目录
一、计算机基础导读
1.1 编程
编程:就是让计算机为了解决某个问题而使用某种程序设计语言编写程序代码,并最终得到结果的过程。
计算机程序:就是计算机所执行的一系列的指令集合,而程序全部都是用我们所掌握的语言来编写的,所以人们要控制计算机一定要通过计算机语言向计算机发出命令。
1.2 计算机语言
1.2 计算机语言
计算机语言用于人与计算机之间通讯的语言,它是人与计算机之间传递信息的媒介。
计算机语言的种类非常的多,总的来说可以分为机器语言、汇编语言和高级语言三大类。
实际上计算机最终执行的都是机器语言,它是由"0"和"1"组成的二进制数,二进制是计算机语言的基础。

1.3 编程语言
可以通过类似于人类语言的“语言”来控制计算机,让计算机为我们做事情,这样的语言就叫做编程语言(Programming Language)
编程语言是用来控制计算机的一系列指令,他有固定的格式和词汇(不同编程语言的格式和词汇不一样),必须遵守。
如今通用的汇编语言有两种形式:汇编语言和高级语言。
- 汇编语言和机器语言是指是相同的,都是直接对硬件操作,只不过指令采用了英文缩写的标识符,容易识别和记忆。
- 高级语言主要是相对于低级语言而言,它并不是指某一种具体的语言,而是包括了很多编程语言,常用的有:C++、Java、C#、JavaScript等
1.4 编程语言和标记语言的区别
编程语言有很强的逻辑和行为能力,在编程语言里,你会看到很多if else、for、while等具有逻辑性和行为能力的指令,这是主动的。
标记语言(html)不同于向计算机发出指令,常用于格式化和链接。标记语言的存在是用来被读取的,他是被动的。
1.5 计算机基础
1.5.1 计算机的组成
计算机分为:硬件 和 软件
硬件:
输入设备(鼠标、键盘等)
输出设备(显示器、打印机等)
CPU(负责处理数据与运算)
硬盘、内存(负责存储数据,硬盘永久存储数据;内存暂时存储数据)
软件(软件运行在硬件上的):
系统软件(WIndows、Linux、macOS)
应用软件(应用软件在系统软件里面)(浏览器、QQ、VSCode、Sublime、Word)
1.5.2 数据存储单位

二、JavaSript基础
2.1 JavaScript是什么
- Javascript(高级编程语言)是一种运行在客户端的脚本语言(Script是脚本的意思)
- 脚本语言:不需要编译,运行过程中由js解释器(js引擎)逐行来进行解释并执行
- 现在也可以基于Node.js技术进行服务器编程
2.2 JavaScript/HTML/CSS的关系
HTML/CSS标记语言——描述类语言
- HTML 决定了网页结构和内容(决定看到了什么),相当于人的身体
- CSS 决定网页呈现给用户的模样(决定好不好看) 相当于给人穿衣服化妆
JS脚本语言(逐行进行解释)——编程类语言 - 实现业务逻辑和页面控制(决定功能),相当于人的各种动作
2.3 浏览器执行JS
浏览器分为两个部分 渲染引擎 和 JS引擎
渲染引擎:用来解析HTML和CSS,俗称内核,比如chrome浏览器的blink
JS引擎:也称为JS解释器,用来读取网页中的js代码,对其处理后运行,比如chrome浏览器的V8
2.4 JS的组成
JS的组成:
ecmascript 规定了js的编程语法和基础知识核心
DOM 文档对象类型(可以通过DOM 提供的接口对页面上的各种元素进行操作[大小、位置、颜色等])
BOM 浏览器对象模型(通过BOM可以操作浏览器窗口,比如弹出框、获取分辨率等)
2.5 JS的书写
- 内嵌式式的js,直接写在元素的内部(写在body里面),用script标签
- 外部js引用,写在head里面title下面
在HTML中推荐使用双引号,JS中推荐使用单引号 - 单行注释:// (快捷键ctrl+/)
- 多行注释:/**/(快捷键shift+alt+a)
三、JavaSript输入输出语句
3.1 JS的输入输出语句
| prmopt | 浏览器弹出输入框,用户可以输入 |
|---|---|
| alert | 浏览器弹出框,展示给用户的 |
| console.log | 控制台输出语句,给程序员测试用的 |
| console.warn | 输出警告语句 |
| console.error | 输出错误语句 |
四、JavaSript的变量
4.1 变量的概述
变量:是用来存放数据的容器,我们通过变量获取数据,甚至可以修改和使用数据。就是一个装东西的盒子
本质:是程序在内存中申请一块用来存放数据的空间
4.2 变量的使用(声明、赋值)
变量在使用时分为两步:
1、声明变量 2、赋值
//1、声明变量
//声明一个名称为age的变量(age是变量名)
var age;
1、声明变量:通过var来声明(相当于通过var开辟了一块空的空间),var是JS中定义变量的关键字,用来声明变量的。
//2、赋值
//给age这个变量赋值为10
age=10 ;
2、赋值:把值存入这个变量中
3、输出结果
console.log(age);
4.3 变量的初始化
声明一个变量并赋值,我们称为变量的初始化
var 变量名=赋值(赋值给变量名【右边赋值给左边】)
//声明变量同时赋值为10
var age =10;
console.log(age)
同时声明多个变量:只需要写一个var,多个变量之间用英文的,隔开
var age=10,name='张三',sex='男'
声明变量的特殊情况:
| 声明变量的情况 | 结果 |
|---|---|
| 声明不赋值 | undefined |
| 不声明 不赋值 | 报错 |
| 不声明 直接赋值使用 | 正常输出赋值的值 |
4.4 变量的类型
typeof关键字用来返回变量的类型
var num=10;
console.log(typeof num) //number
变量的类型包括:
- string字符串型
字符串类型要注意加引号
consloe.log('hello')
consloe.log('周润发')
字符串的拼接:多个字符串之间可以用+进行拼接,字符串+其他类型用=新的一个字符串型
+号口号:数值相加,字符相连
console.log('你好'+'明天') //你好明天(字符串类型)
console.log('你好'+2012) //你好2012(字符串类型)
console.log('你好'+true) //你好true(字符串类型)
console.log(12+12) //24(数字型)
console.log('12'+12) //1212(字符串类型)
var age='18'
console.log('我今年'+age+'岁了')
检测字符串的长度 .length
var str='一二三四五六七'
console.log(str.length) //显示 7
字符串转义符:
| 转义符 | 解释说明 |
|---|---|
| \n | 换行符,n是newline的意思 |
| \ | 斜杠\ |
| ’ | '单引号 |
| " | "双引号 |
| \t | tab缩进 |
| \b | 空格,b是blank的意思 |
- Boolean布尔类型
用于判断真假,只有两个可选值:true和false,默认值是false。 true当做1来看,false当做0来看
var flag=true// true当做1来看
console.log(flag+1)//2
var flag1=false//false当做0来看
console.log(flag1+1)//0
- undefined未定义类型
一个声明后没有被赋值的变量,默认值undefined
undefined+数值→NaN
console.log(undefined+1)//NaN
- object对象类型
用于表达复杂的值,像一个变量中含有了数值型和字符串型等多种变量
let num={name:'张三',age:20}
- null空值类型
使用typeof返回null值得变量。返回结果是object,但不具备object的特征
console.log(null+1)//1
- symbol唯一值类型
该类型用于给对象添加唯一的成员 - number数字型
整数和浮点数的类型都是number,默认值是0;
var num=100 //(整数),
var num=55.55 //(小数) ;
八进制(0-7) 在数字前面+0;
var num=010 //八进制转化为10进制 就是8
var num=012 //10
十六进制(0-9 a-f) 在数字前面+0X;
var num=0x9 //9
var num=0xa //10
最大值 Number.MAX_VALUE;
最大值 Number.MIN_VALUE;
无穷大 Number.MAX_VALUE2;
无穷小 -Number.MIN_VALUE2;
NaN(Not a number),是非数字型 没有值
isNaN():用于验证是否是非数字 并返回一个值,如果是数字返回的是false 如果不是数字返回的是true
console.log(isNaN(12)) //false
console.log(isNaN('哈哈')) //true
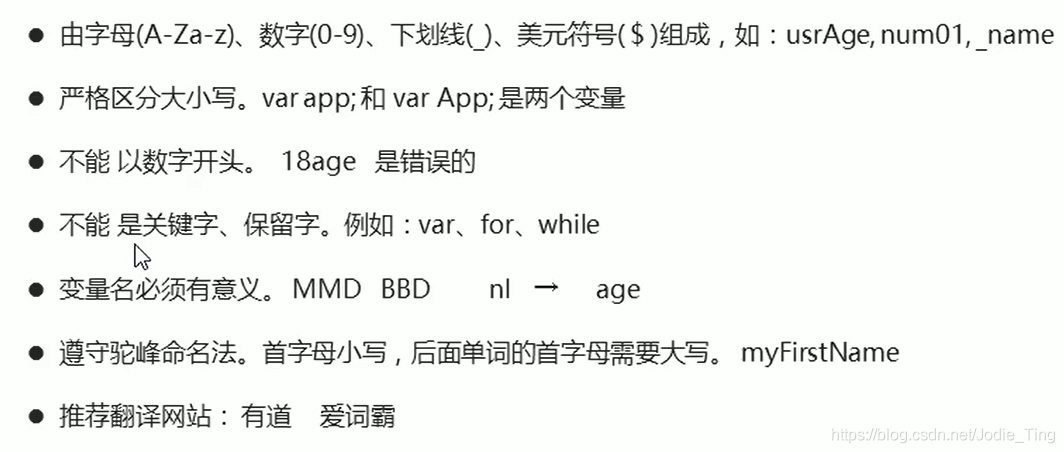
4.5 变量命名的规范

4.6 字面量
字面量就是如何表达这个值。通俗来说就是一看到就知道它是什么样的的数据类型
| 数字字面量 | 8,9,10 |
|---|---|
| 字符串字面量 | ‘你好明天‘ |
| 布尔字面量 | true,false |
4.7 数据类型转化
- 转化为字符串
| 方式 | 说明 | 案例 |
|---|---|---|
| toString() | 转化为字符串 | var num=1;alert(num.toString()) |
| String()强制转换 | 转化为字符串 | var num=1;alert(num.String()) |
| +号拼接字符串 | 和字符串拼接的结果也是字符串 | var num=1;alert(num+’我是字符串‘) |
- 转换为数字型
| 方式 | 说明 | 案例 |
|---|---|---|
| parseInt(string)函数 | 将string类型转成整数数值型 | parseInt(‘78’) |
| parseFloat(string)函数 | 将string类型转成浮点数数值型 | parseInt(‘78.21’) |
| Number()强制转换函数 | 将string类型转换数值型 | Number(‘12’) |
| js隐式转换(-*/) | 利用算术运算隐式转换为数值型 | ‘12’-0 |





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








