文章持续更新中,如果有好用的插件会及时补充到文章中
文章目录
- 1. ESLint
- 2. Auto Rename Tag
- 3. prettier-Code formatter
- 4. minify
- 5. PHP Intelephense
- 6. Quokka.js
- 7. sftp
- 8. Vetur
- 9. VueHelper
- 10. Debugger for Chrome
- 11. Path Autocomplete
- 12. Easy LESS
- 13. wechat-snippet
- 14. minapp
- 15. autoprefix
- 16. Chinese (Simplified) Language Pack for Visual Studio Code
- 17. Vue VSCode Snippets
- 18. cssrem
- 19. css-auto-prefix
- 20.Code Runner
- 21.koroFileHeader
- 22.Css Peek
- 23.JavaScript (ES6) code snippets
- 24.Markdown Preview Enhanced
1. ESLint
前端开发必备,检测es6语法是否正确
2. Auto Rename Tag
标签自动更新 有了这个插件,比如想把div改成p,那么只需要修改前面的div标签,对应闭合的div标签会自动跟着变化
3. prettier-Code formatter
JS - CSS - HTML 代码整理工具,强迫症必备(比如我)。最主要的是为了vue的esline语法服务。
4. minify
JS\CSS\HTML压缩工具,安装插件后,按 F1 输入 minify 就会自动生成对应的min文件
5. PHP Intelephense
PHP语法提示工具,这个和另外一个PHP插件名称很像,不过功能差很多,看清楚名称在下载
6. Quokka.js
边写js边输出,随时检测js变量,不过使用之前,也是先按下F1 输入 quakka 找到New javascript file 。用插件生成的js才能实现调试

7. sftp
远程服务器连接工具,之前的文章中有详细的配置方法,详情可以看这里:
vscode配置SFTP连接
8. Vetur
9. VueHelper
上面2个就是vue常用的语法提示插件,具体的还在摸索中
10. Debugger for Chrome
前端使用插件调试,具体配置可以看这篇文章
vscode使用Debugger for Chrome配置
11. Path Autocomplete
自动打开路径,找到文件资源所在位置
12. Easy LESS
使用less的配置方法:VSCode 配置并使用less
13. wechat-snippet
支持小程序的标签,而且有很全面的智能提示
14. minapp
小程序标签高亮显示,看着比较和谐(最好把插件自带的高亮关闭)
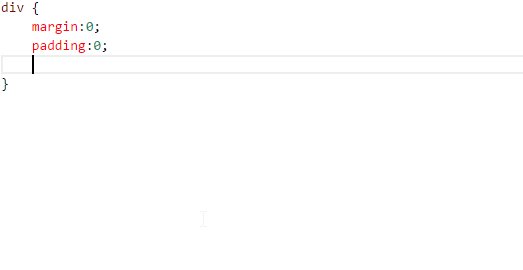
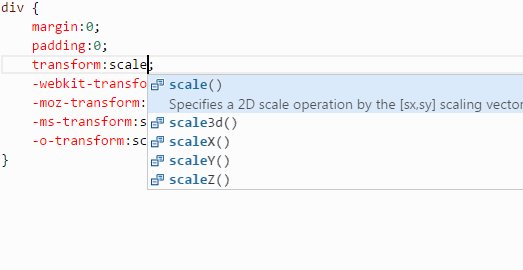
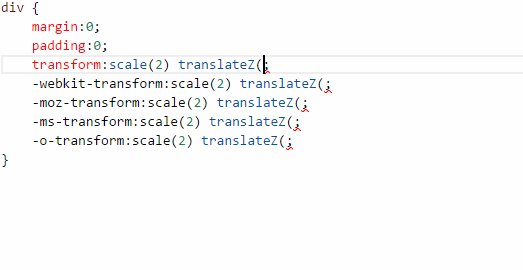
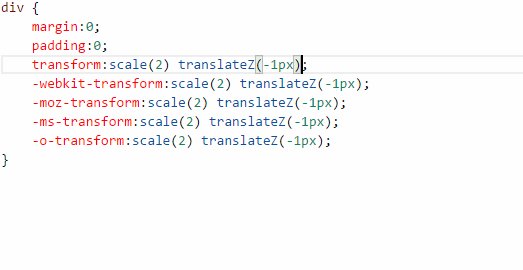
15. autoprefix
网页需要做兼容性css的时候,这个插件可以自动帮我们补全(less、css等都可以)
16. Chinese (Simplified) Language Pack for Visual Studio Code
vscode中文包
17. Vue VSCode Snippets
vue的模版只能提示
18. cssrem
智能把px转换为rem的插件。也可以设置比例。默认是 1px = 16rem 。安装插件后。打开用户设置。加入一行配置。就可以了
"cssrem.rootFontSize": 41.6667
19. css-auto-prefix
自动补全css的兼容性问题

20.Code Runner
用来直接运行代码的,通常写一些JS的小玩意可以用。顺便把快捷键改了。改成用F5来运行,这就不用vscode自带的运行了(太慢了那个)
21.koroFileHeader
生成注释文档的一个插件。还不错
22.Css Peek
可以直接通过 F12 直接找到对应的css样式
23.JavaScript (ES6) code snippets
es6语法补全
24.Markdown Preview Enhanced
vscode中的markdown预览工具。虽然vscode的已经相对完善,可是还有很多语法并不支持
我的vscode暂时就安装了这些插件,持续更新中。。。






















 707
707

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








