在工作中,由于生产环境和开发环境以及测试环境下的服务器可能并不是一台,所以,在项目中要根据不同的环境选择不同的服务器地址,这是就需要对环境变量进行配置,而不应该直接通过proxy进行代理配置。
没有配置任何环境变量的情况下,在入口文件mian.ts中打印import.meta.env得到的结果如下:
在src目录下创建.env.development文件如下:
VITE_APP_BASE_API = '/prod-api'
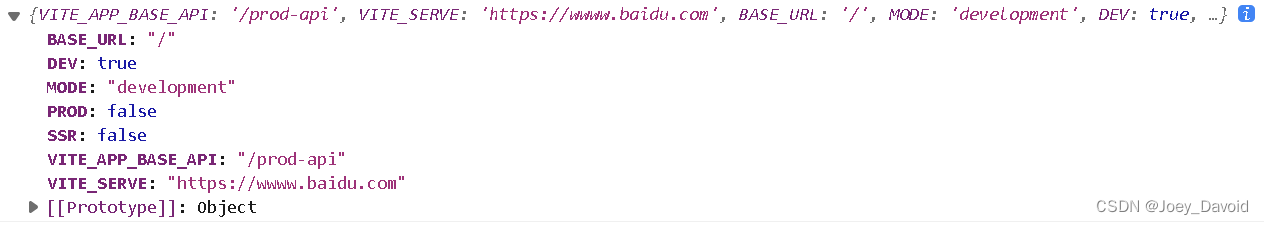
VITE_SERVE="https://wwww.baidu.com"此时,在入口文件mian.ts中打印import.meta.env得到的结果如下(这是vite所支持的):

我们会发现,得到的结果中新增了我们自己配置的VITE_APP_BASE_API 以及VITE_SERVE。
接下来再进行代理跨域的配置,在vite.config.js文件中:
import { defineConfig, loadEnv } from 'vite'
export default defineConfig(({ command, mode }) => {
//获取各种环境下的对应的变量
let env = loadEnv(mode, process.cwd());
return {
//代理跨域
server: {
proxy: {
[env.VITE_APP_BASE_API]: {
//获取数据的服务器地址设置
target: env.VITE_SERVE,
//需要代理跨域
changeOrigin: true,
//路径重写
rewrite: (path) => path.replace(/^\/api/, ''),
}
}
}
}
})这样就自动完成了不同环境下的代理跨域的配置。





















 4868
4868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








