xpath定位方式是通过页面元素的属性和路径来进行元素定位的,理论上可以对所有元素进行精准定位。
1、xpath绝对路径元素定位:/html/body/div/div/div/div/div/a[@class='cars_center__ZMDtt']
通常情况下,不会选择使用xpath绝对路径进行定位
原因一:冗长,影响运行速度
原因二:涉及层级过多,任何一个层级发生变化,多会导致定位失败,需要后期修改,不利于维护
2.xpath相对路径定位和元素属性定位
元素属性定位 :就是从html页面的节点中找到其中一个属性来完成定位,如果这个属性唯一 ,它就能代表页面的对象 。
编写格式 ://标签[@属性名=‘属性值’] ,对这句代码的解释是 :
| 表达式 | 描述 |
| / | 根节点 |
| // | 从匹配选择的当前节点选择定位,不考虑它们的位子 |
| @ | 选择属性 |
若目标元素的某个属性具有唯一性,则可以直接对目标元素进行定位,否则,需要在目标元素附近寻找一个具有唯一性的元素,通过二者的层级关系进行定位。
1)元素属性定位
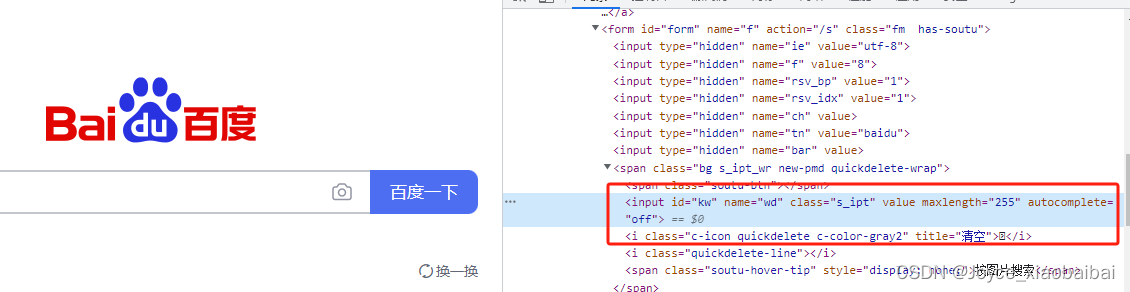
ps:百度首页的搜索框,如下几种:

find_element_by_xpath("//input[@id='su']")
find_element_by_xpath("//input[@name='wd']")
find_element_by_xpath("//input[@class='s_ipt']")
find_element_by_xpath("//input[@autocomplete='off']")
#定位input标签下属性名为id、name、class、autocomplete, 属性值为su、wd、s_ipt、off的元素 。2)通过文本信息定位
ps:易车二手车车源详情页 (标签不局限于div,可以变化)

find_element_by_xpath("//div[text()='聊聊价格']")
find_element_by_xpath("//div[text()='完整报告']")3)父级定位子级元素
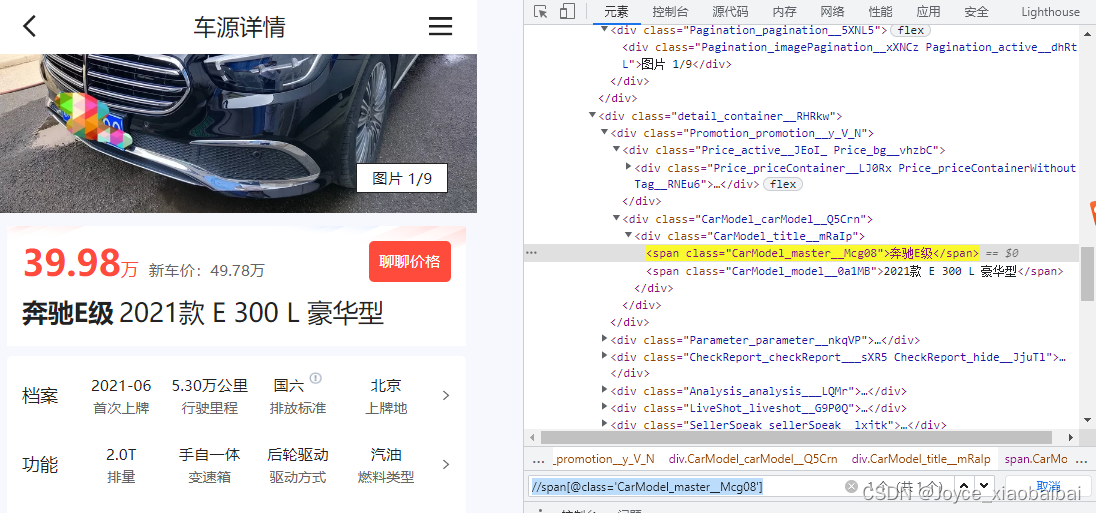
ps:车源标题

#三种方法
#父级定位子级
find_element_by_xpath("//div[@class='CarModel_title__mRaIp']/span[1]")
#当前子级自己定位
find_element_by_xpath("//span[@class='CarModel_master__Mcg08']")
# child::span选取当前节点的span子节点
find_element_by_xpath("//div[@class='CarModel_title__mRaIp']/child::span[1]")
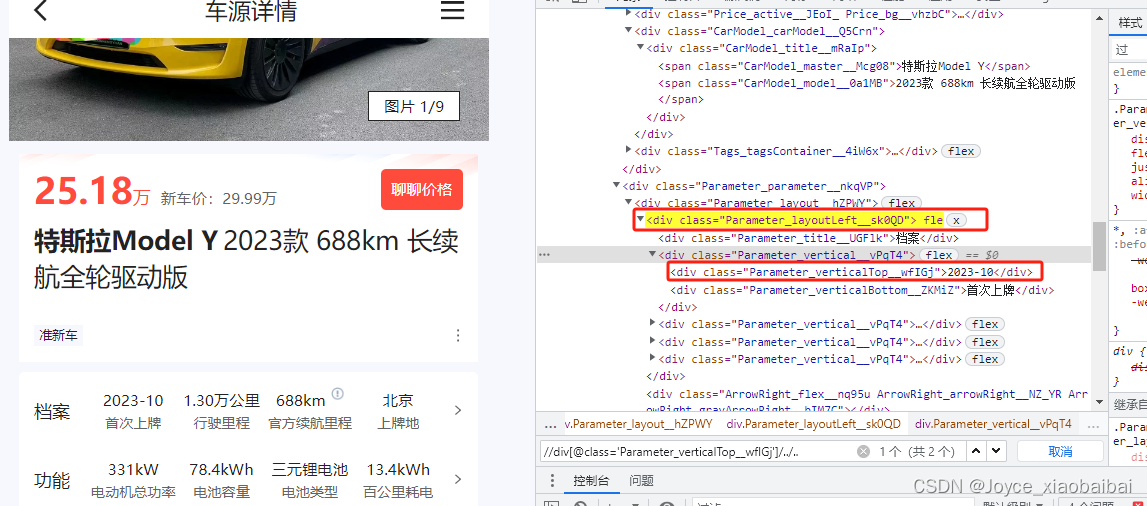
4) 子级定位父级元素

# ..表示父节点
# parent::div 选取当前节点的div父节点
find_element_by_xpath("//div[@class='Parameter_verticalTop__wfIGj']/../..")
find_element_by_xpath("//div[@class='Parameter_verticalTop__wfIGj']/parent::div/parent::div")
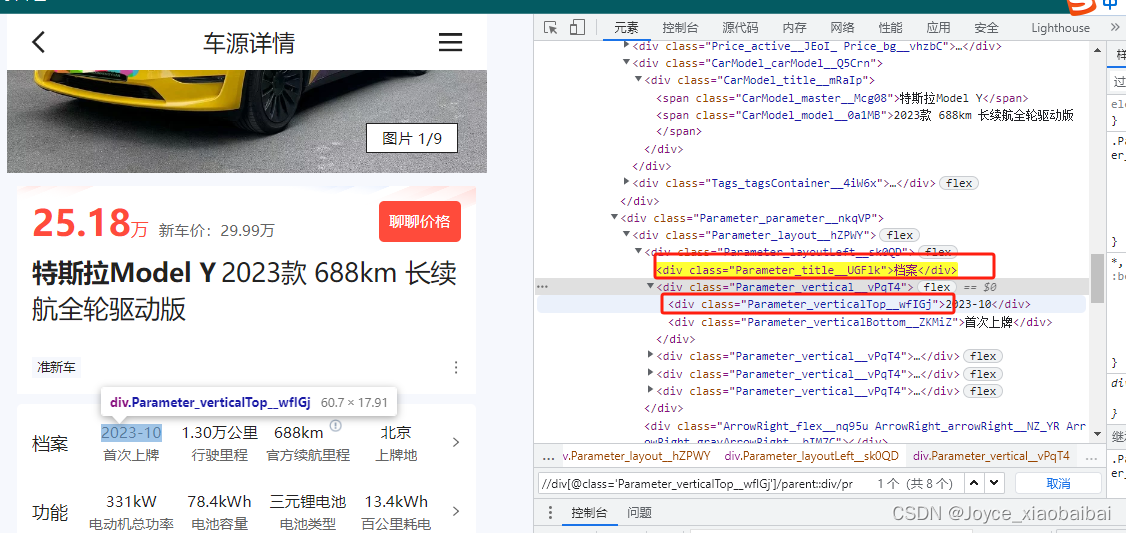
5.根据弟节点定位兄节点

# 通过弟节点找到父节点,由父节点定位兄节点
# preceding-sibling 选取当前节点之前的同级节点
find_element_by_xpath("//div[@class='Parameter_verticalTop__wfIGj']/../../div")
find_element_by_xpath("//div[@class='Parameter_verticalTop__wfIGj']//parent::div/preceding-sibling::div")6.多条件定位xpath

#多条件定位
find_element_by_xpath("//a[@class='Header_menuItem__5GI16' and text()='首页']")7.文本包含内容定位
#在div标签下文本(text)包含(contains)'全部车源' 的元素
find_element_by_xpath("//div[contains(text(),'全部车源')]")8.xpath定位时,如果有很多相同属性的元素,定位可通过索引【】来定位元素
#属性相同,通过索引[],定位元素
find_element_by_xpath("(//div[@class='CarItem_name__vKp6p'])[1]")2.利用工具进行元素定位:
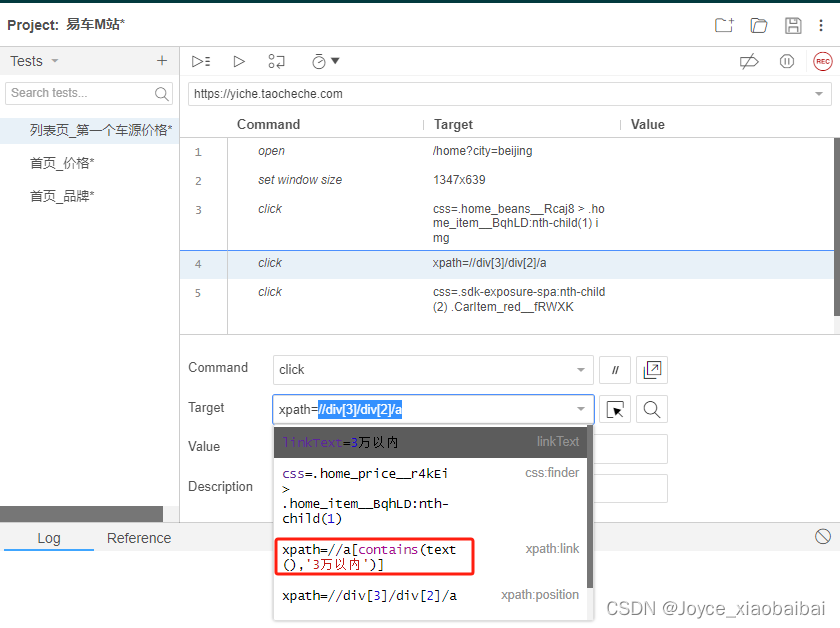
查看文章:谷歌浏览器安装selenium IDE插件并进行网页测试_chrome selenium id-CSDN博客








 本文介绍了XPath在网页元素定位中的应用,包括绝对路径的冗长问题、相对路径和利用属性进行唯一定位的方法,以及如何通过SeleniumIDE在谷歌浏览器中进行元素定位的示例。
本文介绍了XPath在网页元素定位中的应用,包括绝对路径的冗长问题、相对路径和利用属性进行唯一定位的方法,以及如何通过SeleniumIDE在谷歌浏览器中进行元素定位的示例。














 1033
1033











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








