入门前端,从基础做起,从零开始新建项目
背景:VUE脚手架项目是一个“单页面”应用,即整个项目中只有1个网页!
在VUE脚手架项目中,主要是设计各个“视图组件”,它们都是整个网页中某个部分,通过显示不同的若干个视图组件,以达到显示不同“页面”的效果!
一、环境创建
1. 安装Node.js:
前端项目通常使用Node.js作为JavaScript的运行环境和包管理工具。node.js官方网站 下载,下载适合你操作系统的LTS版本的Node.js
安装时直接下一步下一步就行了

安装Node.js后,你可以在操作系统的命令提示符下,执行以下命令即可:node -v命令检查安装是否成功。

此安装包会自动配置环境变量,可以用npm -v检查npm命令是否可用

2. 安装VUE Cli
安装VUE Cli的命令如下:npm install -g @vue/cli
此过程将从仓库服务器中下载VUE Cli,通常耗时30秒至5分钟左右。
提示:如果安装过程中的日志提示更新npm版本,或提示某些软件版本偏旧等,只要没有出现 ERROR字样,均可无视。
注意:以上操作仍需要管理权限才可以成功执行。
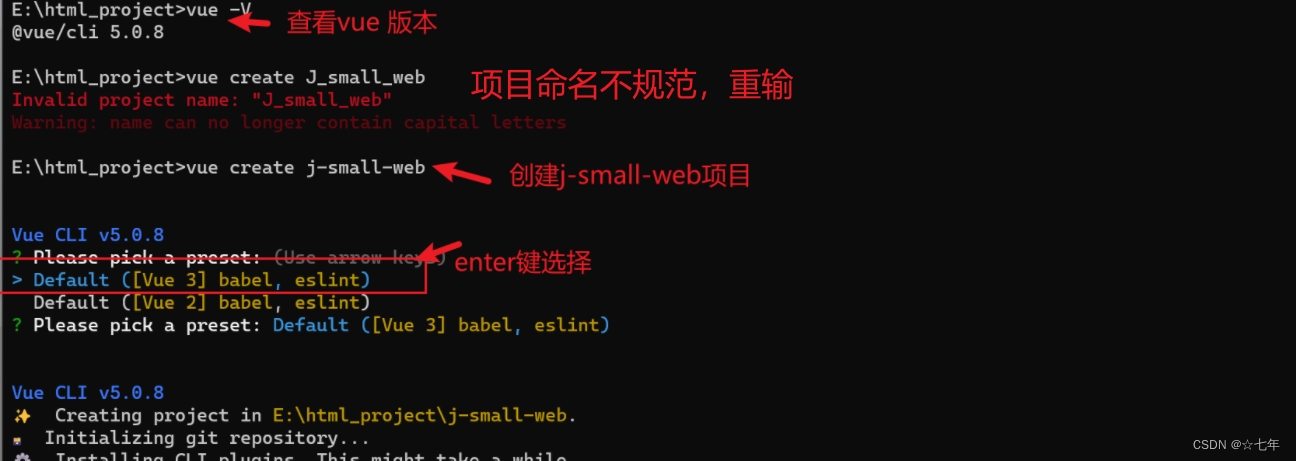
安装完成后,可通过以下命令vue -V检验VUE Cli是否安装成功:

注意:以上命令中的 -V 中的 V 是大写的。
二、vue项目创建
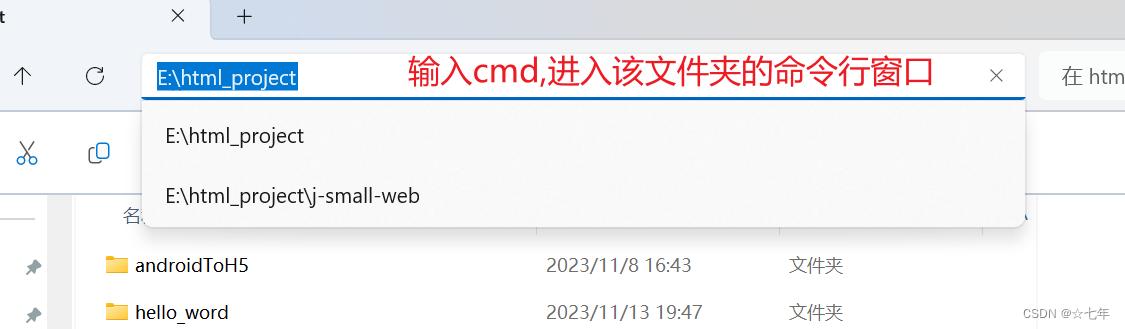
1.选择你创建项目的位置
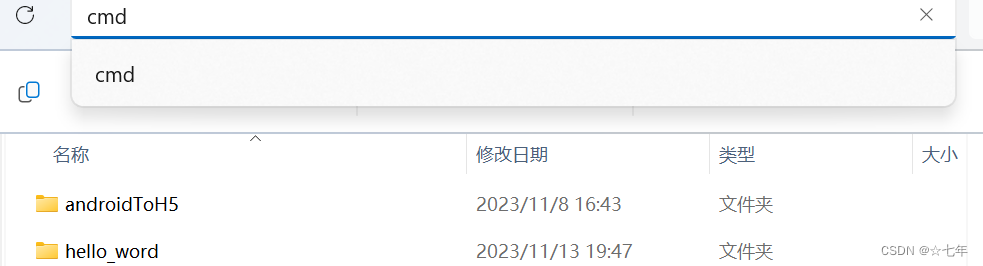
如:E:\html_project 输入cmd,进入该目录的操作系统命令行

输入cmd效果

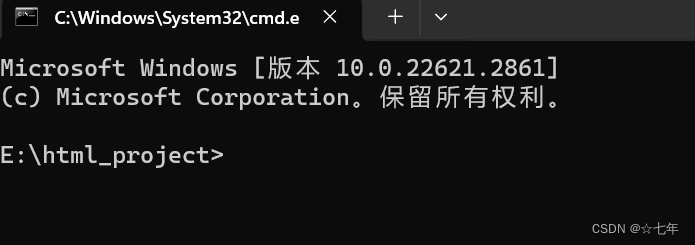
进入文件夹命令窗口

2. 输入命令新建vue项目
vue create 项目名 列如:vue create vue-project-01
输入以上指令后,按下 Enter 键将准备创建工程,创建过程可能耗时较长。
注意:1. 项目命名合规 1.按 Enter键,否则会自动选择后续各设置选项的默认项

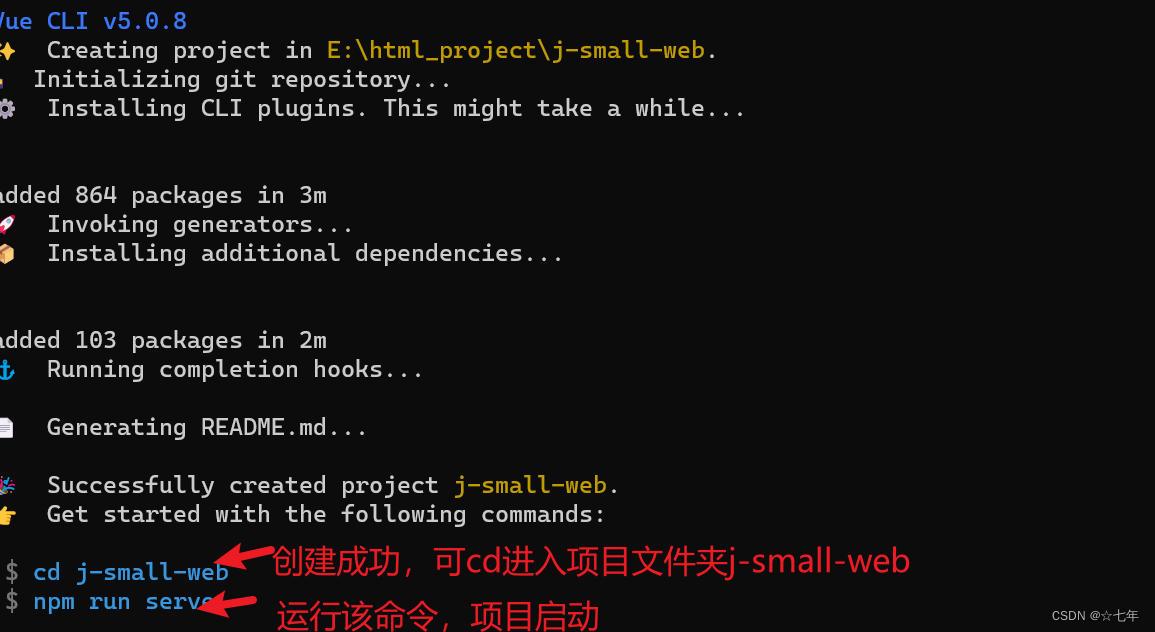
3.项目vue创建成功
等待一会,项目创建成功,
提示你,可cd进入项目文件夹j-small-web

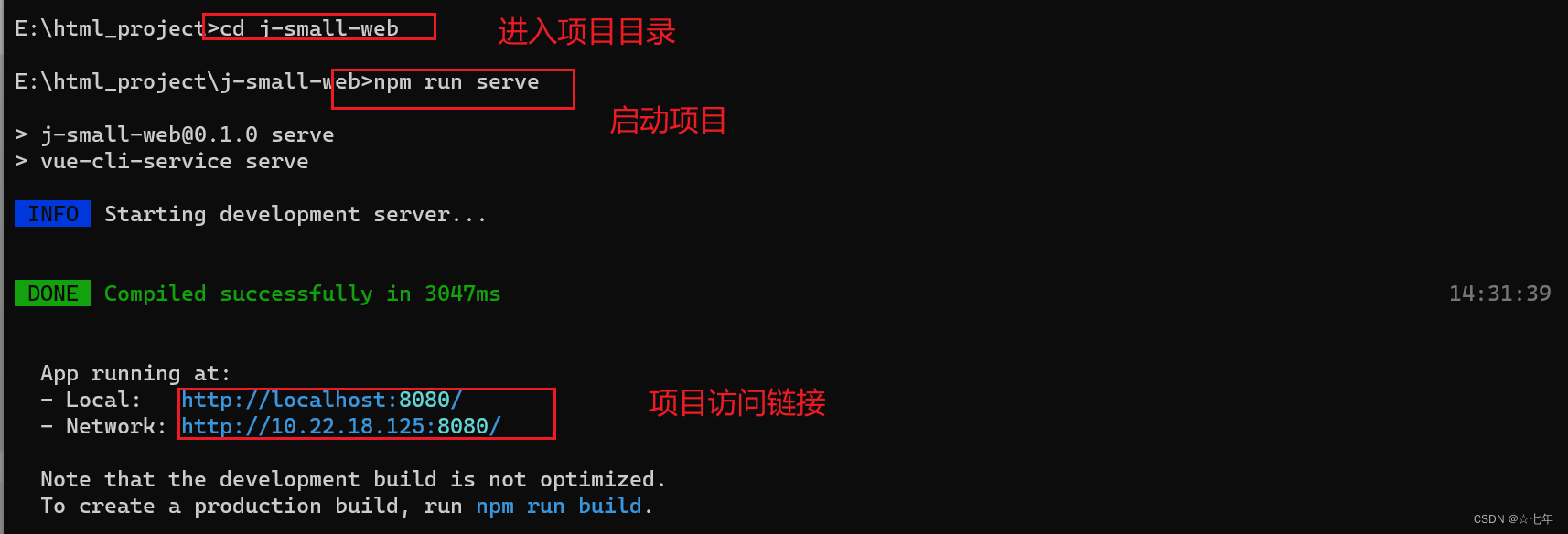
4.启动项目
运行命令npm run serve ,启动项目

问题1:运行可能报错:‘vue-cli-service’ 不是内部或外部命令,也不是可运行的程序
或批处理文件。
通常是因为你的计算机上并没有全局安装@vue/cli,或者在项目中没有安装它;
你可以在全局运行:npm install -g @vue/cli
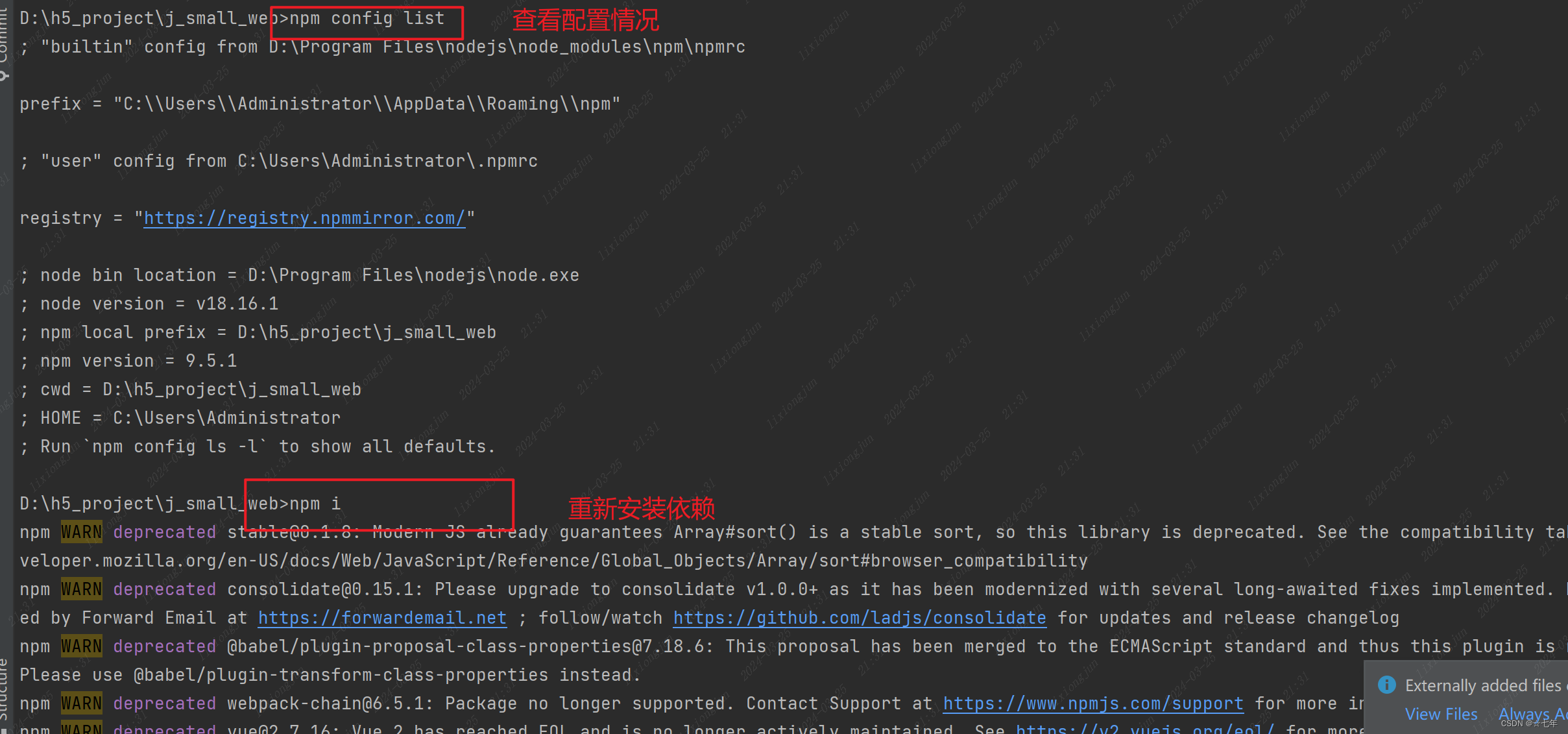
或者本项目添加:npm i
问题2: install 太慢了
添加代理:加快下载依赖速度
npm config set registry https://registry.npmmirror.com
代理可能过期,带着 npm i 老是卡住你可以尝试使用淘宝源之外的其他 npm registry 来代替
npm 官方原始镜像网址是:https://registry.npmjs.org/
淘宝最新 NPM 镜像:https://registry.npmmirror.com
阿里云 NPM 镜像:https://npm.aliyun.com
腾讯云 NPM 镜像:https://mirrors.cloud.tencent.com/npm/
华为云 NPM 镜像:https://mirrors.huaweicloud.com/repository/npm/
网易 NPM 镜像:https://mirrors.163.com/npm/
中科院大学开源镜像站:http://mirrors.ustc.edu.cn/
清华大学开源镜像站:https://mirrors.tuna.tsinghua.edu.cn/
腾讯,华为,阿里的镜像站基本上比较全
查看代理情况:npm config list,重新安装依赖:npm install

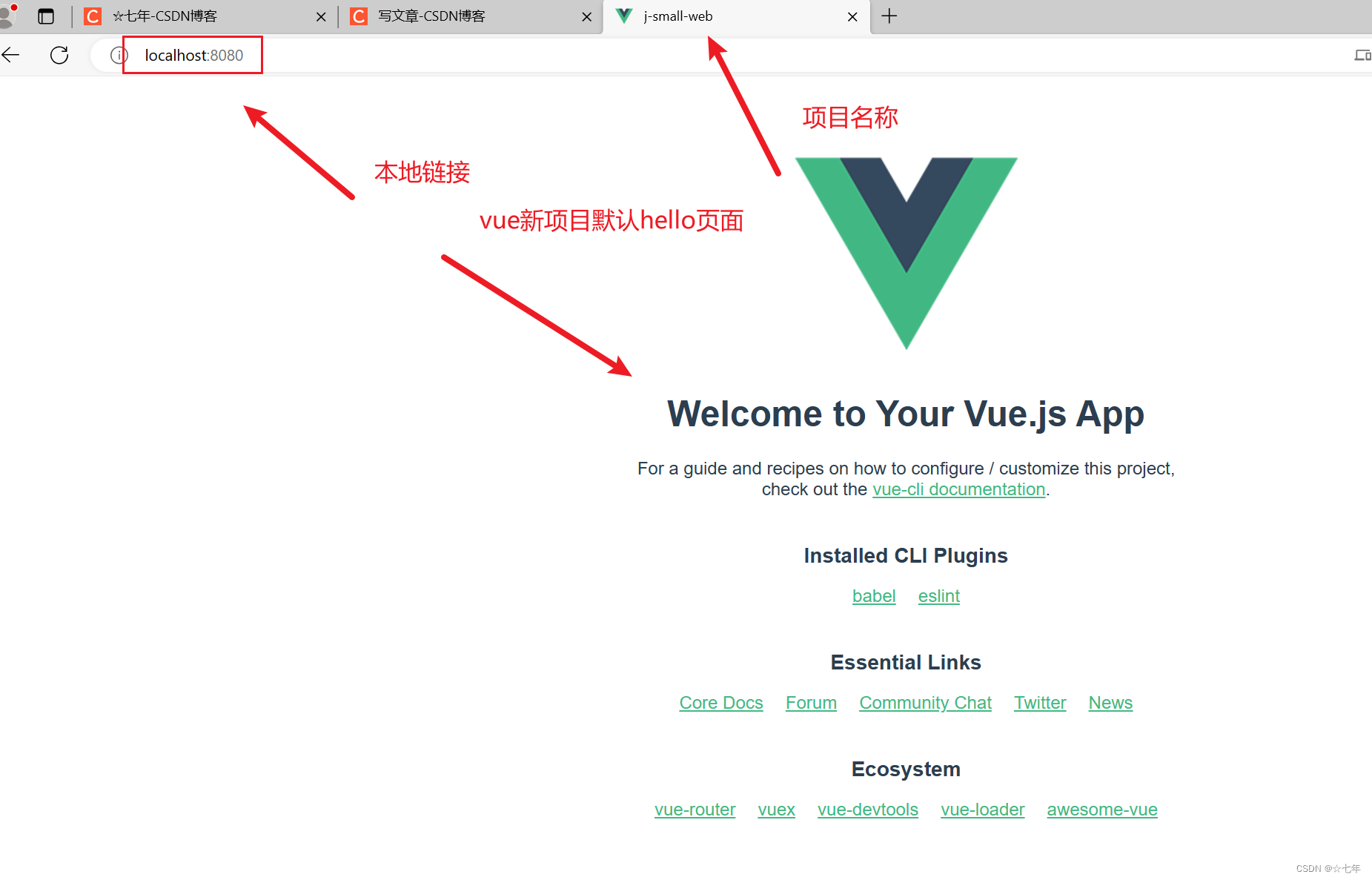
5.运行查看
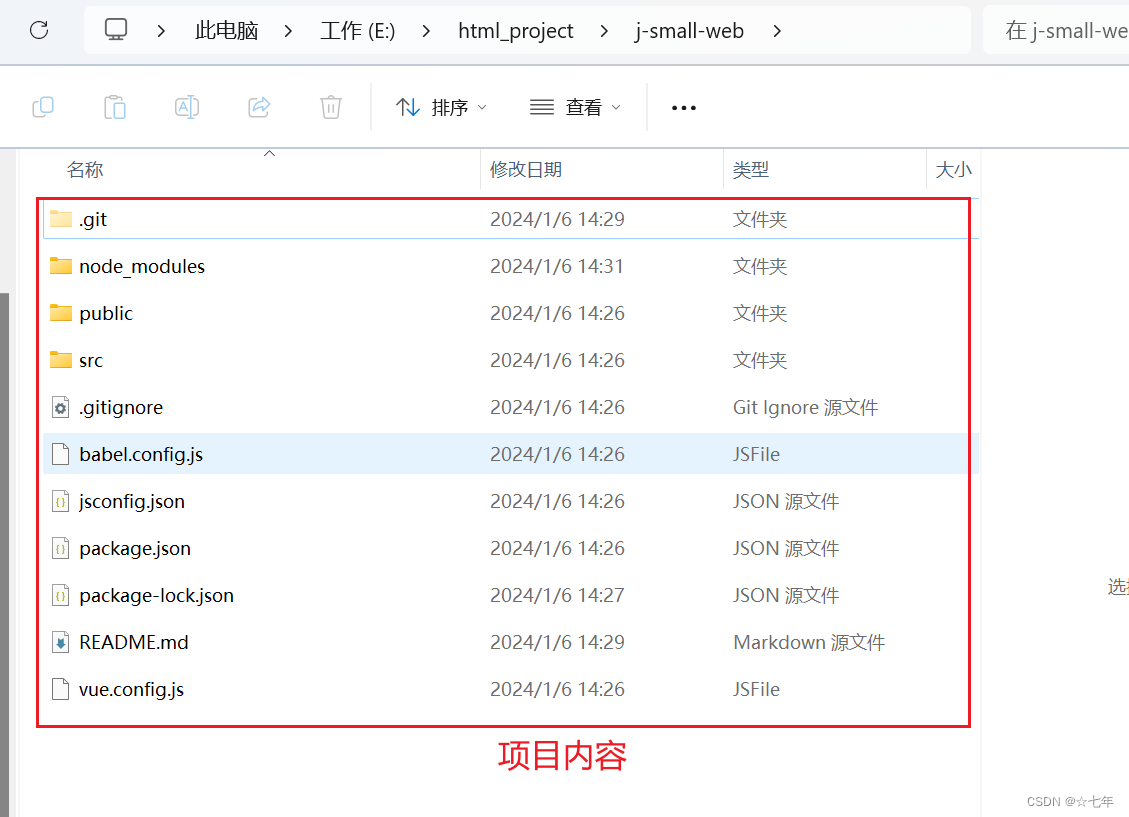
进入本地访问链接 http://localhost:8080/,查看效果:

项目内容

三、在VS Code中查看项目
1. 安装Visual Studio Code 开发软件
访问Visual Studio Code官方网站 并根据你的操作系统下载安装程序。
下载完成后,执行安装程序一步步安装。
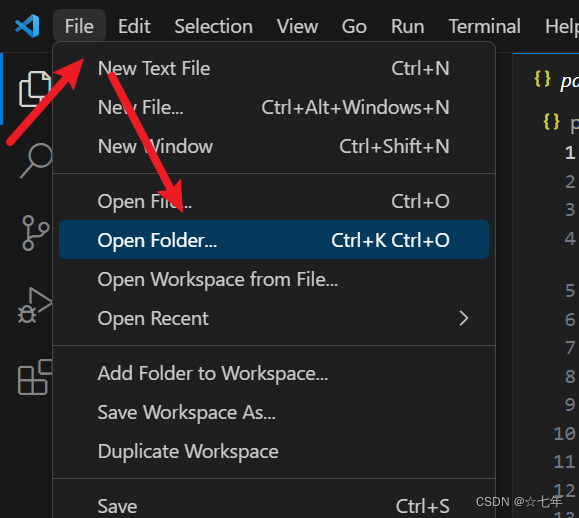
2.打开项目
file>OpenFolder

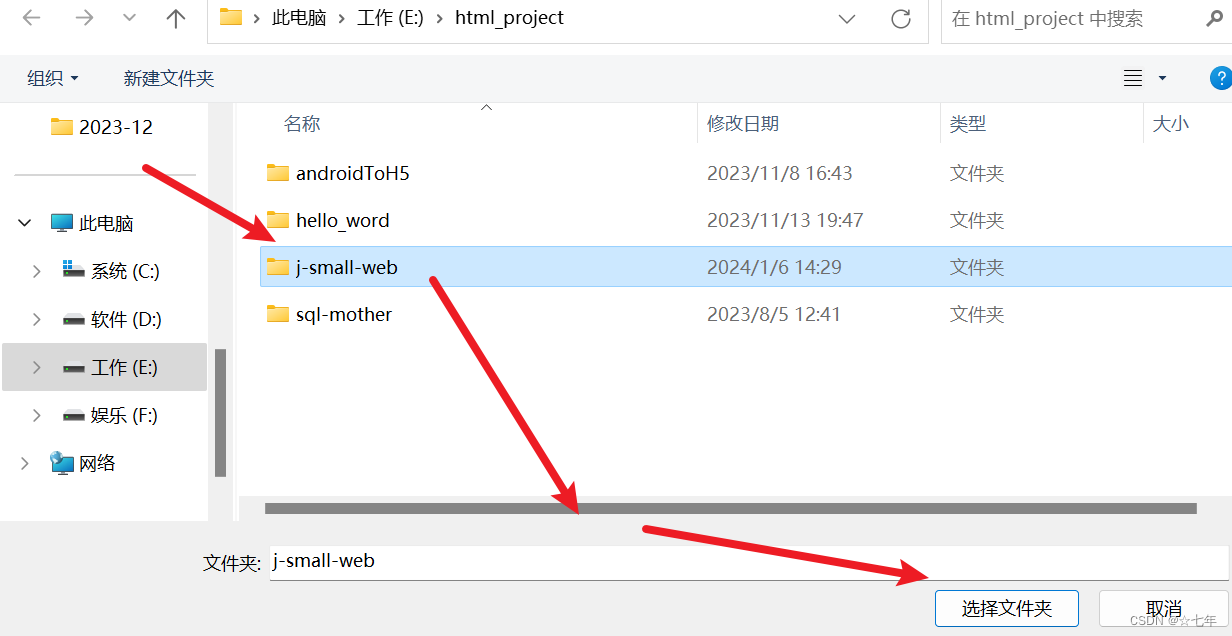
选中项目文件夹,点击选中文件夹按钮,打开项目

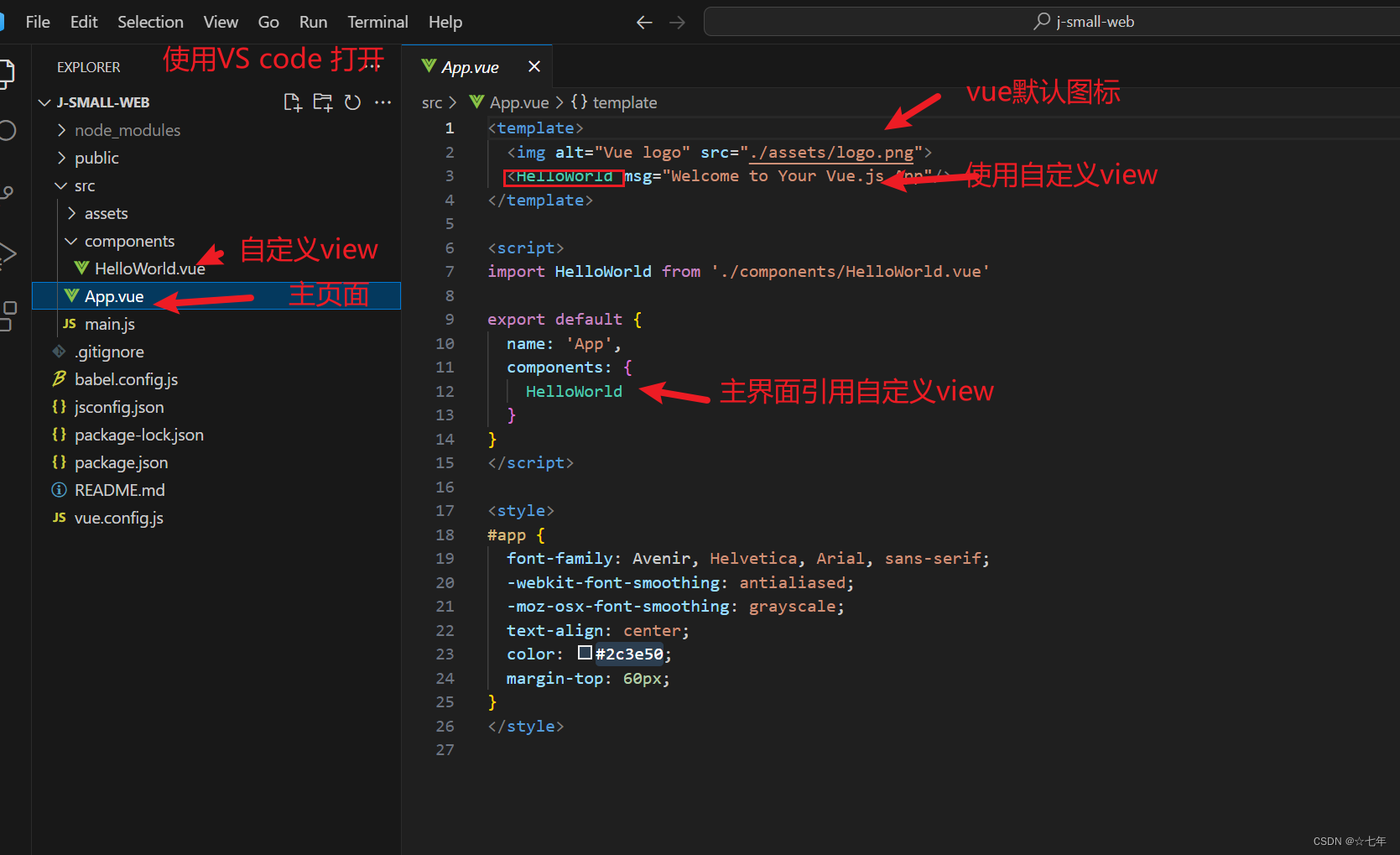
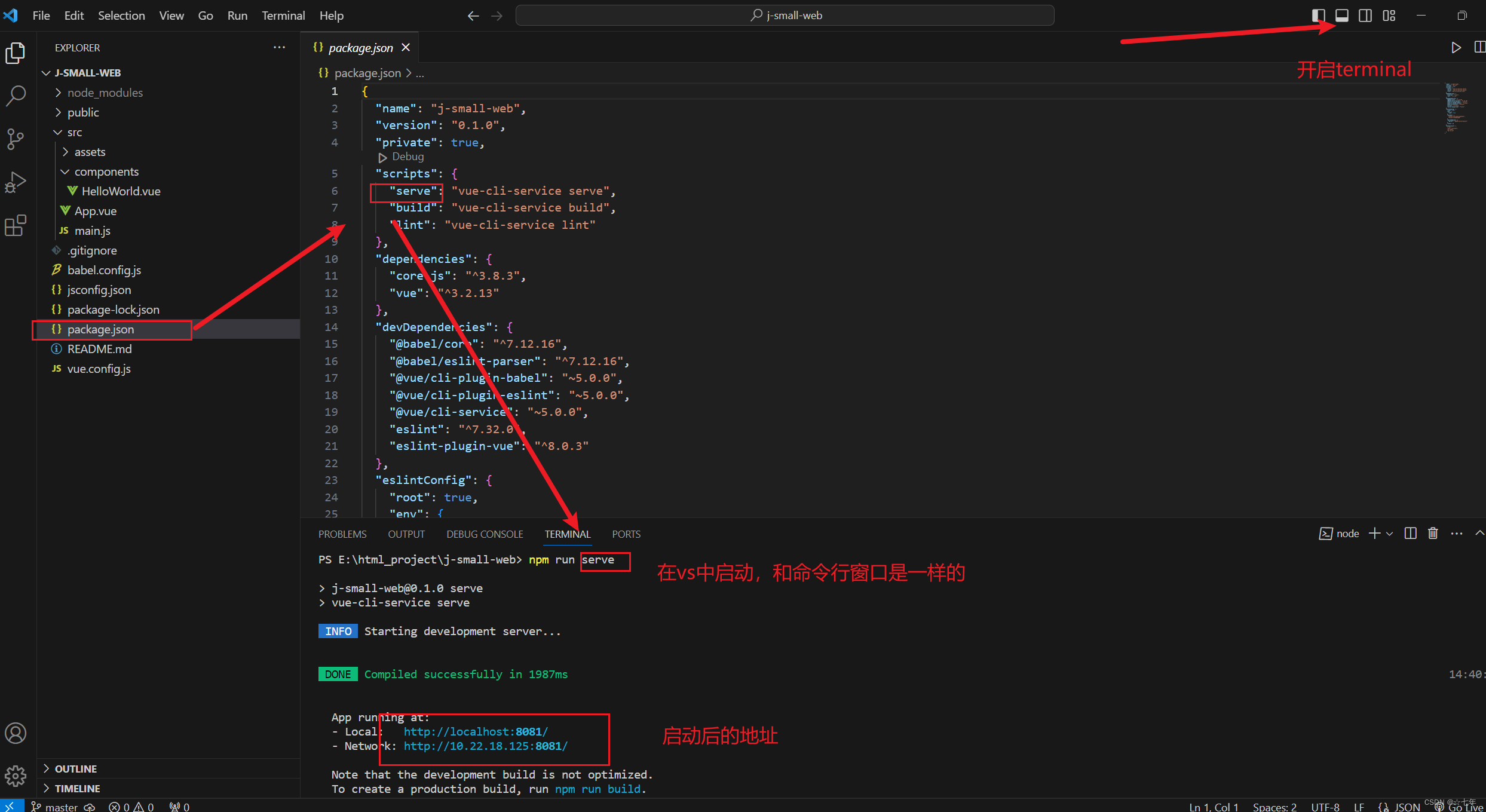
3.VS中查看项目
主界面展示
在VUE脚手架项目中,主要是设计各个“视图组件”如:HelloWorld,它们都是整个网页中某个部分,通过显示不同的若干个视图组件,以达到显示不同“页面”的效果!
设计模式:VUE脚手架项目是一个“单页面”应用,即整个项目中只有1个网页!

4.VS中运行项目
在terminal中运行npm run serve 效果如下:

四. VUE脚手架的项目结构
VUE脚手架的项目结构为:
-
[node_modules]:当前项目使用到的依赖项的文件夹,不要手动管理此文件夹中的内容,如果项目中缺失此文件夹,或此文件夹中的部分必要内容,项目将无法启动,或无法正确运行,需要在终端窗口中,在当前项目文件夹下执行npm install命令,将自动下载当前项目所需的所有依赖项到此文件夹中- 此文件夹通常被配置到
.gitignore文件中,所以,使用GIT仓库时,提交代码时此文件夹是不会提交的!同理,从GIT仓库拉取项目到本地时,拉取到的项目也不会包含此文件夹
- 此文件夹通常被配置到
-
[public]:静态资源文件夹,用于存放静态资源文件(例如.css、.js、图片等),此文件夹也是整个项目的资源根目录,此文件夹中的内容通过URL的/根路径来访问favicon.ico:图标文件,是固定的文件名,如果你希望使用其它图标,可以使用新图标文件覆盖此文件(仍使用相同的文件名)index.html:VUE脚手架项目中的唯一的网页文件,通常,不修改默认文件中的内容
-
[src]:项目的核心源代码文件所在的文件夹[assets]:静态资源文件夹,此文件夹下的内容被使用时应该是相对固定的,不会随着程序的运行而发生变化的,例如你可以把网站的LOGO图片文件放在这里,但不应该把用户的头像图片放在这里[components]:用于存放被其它视图组件调用的视图组件的文件夹[router]:用于配置路由index.js:默认的路由配置文件
[store]:用于配置全局的一些量index.js:默认的配置全局的量的文件
[views]:用于存放视图组件的文件夹App.vue:是默认会注入到index.html的视图组件,不要修改此文件的文件名main.js:项目的主配置文件,通常,在安装了某些新的依赖项后,可能需要在此文件中添加一些配置
-
.gitignore:用于配置将哪些文件或文件夹忽略,不会提交到GIT仓库 -
bable.config.js:Bable的配置文件 -
jsconfig.json:JavaScript的基础配置文件 -
LICENSE:并不是VUE脚手架项目的必要文件,此文件是开源声明文件,当你的项目提交到GIT仓库并且设置为公开项目时,需要添加此文件 -
package.json:此项目的配置文件,主要配置了执行脚本(scripts属性)、项目的依赖项(dependencies属性)、开发时所需的依赖项(devDependencies属性),在不熟练的情况下,不要手动修改此文件中的内容 -
package-lock.json:是管理此项目时使用的、基于package.json自动生成的文件 -
README.md:是默认的项目的介绍文件,当你的项目提交到GIT仓库,大部分GIT仓库服务器都会你的项目的首页显示此文件的内容,当你需要编写此文件时,应该明确写出:此项目应该如何打开、如果启动、如果部署,及相关的注意事项等 -
vue.config.js:Vue的基础配置文件
创造价值,乐哉分享!






















 5439
5439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








