安装vue-router
npm install vue-router --save
vue-router的配置文件
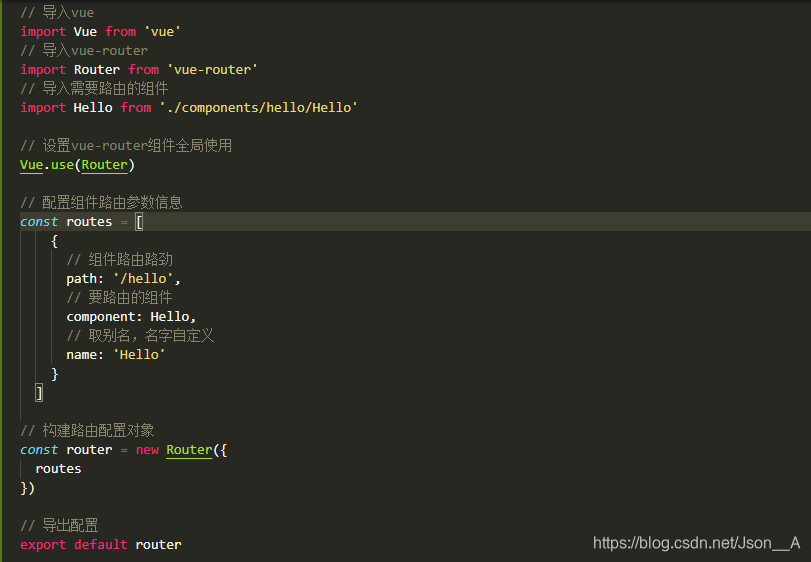
在src目录下新建一个router的配置文件router.js (名字自定义):

在main.js中,导入上面配置好的路由信息

配置多级路由
children属性是一个数组,可以配置多个路由,在这个属性中的路由中,还可以配置children属性,达到配置多级路由的效果

使用vue-router
配置好路由信息后,可以通过router-link制作导航,to属性对应配置的path的路径。router-view用来加载(显示)要路由的模板

也可以通过路由配置中的name属性实现跳转:

在不同页面加载不同的组件






















 288
288

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








