:

body {
background-color: #f5f5f6;
}
刷新 HTML 页面,效果如下:

3.设置布局
首先给 li 设置左浮动,让这些 li 可以实现水平方向的布局:
ul > li {
background-color: #fff;
float: left;
}
刷新浏览器,效果如下:

全部左浮动可以消除行内级元素的间隙,我们可以通过 margin 自由的控制间隙的大小:
ul > li {
background-color: #fff;
float: left;
margin-left: 10px;
}
刷新浏览器,效果如下:

至此基本的布局结构已经实现。
4. 设置单个 item 的样式
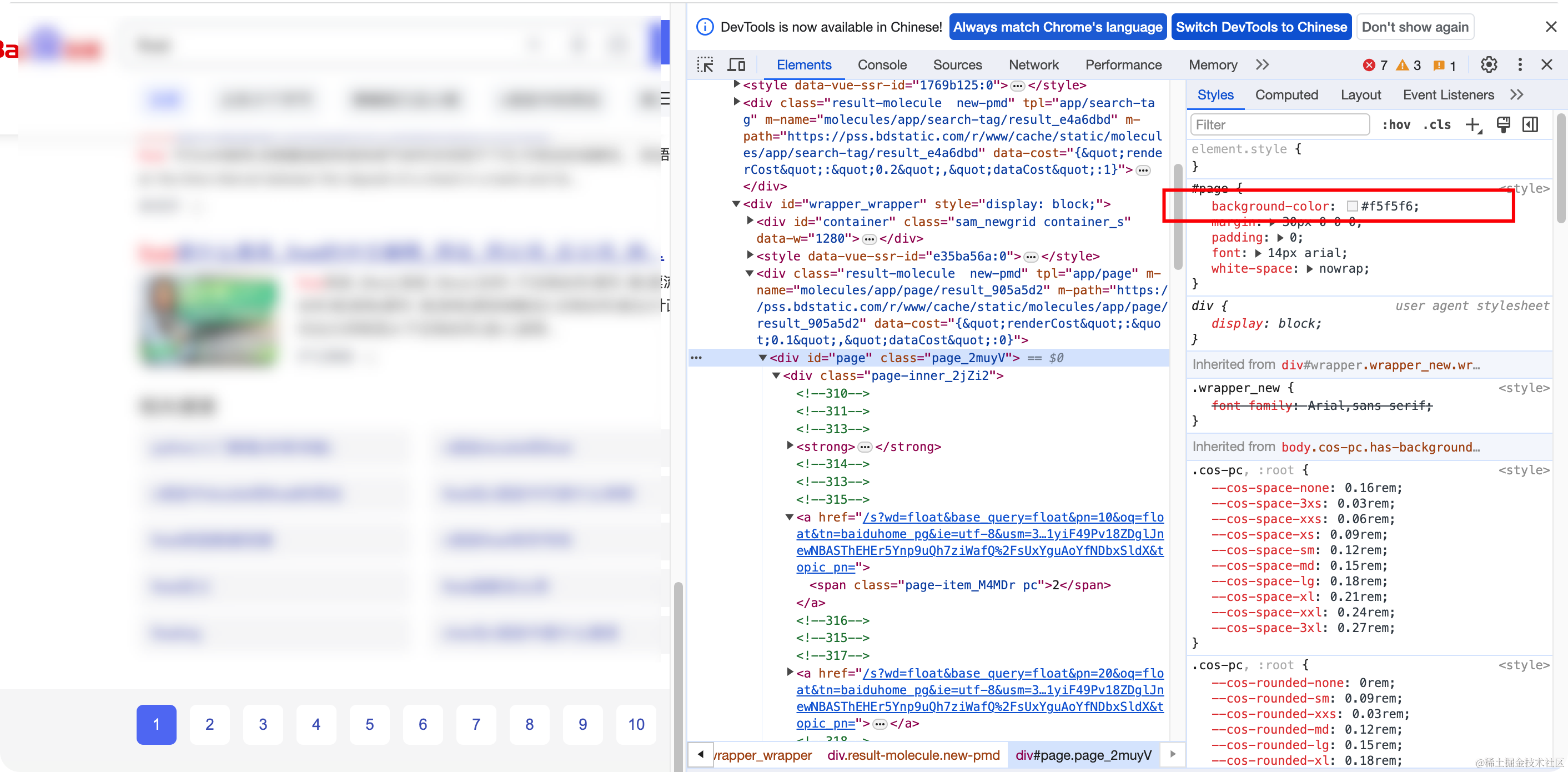
通过浏览器的检查工具可以查看到每个页码的宽高以及背景颜色等样式:

首先给 a 元素设置 display 为 inline-block 类型,这样我们才能设置宽高,并且需要设置水平居中和垂直居中,具体代码如下:
ul > li > a {
display: inline-block;
width: 36px;
height: 36px;
line-height: 36px;
text-align: center;
}
刷新浏览器,效果如下:

还需要给每个 li 设置一个圆角 6px:
ul > li {
background-color: #fff;
float: left;
margin-left: 10px;
border-radius: 10px;
}
刷新浏览器,效果如下:

接着设置 a 元素中内容的字体大小和颜色:
ul > li > a {
display: inline-block;
width: 36px;
height: 36px;
line-height: 36px;
text-align: center;
color: #3951b3;
font-size: 14px;
}
刷新浏览器,效果如下:

5.设置选中和 hover 状态的样式
在选中和 hover 状态时背景颜色会变为其他颜色,字体颜色变为白色,我们可以给其中一个 item 添加一个 active:
<li class="item active"><a href="#">1</a></li>
设置 hover 和选中既 active 状态的样式:
ul > li > a:hover, ul > li.active > a{
background-color: blue;
color: #fff;
border-radius: 6px;
}
刷新浏览器,效果如下:

6. 添加下一页
与原样式相比较,我们这里还缺少一个 下一页,在 li 尾部添加一个新的 li:
<li class="item"><a href="#" class="next">下一页 ></a></li>
刷新浏览器,效果如下:

我们需要给 下一页 这个按钮单独设置一个宽度:
ul > li > a.next {
width: 80px;
}
刷新浏览器,效果如下:

至此,整个分页的效果就已经实现了!






















 773
773











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








