转载请注明出处:http://blog.csdn.net/joker_ya/article/details/40748217
最近比较烦,不知道干什么好。思来想去,觉得还是写一篇博客算了。不久前研究了一下去哪儿APP里的标签点击效果,今天就和大家分享该效果的实现吧!
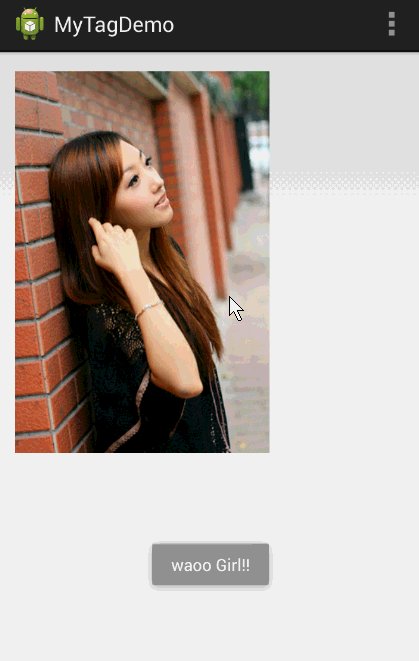
算了,咱们还是先看看效果图吧:
看!当我们点击时有指纹和文字出现,更是监听到了他的点击事件(擦!现在才醒悟ImageView本身就有一个点击事件,当时秀逗了 ,还多写了一个监听
,还多写了一个监听 )。
)。
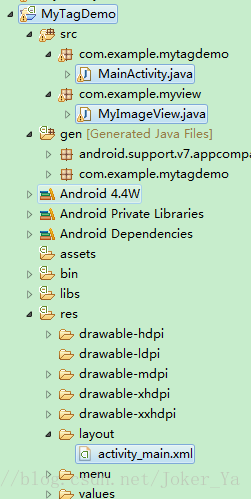
那么接下来就看看是如何实现的吧。我们新建工程MyTagDemo,目录如下:
然后就是贴代码。我贴,我贴,我贴贴贴。MyImageView.java:
package com.example.myview;
import com.example.mytagdemo.R;
import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Matrix;
import android.graphics.Paint;
import android.graphics.drawable.BitmapDrawable;
import android.util.AttributeSet;
import android.view.MotionEvent;
import android.view.animation.Animation;
import android.view.animation.ScaleAnimation;
import android.widget.ImageView;
/**
* 自定义View--MyImageView 点击具有缩放和指纹的效果的imageview
*
* @author Joker_Ya
*/
public class MyImageView extends ImageView {
// 指纹
private Bitmap fingerBitmap;
// 按下
private boolean state = false;
// 设置监听
private MyOnClickListener listener = null;
public MyImageView(Context context, AttributeSet attrs) {
super(context, attrs);
// TODO Auto-generated constructor stub
// 获得缩小后的指纹图片的Bitmap
// fingerBitmap=BitmapFactory.decodeResource(getResources(),
// R.drawable.fingerprint);//未进行缩放
fingerBitmap = ZoomOut(BitmapFactory.decodeResource(getResources(),
R.drawable.fingerprint), 120, 120);
}
@Override
protected void onDraw(Canvas canvas) {
// TODO Auto-generated method stub
// super.onDraw(canvas);
/*
* 获得图片的Bitmap
*/
BitmapDrawable bd = (BitmapDrawable) this.getDrawable();
Bitmap resource = bd.getBitmap();
Paint paint = new Paint();
paint.setColor(Color.WHITE);
paint.setTextSize(24);
// 绘制源图片
canvas.drawBitmap(resource, 0, 0, null);
if (state) {
// 手指按下时
Matrix matrix = new Matrix();
matrix.postTranslate(this.getWidth() / 2 - fingerBitmap.getWidth()
/ 2, this.getHeight() / 2 - fingerBitmap.getHeight() / 2);
// 绘制文字
canvas.drawText("Hello World", 20, 40, paint);
// 绘制指纹
canvas.drawBitmap(fingerBitmap, matrix, paint);
}
}
@Override
public boolean onTouchEvent(MotionEvent event) {
// TODO Auto-generated method stub
float begin = 1.0f;
float end = 0.95f;
// 收缩动画
Animation beginAnimation = new ScaleAnimation(begin, end, begin, end,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
// 伸展动画
Animation backAnimation = new ScaleAnimation(end, begin, end, begin,
Animation.RELATIVE_TO_SELF, 0.5f, Animation.RELATIVE_TO_SELF,
0.5f);
/**
* 设置动画持续时间和保留动画结果
*/
beginAnimation.setDuration(200);
beginAnimation.setFillAfter(true);
backAnimation.setDuration(200);
backAnimation.setFillAfter(true);
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:// 手指按下时调用
this.startAnimation(beginAnimation);
state = true;
// 重绘
invalidate();
// 触发监听
if (listener != null) {
listener.onclick();
}
break;
case MotionEvent.ACTION_UP:// 手指弹起时调用
this.startAnimation(backAnimation);
state = false;
invalidate();
break;
// 当手指没有弹起,而是按住滑动离开了MyImageView的区域时调用
case MotionEvent.ACTION_CANCEL:
this.startAnimation(backAnimation);
state = false;
invalidate();
break;
default:
break;
}
// 返回true,否则ACTION_UP无响应不了
return true;
}
/**
* 图片的缩放方法
*
* @param bitmap
* 源图片资源
* @param newWidth
* 缩放后的宽
* @param newHeight
* 缩放后的高
* @return
*/
public Bitmap ZoomOut(Bitmap bitmap, int newWidth, int newHeight) {
// 获取这个图片的宽和高
float width = bitmap.getWidth();
float height = bitmap.getHeight();
// 计算宽高缩放率
float rateWidth = ((float) newWidth) / width;
float rateHeight = ((float) newHeight) / height;
// 创建操作图片用的matrix对象
Matrix matrix = new Matrix();
// 缩放图片动作
matrix.postScale(rateWidth, rateHeight);
Bitmap zoomBitmap = Bitmap.createBitmap(bitmap, 0, 0, (int) width,
(int) height, matrix, true);
return zoomBitmap;
}
// 设置监听的方法
public void setMyImageViewListener(MyOnClickListener listener) {
this.listener = listener;
}
// 定义监听接口
public interface MyOnClickListener {
public void onclick();
}
}
以上,就是我们的自定义View了。注释很详细了,应该不难理解。其实思路也很简单:重写onDraw()方法-->先绘制原图片-->判断点击-->如果点击,绘制指纹和文字并进行缩放。大概就是这样。
再然后就是布局文件(算了,也贴出来吧!因为太简单了,觉得没有必要。不过还是贴贴贴)。activity_main.xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.example.mytagdemo.MainActivity" >
<com.example.myview.MyImageView
android:id="@+id/my_imageview"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/girl"
/>
</RelativeLayout>
再再然后,主Activity--MainActivity.java:
package com.example.mytagdemo;
import com.example.myview.MyImageView;
import com.example.myview.MyImageView.MyOnClickListener;
import android.support.v7.app.ActionBarActivity;
import android.os.Bundle;
import android.view.Menu;
import android.view.MenuItem;
import android.widget.Toast;
/**
* @author Joker_Ya
*/
public class MainActivity extends ActionBarActivity {
private MyImageView myImageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
myImageView = (MyImageView) findViewById(R.id.my_imageview);
myImageView.setMyImageViewListener(new MyOnClickListener() {
@Override
public void onclick() {
// TODO Auto-generated method stub
Toast.makeText(MainActivity.this, "waoo Girl!!", 3000).show();
}
});
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
// Handle action bar item clicks here. The action bar will
// automatically handle clicks on the Home/Up button, so long
// as you specify a parent activity in AndroidManifest.xml.
int id = item.getItemId();
if (id == R.id.action_settings) {
return true;
}
return super.onOptionsItemSelected(item);
}
}
主Activity没啥好说的!!好了,大功告成。如果你觉得不错的话給个赞!!感谢!!
最后附上源码下载地址:


























 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








