1、创建编译后所需的BASE_URL

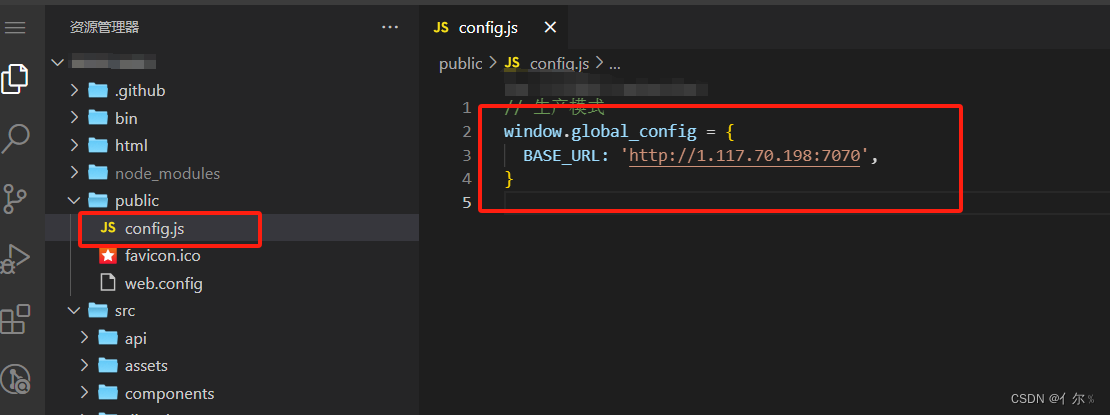
创建public下config.js
// 生产模式
window.global_config = {
BASE_URL: 'http://1.117.70.198:7070',
}
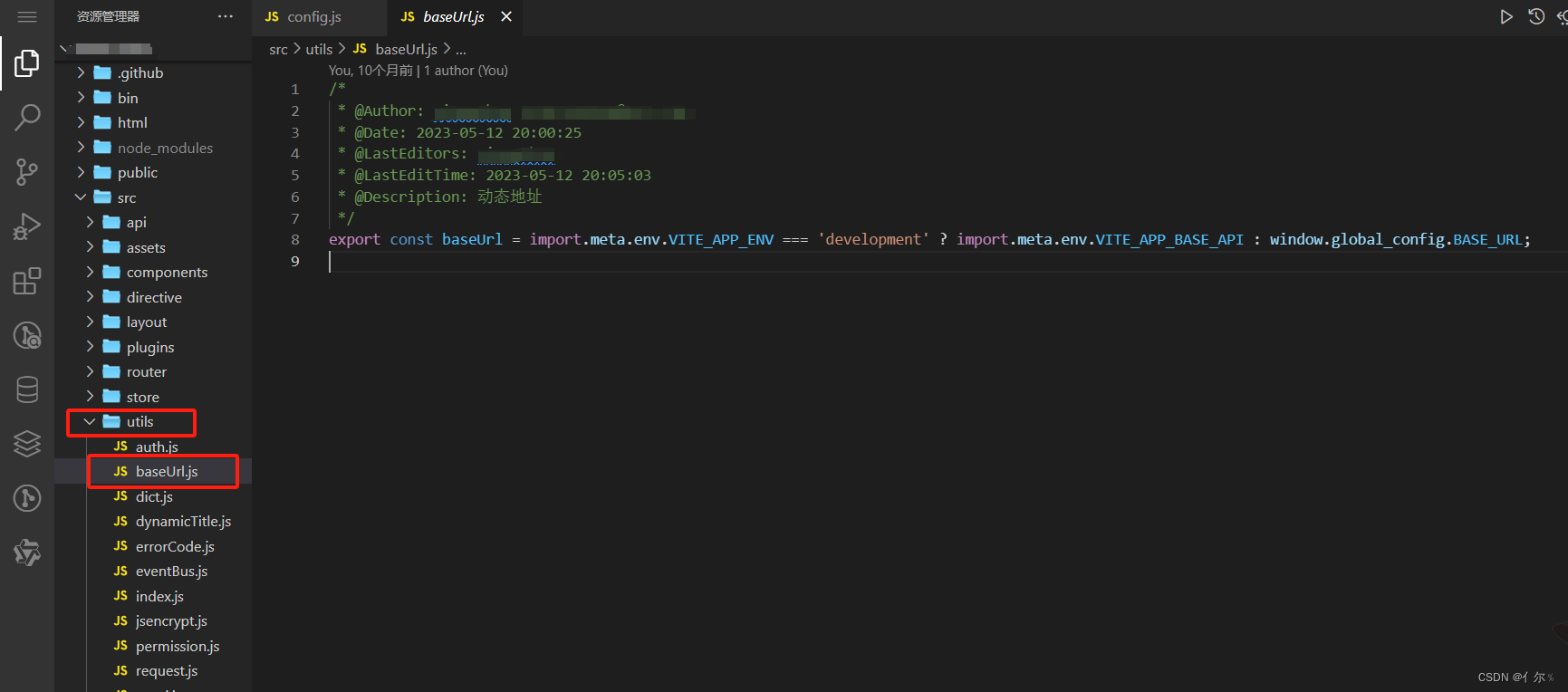
2、区分开发环境和生产环境所需的 BASE_URL

export const baseUrl = import.meta.env.VITE_APP_ENV === 'development' ? import.meta.env.VITE_APP_BASE_API : window.global_config.BASE_URL;
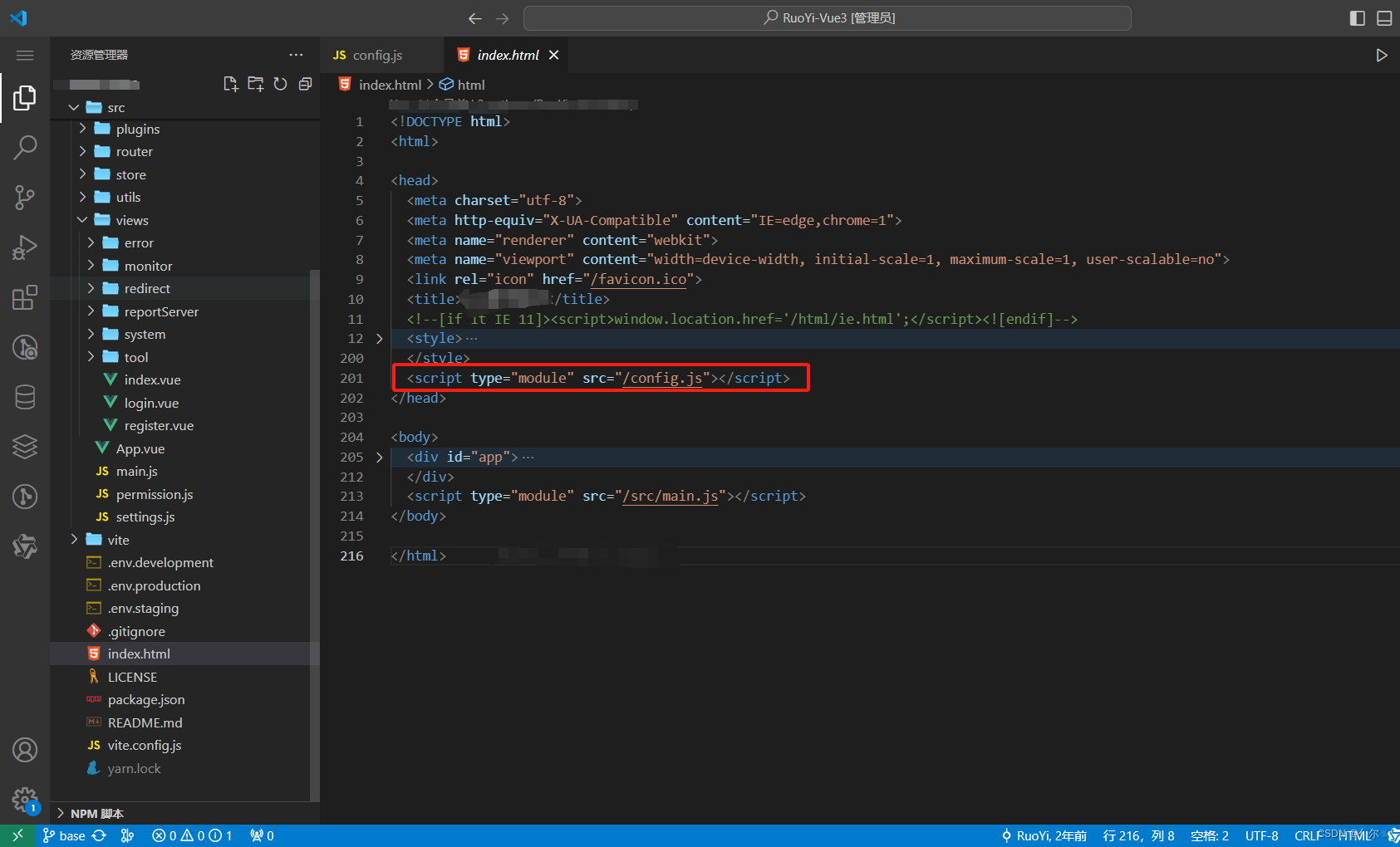
3、 将window.global_config.BASE_URL引入到全局
在index.html中引入

4、vite 相关配置跨域

server: {
port: 8888,
host: true,
open: true,
proxy: {
// https://cn.vitejs.dev/config/#server-proxy
[VITE_APP_BASE_API]: {
target: VITE_APP_BASE_API,
changeOrigin: true,
// rewrite: (p) => p.replace('^' + VITE_APP_BASE_API, '')
}
}
},
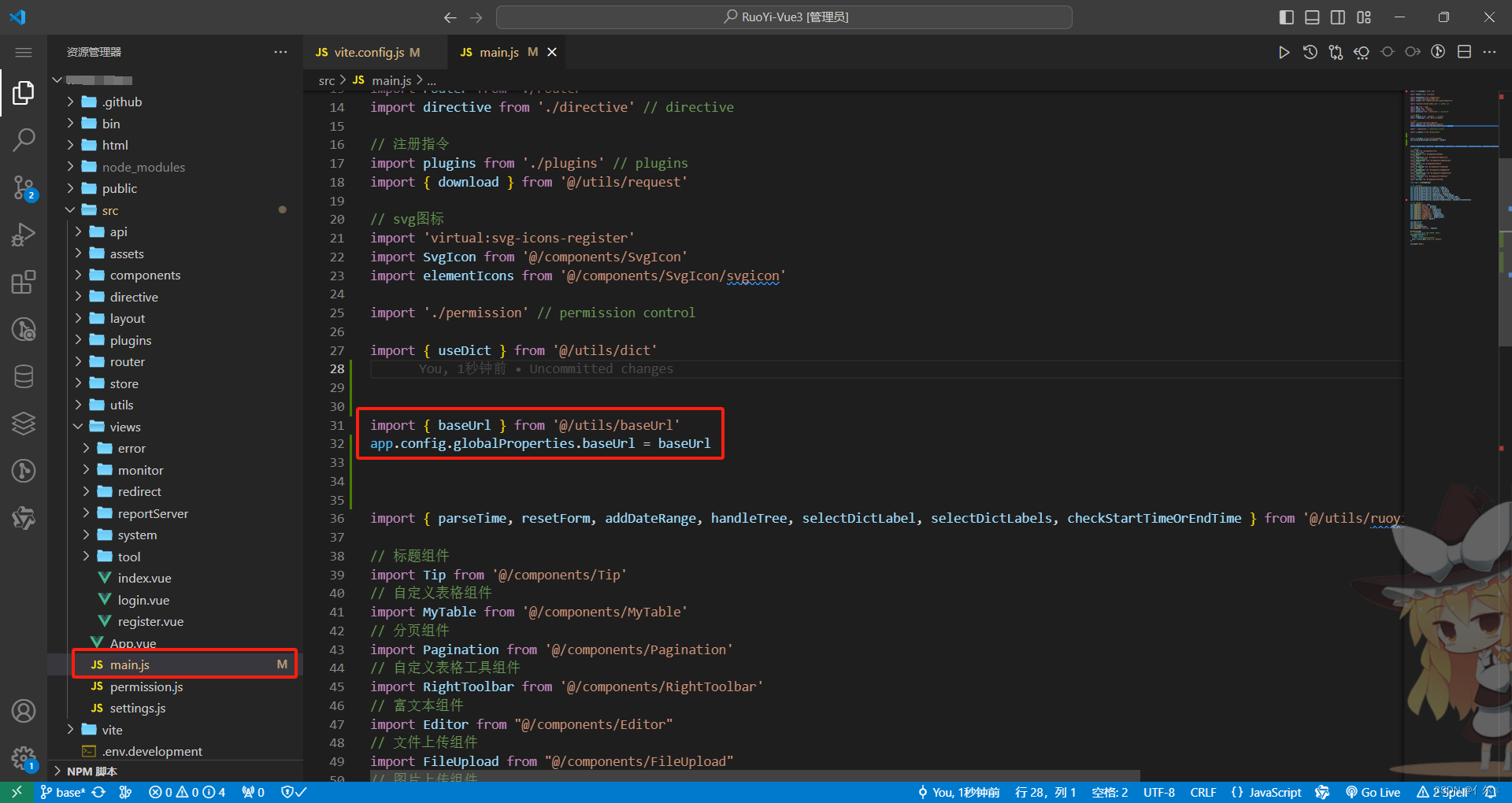
5、main.js引入 且全局挂载

import { baseUrl } from '@/utils/baseUrl'
app.config.globalProperties.baseUrl = baseUrl
6、axios拦截处理

7、页面中使用该地址,(比如 上传)
const { proxy } = getCurrentInstance();
const baseUrl = proxy.baseUrl;
const uploadFileUrl = ref(baseUrl + "/common/upload"); // 上传文件服务器地址
8.项目编译后 修改后台服务地址






















 2077
2077











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








