一 环境搭建
步骤 1 打开git,运行npm install --global vue-cli 这是安装vue的命令行
2 vue init webpack vue-demo 这是vue基于webpack的模块项目
3 cd vue-demo 进入vue-demo文件夹
4 npm intall 安装packjson.json中依赖的node_modules
5 npm run dev 运行该项目
二 项目创建
1、进入demo页面,删除模块项目中hello.vue,和 app.vue中的hello.vue组件的注册和引用,此时app.vue应该是这样的
<template> <div id="app"> </div> </template> <script> export default { name: 'app', } </script> <style> </style>一、父组件向子组件传值
1、创建子组件,在src/compents/文件夹下新建一个Child.vue
2、 Child.vue中创建props和对应的名为message属性
<template> <div> <h2>child子组件部分</h2> <p>{{message}}</p> </div> </template> <script> export default { props : ['message'] } </script> <style> </style>3、在App.vue注册Child组件,并在template中加入child标签,标签中添加message属性并赋值
<template> <div id="app"> <child message="hello"></child> </div> </template> <script>import child from './components/Child' export default {name : 'app' components:{child} } </script> <style> </style>4、保存修改的文件,查看浏览器
child子组件部分
hello
5 、我们还可以对message的值进行v-bind动态绑定
<template> <div id="app"> <child v-bind:message="parentMsg"></child> </div> </template> <script>import child from './components/Child'; export default {name : 'app', data(){return {parentMsg:"hello,child"} },components:{child}此时浏览器中} </script> <style> </style>child子组件部分
hello,child
父组件向子组件传值成功
总结如下:
子组件在props中创建一个属性,用以接收父组件传过来的值
父组件中注册子组件
在子组件标签中添加子组件props中创建的属性
把需要传给子组件的值赋值给该属性
二.子组件向父组件传值
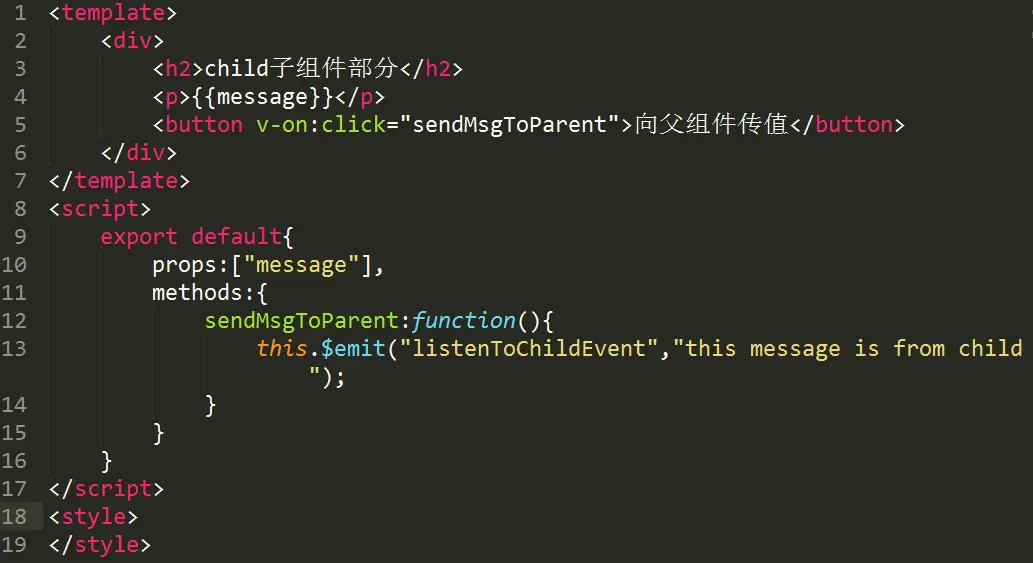
1.在子组件中创建一个按钮,给按钮绑定一个点击事件
2.在响应该点击事件的函数中使用$emit来触发一个自定义事件,并传递一个参数
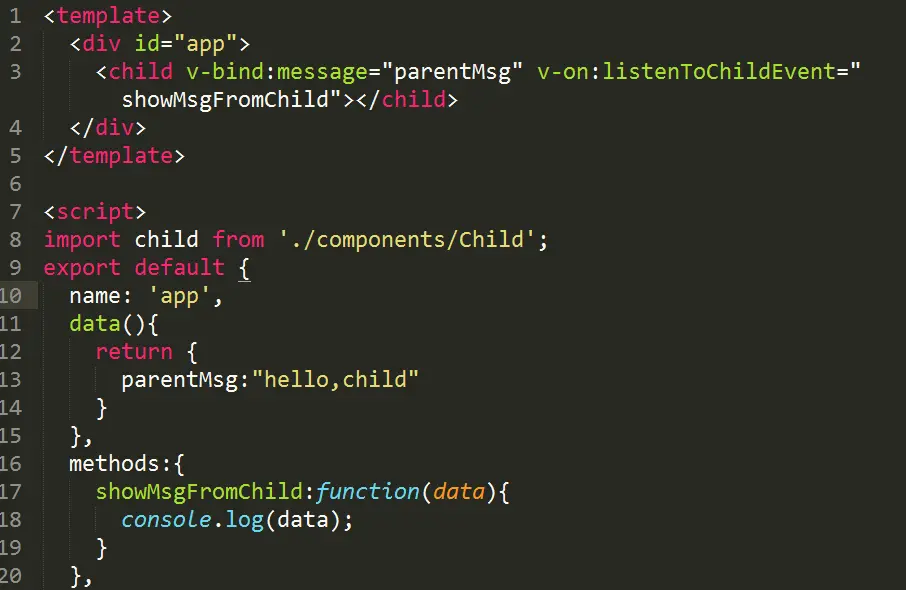
3.在父组件中的子标签中监听该自定义事件并添加一个响应该事件的处理方法
 App4.png
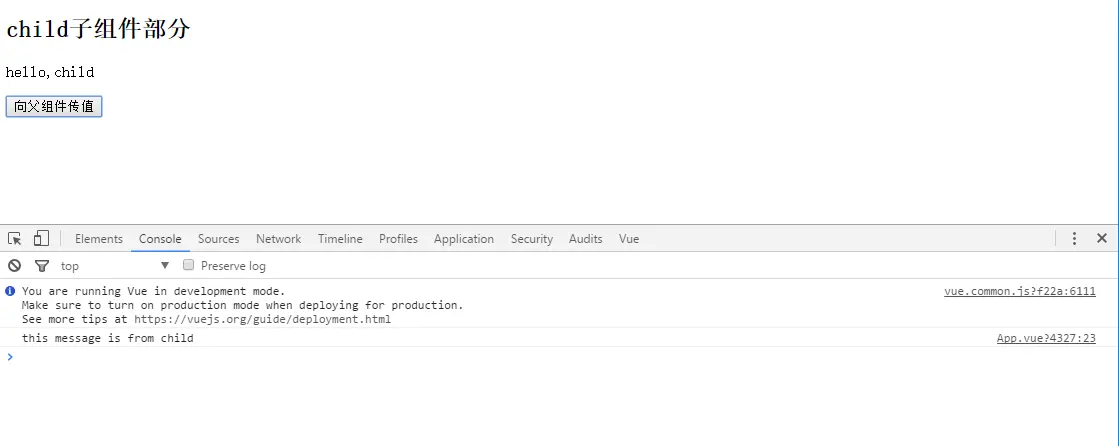
App4.png4.保存修改的文件,在浏览器中点击按钮

子组件向父组件传值成功 总结一下:
- 子组件中需要以某种方式例如点击事件的方法来触发一个自定义事件
- 将需要传的值作为$emit的第二个参数,该值将作为实参传给响应自定义事件的方法
- 在父组件中注册子组件并在子组件标签上绑定对自定义事件的监听
在通信中,无论是子组件向父组件传值还是父组件向子组件传值,他们都有一个共同点就是有中间介质,子向父的介质是自定义事件,父向子的介质是props中的属性。
抓准这两点对于父子通信就好理解了
























 339
339

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








