<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>分页条</title>
<style>
ul {
display: flex;
flex-wrap: wrap;
list-style: none;
color: #8a8a8a;
padding: 0;
user-select: none;
}
li {
display: flex;
align-items: center;
justify-content: center;
width: 45px;
height: 45px;
border: 1px solid #f0e9ff;
cursor: pointer;
}
li {
margin-left: 10px;
margin-bottom: 10px;
}
.active {
background-color: #fbf9ff;
}
</style>
</head>
<body>
<ul id="pagination"></ul>
<script src="https://code.jquery.com/jquery-3.6.0.min.js"></script>
<script>
// 当文档加载完成后执行以下函数
$(function () {
let currentPage = 1; // 定义变量,用于存储当前的页码
// 创建分页条的函数
function createPagination(currentPage, totalPages) {
let paginationHtml = ""; // 初始化一个字符串,用于存放分页条的HTML代码
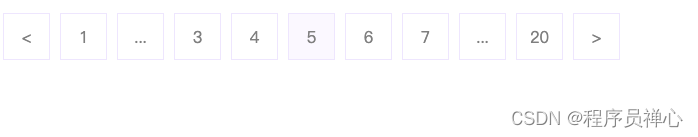
// 如果当前页不是第一页,则生成一个“上一页”按钮
if (currentPage > 1) {
paginationHtml += "<li><</li>";
}
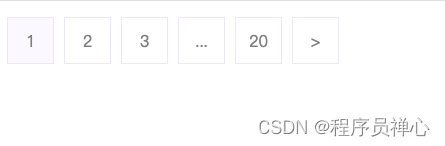
// 始终显示第一页的页码
paginationHtml += generatePageNumberHtml(1, currentPage);
// 如果总页数大于1页,则继续生成分页条的其余部分
if (totalPages > 1) {
// 如果当前页码大于3,则在第一页和当前页之间添加省略号
if (currentPage > 3) {
paginationHtml += "<li>...</li>";
}
// 遍历当前页附近的页码,并生成对应的分页按钮
for (
let i = Math.max(currentPage - 2, 2);
i <= Math.min(currentPage + 2, totalPages - 1);
i++
) {
paginationHtml += generatePageNumberHtml(i, currentPage);
}
// 如果当前页码小于总页数减去2,则在当前页和最后一页之间添加省略号
if (currentPage < totalPages - 2) {
paginationHtml += "<li>...</li>";
}
}
// 始终显示最后一页的页码
paginationHtml += generatePageNumberHtml(totalPages, currentPage);
// 如果当前页不是最后一页,则生成一个“下一页”按钮
if (currentPage < totalPages) {
paginationHtml += "<li>></li>";
}
// 返回生成的分页条HTML字符串
return paginationHtml;
}
// 生成单个页码按钮的HTML的函数
function generatePageNumberHtml(pageNumber, currentPage) {
// 返回一个格式化后的HTML字符串,包含激活状态的判断
return (
'<li class="' +
(pageNumber === currentPage ? "active" : "") +
'">' +
pageNumber +
"</li>"
);
}
// 选择页码的函数
function selectPage(pageNumber) {
// 更新当前页码的变量,并重新生成分页条
currentPage = pageNumber;
$("#pagination").html(createPagination(currentPage, 20));
}
// 为分页条上的每个按钮绑定点击事件
$("#pagination").on("click", "li", function (event) {
let pageNumber = $(this).text(); // 获取点击的页码或按钮文本
// 如果点击的是省略号,则不执行任何操作
if (pageNumber === "...") {
event.preventDefault();
return;
}
// 根据点击的按钮,调用selectPage函数更新当前页码
if (pageNumber === "<") {
selectPage(currentPage - 1);
} else if (pageNumber === ">") {
selectPage(currentPage + 1);
} else {
selectPage(parseInt(pageNumber));
}
});
// 初始化分页条,总页数为20,默认显示第一页
$("#pagination").html(createPagination(currentPage, 20));
});
</script>
</body>
</html>

























 1720
1720











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










