本文介绍:搭建微信小程序本地的服务器过程繁琐复杂,甚至要付出一定的费用,对学习者不太友好。当然,现在也可以使用微信小程序提供的云开发,进行简单的前后端交付,本文目的是快速搭建一个简单可用的虚拟服务器以供学习使用。
1、在需要创建虚拟服务器的目录上打开命令行窗口(或者直接打开命令行窗口,定位到服务器所在目录)
cmd

2、在上述目录下进行初始化
npm init -y

3、安装express框架
npm install express –save

4、在刚刚创建的wxserver的目录下创建index.js文件
内容可以参考下面的代码,这里的data是小程序需要向服务器端请求的数据。
const express = require('express')
const bodyParser = require('body-parser')
const app = express()
app.use(bodyParser.json())
// 处理POST请求
app.post('/', (req, res) => {
console.log(req.body)
res.json(req.body)
})
var data = {
name: '李四',
gender: [
{ name: '男', value: '0', checked: true },
{ name: '女', value: '1', checked: false }
],
skills: [
{ name: 'HTML', value: 'html', checked: true },
{ name: 'CSS', value: 'css', checked: true },
{ name: 'JavaScript', value: 'js', checked: true },
{ name: 'Photoshop', value: 'ps', checked: false },
],
opinion: '后台测试'
}
// 处理GET请求
app.get('/', (req, res) => {
res.json(data)
})
app.listen(3000, () => {
console.log('server running at http://127.0.0.1:3000')
})5、启动服务器
node index.js

http://127.0.0.1:3000即为刚刚我们创建的服务器端口,小程序可以通过这个请求路径来向服务器发送请求获取数据。
>>以下步骤用于测试能否成功从服务器端获取数据:
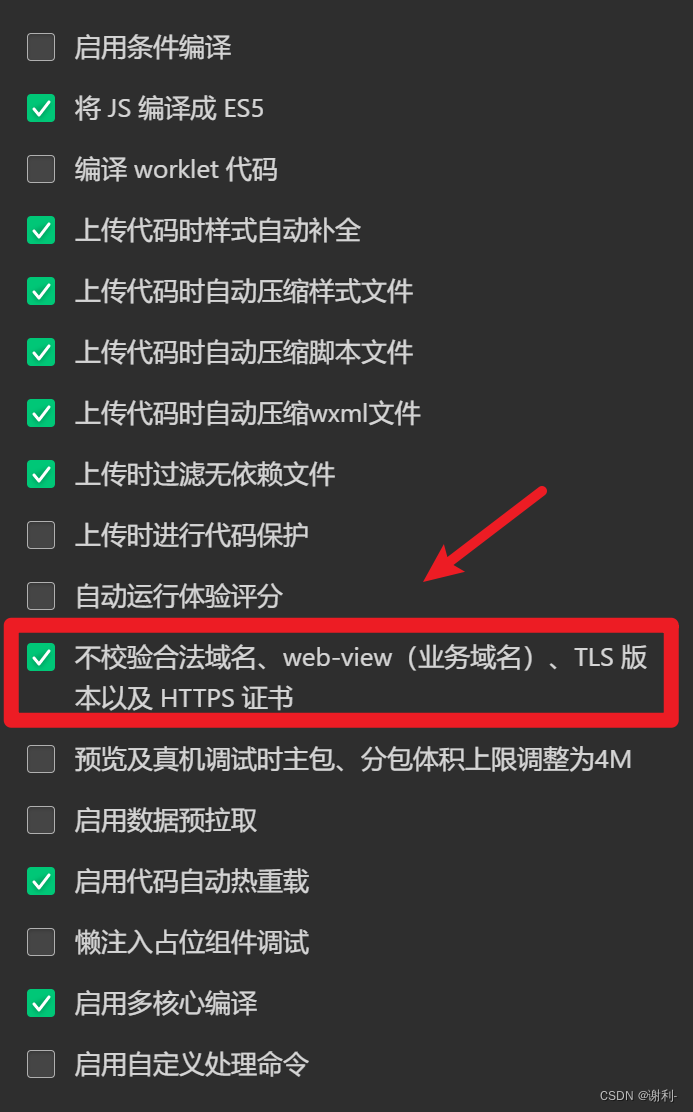
由于请求地址的域名需要在微信公众平台上进行备案才能访问,且并不支持http的请求路径,所以我们需要暂时跳过域名校验。
1、微信开发者工具右上角 详情->本地设置:勾选下图框出来的选项。

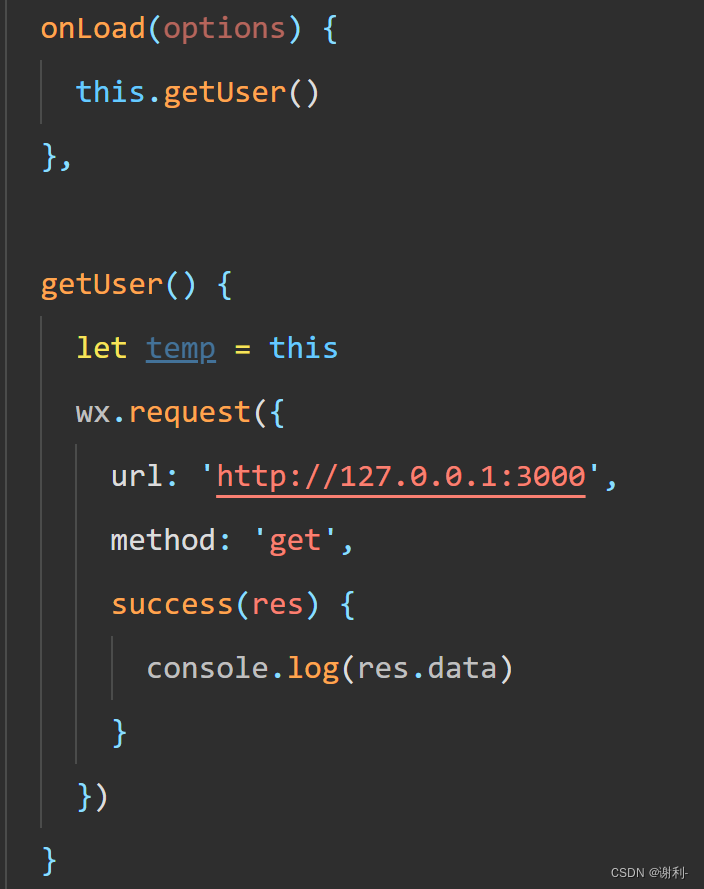
2、发送get请求。

3、查看控制台输出,成功从服务器获取到数据。

END






















 1002
1002











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








