VUE
一、介绍
1. Vue.js 是什么
Vue是一套用于构建用户界面的渐进式框架。
Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
2. 初始Vue.js
- 创建HTML页面,使用VSCode快捷键 ! ,生成HTML代码
- 引入vue的js文件,类似于jquery
- 在html页面创建div标签,div添加id=“app”属性
- 编写vue代码,固定的结构
- 使用插值表达式 {{ }} 获取data里面定义值
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<script src="vue.min.js"></script>
<!-- id标识vue作用的范围 -->
<div id="app">
<!-- {{}} 插值表达式,绑定vue中的data数据 -->
{{message}}
</div>
<script>
// 创建一个vue对象
new Vue({
el:'#app', //绑定vue作用的范围
data:{
message: 'hello vue!' //定义页面中显示的模型数据
}
})
</script>
</body>
</html>
3. 在vs code中创建代码片段
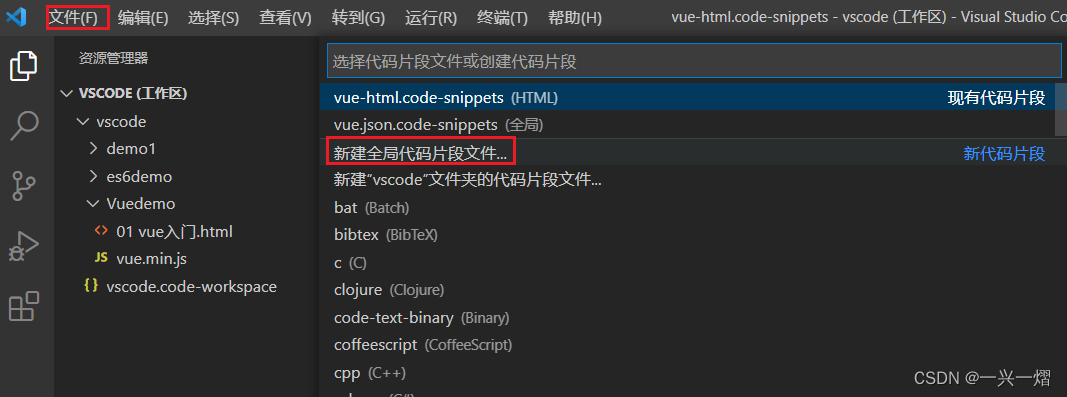
文件 => 首选项 => 用户代码片段 => 新建全局代码片段/或文件夹代码片段:vue-html.code-snippets

{
"vue htm": {
"scope": "html",
"prefix": "vuehtml",
"body": [
"<!DOCTYPE html>",
"<html lang=\"en\">",
"",
"<head>",
" <meta charset=\"UTF-8\">",
" <meta name=\"viewport\" content=\"width=device-width, initial-scale=1.0\">",
" <meta http-equiv=\"X-UA-Compatible\" content=\"ie=edge\">",
" <title>Document</title>",
"</head>",
"",
"<body>",
" <div id=\"app\">",
"",
" </div>",
" <script src=\"vue.min.js\"></script>",
" <script>",
" new Vue({",
" el: '#app',",
" data: {",
" $1",
" }",
" })",
" </script>",
"</body>",
"",
"</html>",
],
"description": "my vue template in html"
}
}
二、基本语法
1. 基本数据渲染和指令 v-bind :
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--v-bind指令
单项数据绑定:这个指令一般用在标签属性里面,获取值
除了使用插值表达式{{}}进行数据渲染,也可以使用 v-bind指令,它的简写的形式就是一个冒号(:)
-->
<h1 v-bind:title="message">
{{content}}
</h1>
<!-- v-bind 指令的简写形式: 冒号(:) -->
<h1 :title="message">
{{content}}
</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
content: '我是标题',
message: '页面加载于 ' + new Date().toLocaleString()
}
})
</script>
</body>
</html>
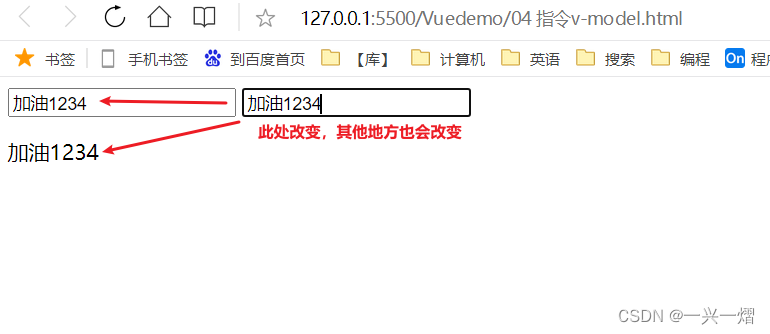
2. 双向数据绑定 v-model
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!-- v-bind:value只能进行单向的数据渲染 -->
<input type="text" :value="searchMap.keyWord"/>
<!-- v-model 可以进行双向的数据绑定 -->
<input type="text" v-model="searchMap.keyWord"/>
<p>{{searchMap.keyWord}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '加油'
}
}
})
</script>
</body>
</html>

3. 事件绑定 v-on @
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="search()">查询</button>
<!-- v-on 指令的简写形式 @
方法()可以省略-->
<button @click="search">查询</button>
<p>您要查询的是:{{searchMap.keyWord}}</p>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
searchMap:{
keyWord: '加油~~~~~~~'
},
//查询结果
result: {}
},
methods:{
search(){
console.log('search.......')
}
}
})
</script>
</body>
</html>
4. 修饰符 .prevent
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<form action="save" v-on:submit.prevent="onsubmit">
<input type="text" id="name" v-model="user.name"/>
<button type="submit">保存</button>
</form>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
user:{}
},
methods:{
onsubmit(){
if (this.user.name) {
console.log('提交表单')
} else {
alert('请输入用户名')
}
}
}
})
</script>
</body>
</html>
5. 条件渲染 v-if v-show
使用v-show完成和v-if有相同的功能,但v-show 条件指令 初始渲染开销大,所以一般用v-if
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="checkbox" v-model="ok"/>是否同意
<h1 v-if="ok">加油</h1>
<h1 v-else>沮丧</h1>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
ok:false
}
})
</script>
</body>
</html>

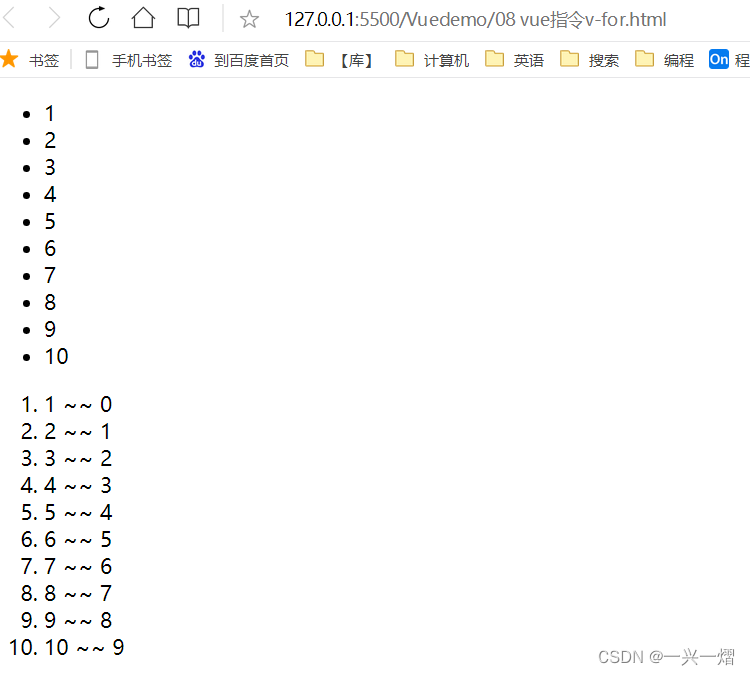
6. 列表渲染 v-for
例1:简单的列表渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="n in 10">{{n}}</li>
</ul>
<ol>
<!-- 如果想获取索引,则使用index关键字,注意,圆括号中的index必须放在后面 -->
<li v-for="(n,index) in 10">{{n}} ~~ {{index}}</li>
</ol>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
}
})
</script>
</body>
</html>

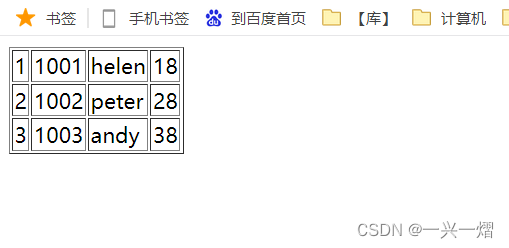
例2:遍历数据列表
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<table border="1">
<tr v-for="(user,index) in userList">
<td>{{index+1}}</td>
<td>{{user.id}}</td>
<td>{{user.username}}</td>
<td>{{user.age}}</td>
</tr>
</table>
</div>
<script src="vue.min.js"></script>
<script>
new Vue({
el: '#app',
data: {
userList: [
{ id: 1001, username: 'helen', age: 18 },
{ id: 1002, username: 'peter', age: 28 },
{ id: 1003, username: 'andy', age: 38 }
]
}
})
</script>
</body>
</html>























 1254
1254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








