一、安装nodejs
首先是下载 node.js ,可以去官网下载 ==> 传送门
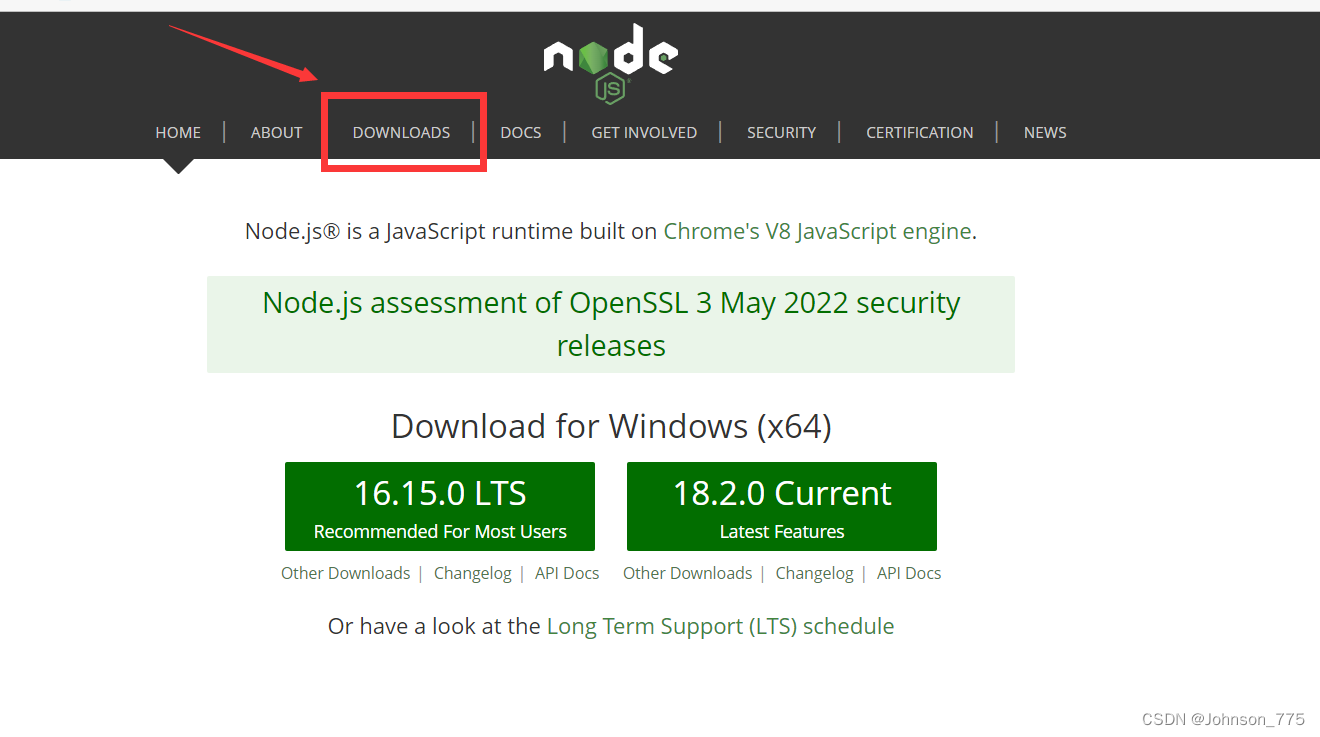
然后点击download:

可以选择左边是长期维护版本,右边是最新版,也可以选择旧版本下载(推荐)
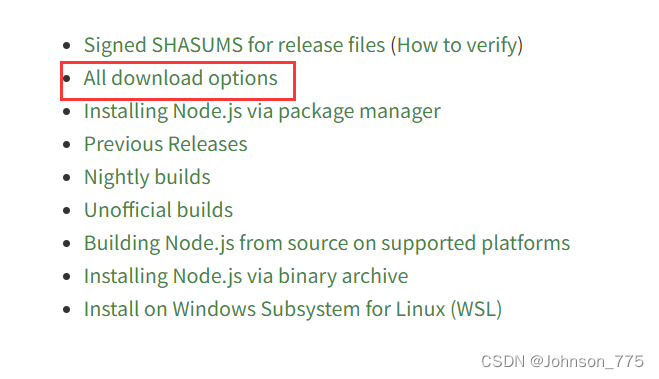
旧版本下载方式:翻到最下面找到 All download options

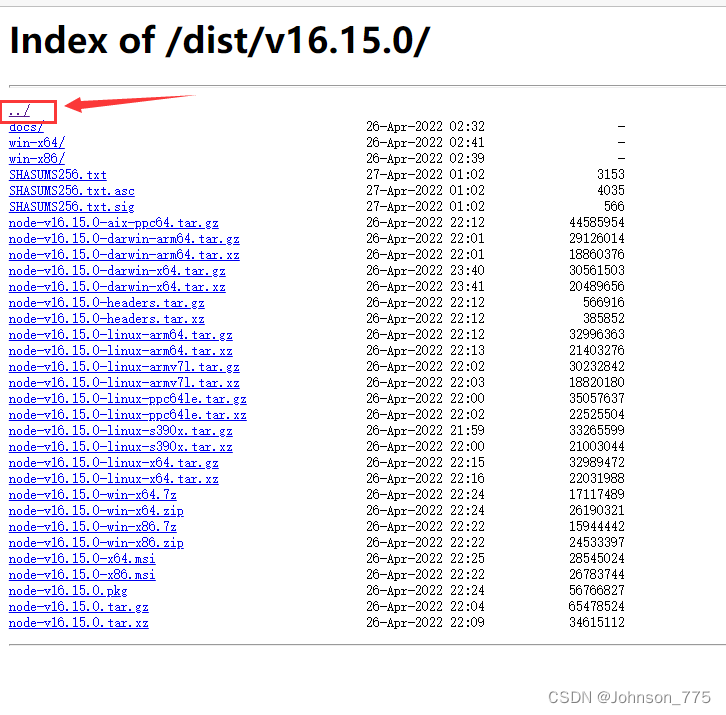
点击上面的../,进入上一级

打开上一级目录以后,往下翻就可以找到以往的版本,这里我用的是16,找到对应的系统点击下载即可
下载后直接安装,安装步骤跳过。。。(无脑next)
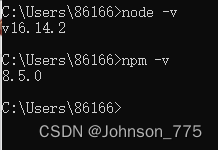
然后可以打开Win+R,输入cmd打开命令行,输入node -v,查看版本号,确认是否下载成功
npm是node自带一个管理工具,是跟随着 nodejs 一起下载好的,直接可以npm -v查看版本号

二、环境变量
确定安装好以后,开始配置环境变量
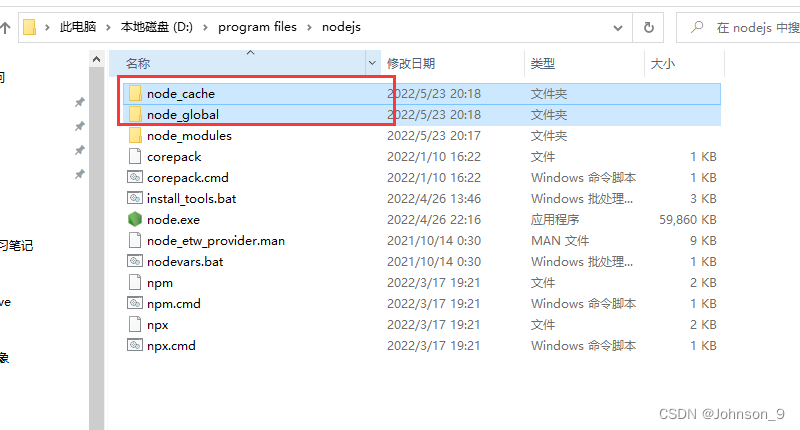
在配置之前先去检查node.js 文件中是否有 node_cache 和 node_global 两个文件夹,如果没有则创建。(一般来说都是没有的,需要自己创建)

创建好以后去管理员命令行输入以下代码,路径为刚刚创建的文件夹路径
npm config set prefix "D:\program files\nodejs\node_global"
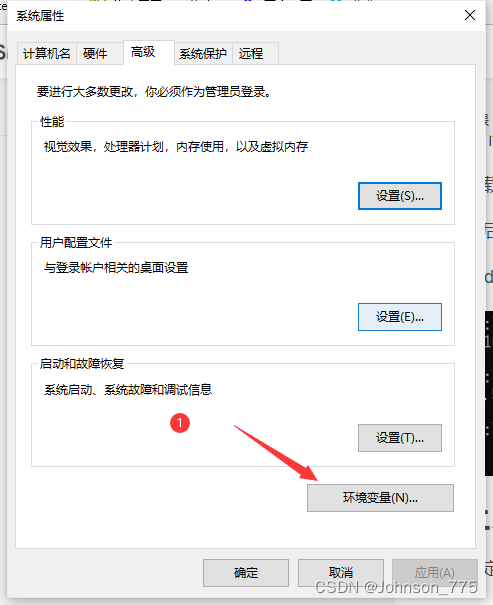
npm config set cache "D:\program files\nodejs\node_cache"弄好以后去配置环境变量,电脑右下角搜索查看高级系统设置,打开后点击右下角的环境变量

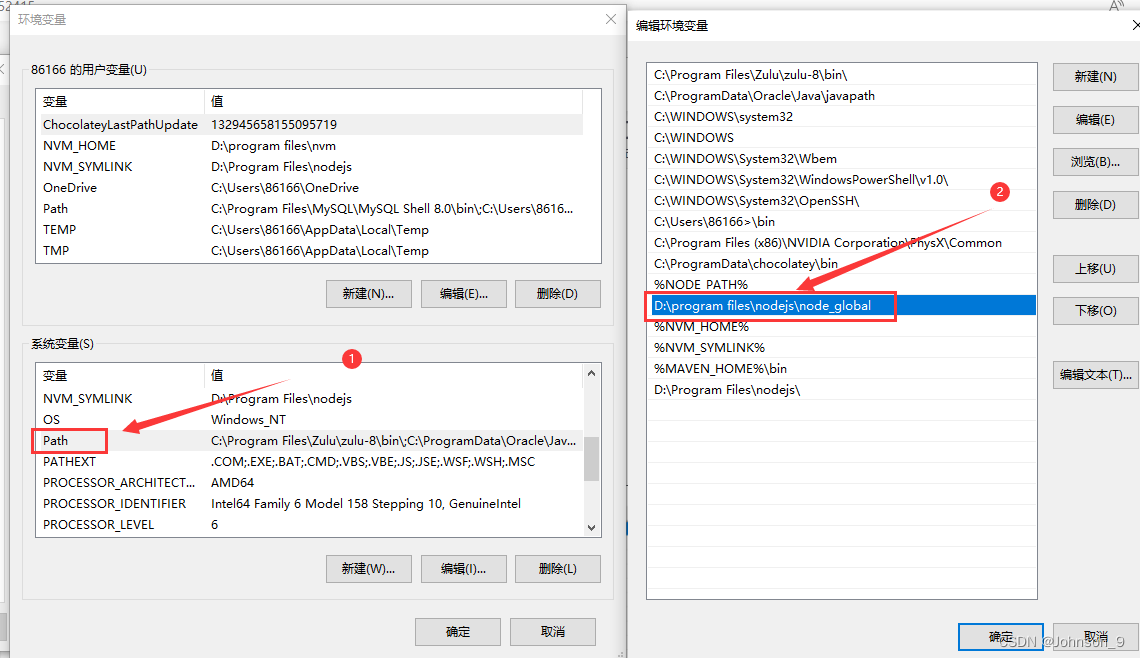
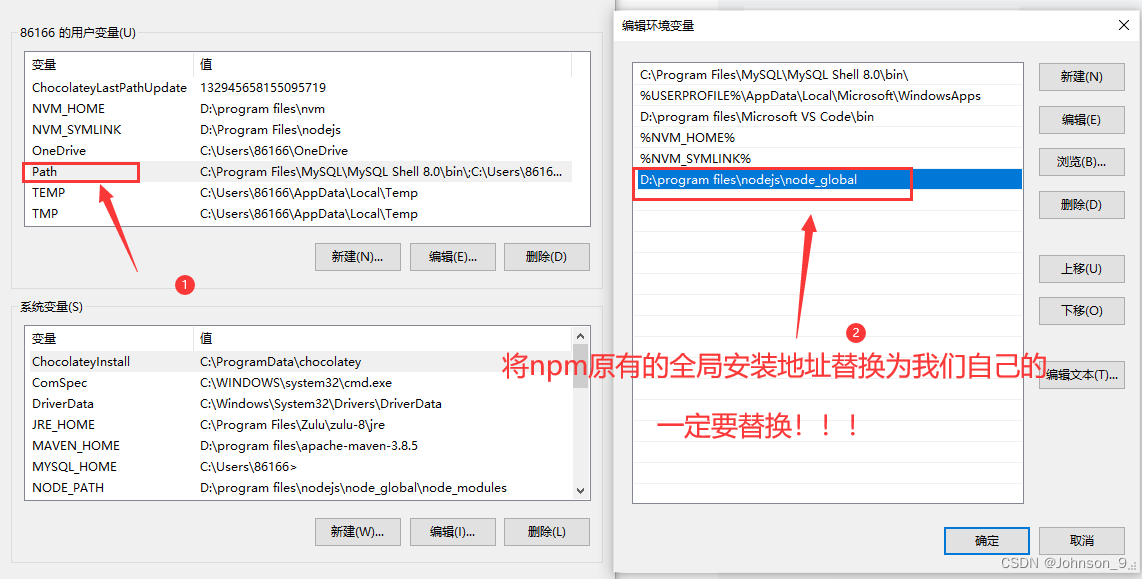
到系统变量的 Path 里增加 node.js 的目录

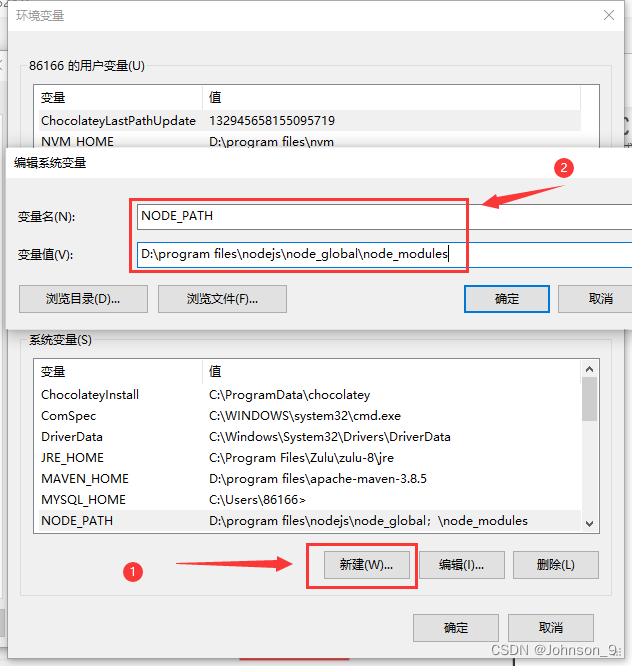
再在系统变量里新建一个 NODE_PATH ,在里面输入:
D:\program files\nodejs\node_global\node_modules (这里尤其注意是 global 下面的 modules ,不是nodejs自带的modules)

再到用户变量中找到 Path ,将里面的 C:\Users\Administrator\AppData\Roaming\npm 替换为我们自己的路径 D:\program files\nodejs\node_global 路径为自己的文件夹路径

这里一定要注意,一定要替换掉npm原来的全局安装文件地址,不然后面会有大坑!!!!!
最后点击确定保存即可!
三、运行一个vue项目试试
命令行输入以下,切记要是管理员方式运行
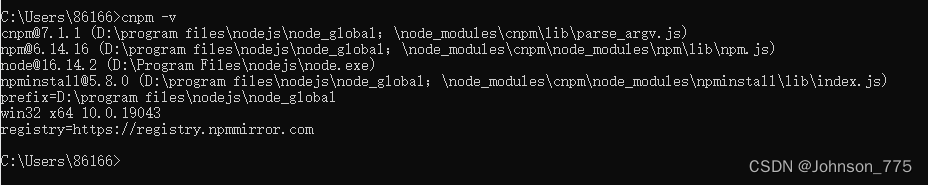
全局安装淘宝加速器:npm install cnpm -g ——> 安装完成后输入:cnpm -v 检查版本(是否安装成功)

安装 vue-cli :(脚手架)
cnpm install vue-cli -g vue2脚手架
npm install -g @vue/cli vue3脚手架
# 如果已经下载了vue2想更新到3,只需把install换成update这里悄悄插一句,如果下载了vue2以后想升级3,遇到卸载不掉2也没办法更新3的问题可以参考这位大佬的文章,所谓一针见血!vue-cli3.0升级失败,vue-cli卸载不掉,vue-cli升级不了3.0, - 掘金 (juejin.cn)
接下来开始执行创建项目、下载依赖、启动项目。。。(以下是vue2的创建方式)
实战参考:一篇文章,Vue快速入门_cv展示的博客-CSDN博客_vue快速入门
管理员命令行输入:vue list 或者:vue-list
依次输入以下命令
vue init webpack myvue
新建一个vue文件夹,在命令行中 cd 到该文件位置,然后执行:vue init webpack myvue,name 选择 myvue;Author 选择 Johnson;接下来有两个选项,选择第一个;后面连续四个选择 N(手动创建即可 ,不需要系统自动创建,选择Y系统就自动创建了) ;执行完后会在文件夹中得到一个名叫myvue的新文件夹;( router可以交给它来帮我们下载 )
npm install vue-router --save-dev
执行命令:npm install vue-router --save-dev,安装 vue-router, 运行后启动报错的使用cnpm install vue-router@3.1.3 --save-dev,那个版本太高了,用不了
npm i element-ui -S(选择性安装)
执行npm i element-ui -S 安装 elementUI ,里面有各种页面工具以及代码, 可以参考官方文档:Element - The world's most popular Vue UI framework
cnpm install axios -g
安装 axios ,用于连接后端:cnpm install axios -g
( 弹窗组件用layui )
npm install
再 cd 到myvue 目录,再执行安装依赖环境:npm install (如果出错就使用:npm audit fix 修复),再通过idea 打开 myvue,可以进去修改即将展示的页面;
cnpm install sass-loader node-sass --save-dev
执行命令cnpm install sass-loader node-sass --save-dev,来安装sass
如果下载的vue-cli是最新版,需要使用vue create方式代替vue init webpack,vue run dev换成vue run serve这是个新特性 亲测:"node-sass": "^6.0.1"和"sass-loader": "^10.2.0"可以正常run。 npm install less-loader@7.3.0 --save-dev
npm run dev
再执行:npm run dev 就运行成功了,进入浏览器输入网址即可访问。
这里就不放截图展示了。。。打开以后就是 vue 的主页面
到了这里,整个前端就已经完成了,编译器推荐 idea 或者 VScode(多人选择),官网下载即可,idea需要下载一个vue.js插件。VScode插件指南 ==> 传送门
四、创建一个vue3项目并运行
这里是后来补充的内容,现在vue3更为主流和先进,所以再记录一下3的创建操作。。
这里是使用npm方式创建了,如果有其他需要可以使用vite,自行百度吧。。。
首先我们到想要创建项目的文件目录下 cmd (记得要用管理严方式打开),然后输入
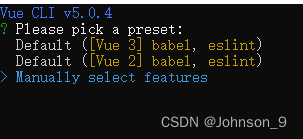
vue create vue3_01就开始创建项目了,然后会出现以下选择,不解释,直接上图
1.选择自定义,回车

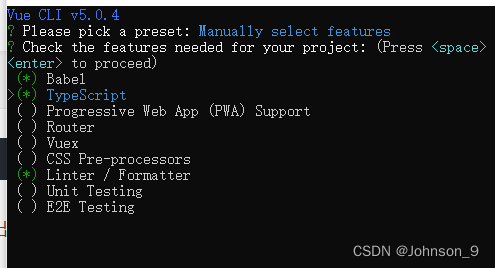
2.用上下键控制位置,空格控制选中,这里只选择了ts,然后继续回车

3.选择版本,这个肯定是3.x了

3.后面直接一股脑的回车即可。。。
如果创建失败,参考大佬文章,里面记录了8种可能出错的原因,很详细!==> 传送门
这里的创建速度有点慢,不要着急
创建完成以后,会自动给你两个提示

先是cd 进入你创建的项目中,然后 npm run serve,直接回车!

出现以上的提示,就说明已经完成,直接可以去浏览器输入localhost:8080,即可进入vue的主页

大功告成!




 本文详细指导了如何安装Node.js、配置环境变量,包括全局安装、环境路径设置,以及如何创建并运行Vue2和Vue3项目,涉及npm、cnpm、Vue CLI和常用库的安装。
本文详细指导了如何安装Node.js、配置环境变量,包括全局安装、环境路径设置,以及如何创建并运行Vue2和Vue3项目,涉及npm、cnpm、Vue CLI和常用库的安装。
















 1190
1190

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








