作者介绍了3种View的滑动方式,都是我们常见的,这里详细了解一下原理和需要我们注意的地方。
通过View提供的方法scrollTo/scrollBy滑动
View的scrollTo方法其实改变的是View的内容位置,并不能真正的改变View的位置。什么意思呢?
举个栗子,我定义了一个LinearLayout,在LinearLayout里面定义了一个ListView,由于ListView内容很长,要看到被遮挡住的内容,我调用ListView.scrollTo方法滑动,这时ListView本身的位置并没有发生改变,只是ListView里面的内容位置发生了改变,这些该懂了吧。
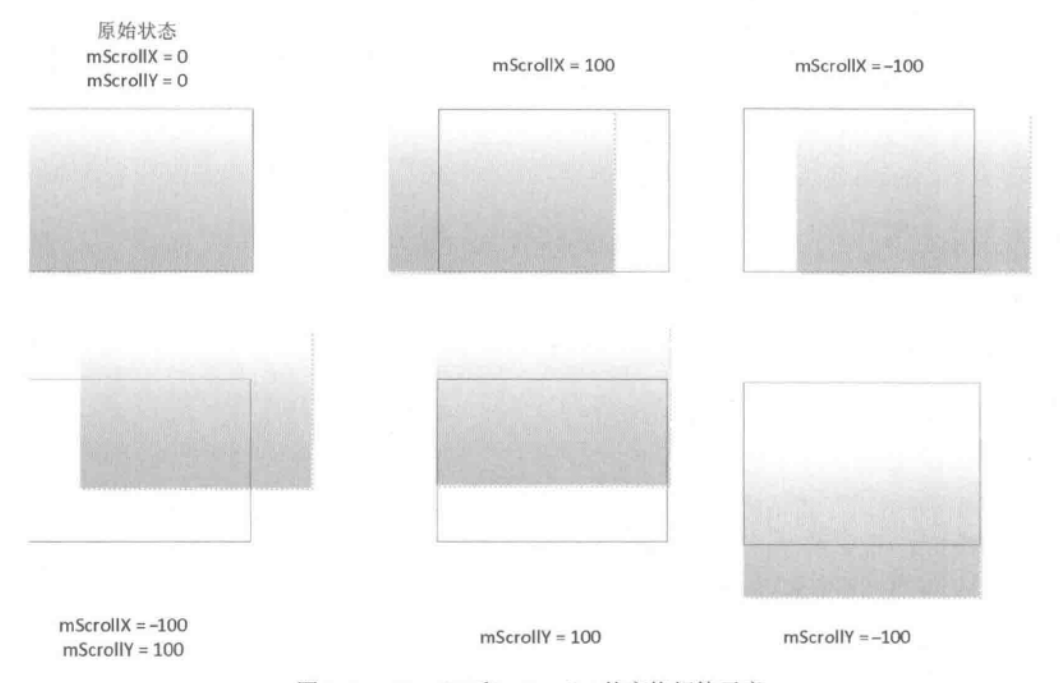
从代码分析出,其实scrollBy方法里面是调用了scrollTo的方法,原理差不多。作者还指出,我们应该理解View里mScrollX和mScrollY值的正负,好,一张图可以让我们理解(那段文字看起来晕晕的)。
通过动画改变View的滑动
Android提供我们使用的动画方式有3种:Frame Animation(逐帧动画),Tween Animation(补间动画),Property Animation(属性动画)。
因为逐帧动画是一帧一帧的播放,用这种动画达到移动的效果不简单,书中也没说,so真的没什么好记录的。
Tween Animation补间动画可以达到位移,放缩,透明的效果,这里位移就可以达到View滑动的效果。作者说了,利用这种动画做View的滑动,实际改变的是View的translationX和translationY的值,突然想起View的left=x+translationX,按道理应该改变View的left。但是作者说了,这种动画只是改变了View的影像,并不能改变View位置的参数。如果我们fillAfter设为false的话,View的滑动下过就会瞬间恢复起始状态。那如果我们设为true,View的确滑动了,但是会出现一个严重的问题。因为我们移动是View的影像,所以当我点击影像View的Button时,你会发现并没有出发Button该触发的事件。
再说说Property Animation属性动画,这种动画是Android3.0引入的。这种动画很灵活,也可以达到Tween Animation补间动画的效果,而且不会产生Tween Animation的移动View影像的副作用。如果想在Android 3.0以下使用,可以使用属性动画兼容包(nineoldandroids)。但是属性动画在Android 3.0以下,也会出现只移动View的影像的副作用。
作者也说出了解决这种副作用的方法,就是在View“新的位置”覆盖一个与目标相同的新的View,同样监听同一个触发事件,动画结束后隐藏目标动画。这是作者的一种解决办法(其实我不太赞同这种做法,或许会使简单的View复杂化,具体问题具体分析解决吧)。
通过改变View的LayoutParams滑动
这种方式是我用的最多的,也是最好用的。只是稍微有点麻烦,不过我会配合属性动画ValueAnimator使用。通过改变LayoutParams的margin,width,height等值,都可以达到滑动效果。
使用场景
使用scrollTo/scrollBy ---------- 适合View内容滑动
使用动画 ---------- 适合没有交互或者比较复杂的滑动
改变View的LayoutParams --------- 适合没有交互的滑动
























 2033
2033

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








