Gradle自定义插件
在Gradle中创建自定义插件,Gradle提供了三种方式:
- 在build.gradle脚本中直接使用
- 在buildSrc中使用
- 在独立Module中使用
开发Gradle插件可以在IDEA中进行开发,也可以在Android Studio中进行开发,它们唯一的不同,就是IDEA提供了Gradle开发的插件,比较方便创建文件和目录,而Android Studio中,开发者需要手动创建(但实际上,这些目录并不多,也不复杂,完全可以手动创建)。
在build.gradle脚本中使用
在build.gradle脚本中使用是最简单的,但是只适应于很简单的功能,也不便于其他地方应用,如下面,可以直接写在app moudle的build.gradle 里面
class HelloPlugin implements Plugin<Project>{
@Override
void apply(Project project) {
project.task('testPlugin') << {
println 'hello, world!'
}
}
}
apply plugin: HelloPlugin
G:\Android\workspace\demo\nickStudyDemo>gradlew testPlugin
Incremental java compilation is an incubating feature.
:app:testPlugin
hello, world!
BUILD SUCCESSFUL
Total time: 7.123 secs
在项目里使用
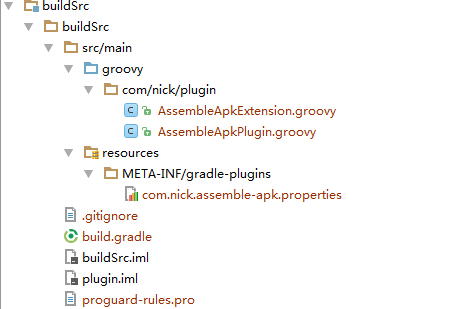
首先在Android Studio中创建一个标准的Android项目,然后在项目的根目录下新建一个buildSrc目录,这个目录就用来存放自定义插件,整个目录结构如下所示:
├── app
│ ├── build.gradle
│ ├── libs
│ └── src
│ ├── androidTest
│ │ └── java
│ ├── main
│ │ ├── AndroidManifest.xml
│ │ ├── java
│ │ └── res
│ └── test
├── build.gradle
├── buildSrc
│ ├── build.gradle ---1
│ └── src
│ └── main
│ ├── groovy ---2
│ └── resources ---3
├── gradle
│ └── wrapper
│ ├── gradle-wrapper.jar
│ └── gradle-wrapper.properties
├── gradle.properties
├── gradlew
├── gradlew.bat
├── local.properties
└── settings.gradle
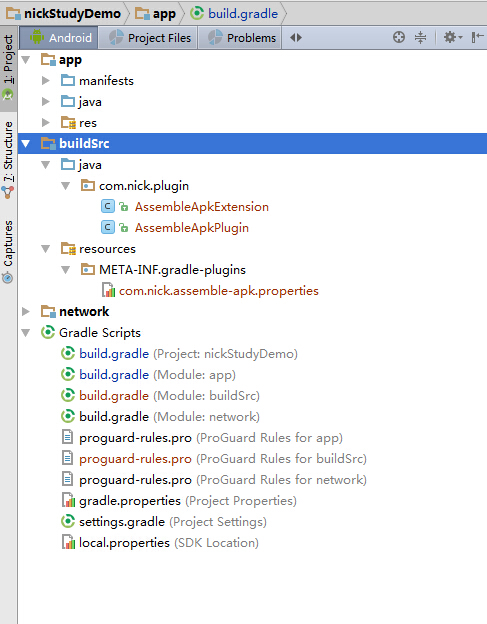
下面是我的一个实际项目:
其中,除了buildSrc目录以外,其他都是标准的Android目录,而buildSrc就是Gradle提供的在项目中配置自定义插件的默认目录,开发Gradle要创建的目录,也就是RootProject/src/main/groovy和RootProject/src/main/resources两个目录。
1,创建buildSrc/build.gradle
首先,先来配置buildSrc目录下的build.gradle文件,这个配置比较固定,脚本如下所示:
apply plugin: 'groovy'
dependencies {
compile gradleApi() //gradle sdk
compile localGroovy() //groovy sdk
}
2,创建Groovy脚本
接下来,在groovy目录下,创建一个Groovy类(与Java类似,可以带包名,但Groovy类以.grovvy结尾),如图所示:

在groovy下先创建了子目录,这里类似于java 的package一样,com/nick/plugin 目录,再创建AssembleApkPlugin.groovy文件:
package com.nick.plugin
import org.gradle.api.Plugin
import org.gradle.api.Project
class AssembleApkPlugin implements Plugin<Project> {
@Override
void apply(Project project) {
project.task('testPlugin') << {
println 'hello, world!'
}
}
}注意:
- groovy 文件夹中的类,一定要修改成
.groovy后缀,IDE 才会正常识别。
这个插件创建了一个名为testPlugin的Task, 并在 task 中打印。插件是一个类,继承自 org.gradle.api.Plugin 接口,重载 void apply(Project project) 方法,这个方法将会传入使用这个插件的 project 的实例,这是一个重要的 context。
3 创建Groovy脚本的Extension
所谓Groovy脚本的Extension,实际上就是类似于Gradle的配置信息,在主项目使用自定义的Gradle插件时,可以在主项目的build.gradle脚本中通过Extension来传递一些配置、参数。
创建一个Extension,只需要创建一个Groovy类即可,如上图AssembleApkExtension所示:
package com.nick.plugin
class AssembleApkExtension{
String message
}AssembleApkExtension代码非常简单,就是定义了要配置的参数变量,后面将具体演示如何使用。
4,在Groovy脚本中使用Extension
在创建了Extension之后,需要修改下之前创建的Groovy类来加载Extension,修改后的脚本如下所示:
package com.nick.plugin
import org.gradle.api.Plugin
import org.gradle.api.Project
class AssembleApkPlugin implements Plugin<Project> {
@Override
void apply(Project project) {
project.extensions.create('pluginArgs', AssembleApkExtension);
project.task('testPlugin') << {
println project.pluginArgs.message;
}
}
}
要注意,create 方法的第一个参数就是你在 build.gradle 文件中的进行参数配置的 dsl 的名字,必须一致;第二个参数,就是参数类的名字。
5,创建resources
resources目录是标识整个插件的目录,其目录下的结构如下所示:
└── resources
└── META-INF
└── gradle-plugins
该目录结构与buildSrc一样,是Gradle插件的默认目录,不能有任何修改。创建好这些目录后,在gradle-plugins目录下创建——插件名.properties文件,如上图所示的: com.nick.assemble-apk.properties 文件
在该文件中,代码如下所示:
implementation-class=com.nick.plugin.AssembleApkPlugin通过上面的代码指定最开始创建的Groovy类即可。
在主项目中使用插件
在主项目的build.gradle文件中,通过apply指令来加载自定义的插件,脚本如下所示:apply plugin: 'com.nick.assemble-apk' 其中plugin的名字,就是前面创建com.nick.assemble-apk.properties中的名字——com.nick.assemble-apk,通过这种方式,就加载了自定义的插件。
配置Extension
在主项目的build.gradle文件中,通过如下所示的代码来加载Extension:
pluginArgs{
message = 'holle gradle plugin'
}
同样,领域名为插件名,配置的参数就是在Extension中定义的参数名。
配置完毕后,就可以在主项目中使用自定义的插件了,在终端执行gradlew testPlugin指令,结果如下所示:
:testPlugin
holle gradle plugin
BUILD SUCCESSFUL
Total time: 6.814 secs
在本地Repo中使用
在buildSrc中创建自定义Gradle插件只能在当前项目中使用,因此,对于具有普遍性的插件来说,通常是建立一个独立的Module来创建自定义Gradle插件。























 928
928

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








