1.简单选择器
| 类选择器 | 使用时 .类名{样式1;样式2;},匹配对应类名元素 |
| id选择器 | 使用时 #id{样式1;样式2;},匹配对应id的元素 |
| 标签选择器 | 使用时 标签名{样式1;样式2;},匹配对应标签的元素 |
| 通用元素选择器 | 使用时 *{样式1;样式2;},匹配所有元素 |
2.属性选择器
以下标签名以div为例
| 标签名[name] | 所有含有name属性的div盒子对样式应用 |
| 标签名[name="xxx"] | 所有包含name=“xxx”的div盒子对样式应用 |
| 标签名[name*="xx"] | 所有name包含xx的div盒子起作用 |
| 标签名[name^="xx"] | 所有name以xx开头的div盒子起作用 |
| 标签名[name$="xx"] | 所有name以xx结尾的div盒子起作用 |
3.组合选择器
以下元素标签都以A,B为例
| A B{样式1;样式2;} | 作用于元素A内部的所有元素B,AB之间必须有空格分开 |
| A ,B{样式1;样式2;} | 作用于元素A和元素B |
| A >B{样式1;样式2;} | 作用于父元素A的所有的子元素B |
| A +B{样式1;样式2;} | 作用于元素A后面的第一个元素B |
| A~B{样式1;样式2;} | 作用于前面有元素A的每个元素B |
4.伪类选择器
如下一些比较常用的
| a:link | 匹配没有点击过的链接 |
| a:visited | 匹配点击过的链接 |
| a:hover | 匹配鼠标经过时的链接 |
| a:active | 匹配鼠标点击时的链接 |
| li:first-child | 匹配列表的第一个li元素 |
| li:last-child | 匹配列表的最后一个li元素 |
| li:nth-child(n) | 匹配列表的第n个li元素,当n为even是匹配偶数的所有li;当为odd时,匹配所有奇数的li。 |
5.伪元素选择器
如下就以一个元素为例
| p::after | 在每个p元素之后插入内容 |
| p::before | 在每个p元素之前插入内容 |
| p::first-letter | 选择每个p元素的首个字母 |
| p::first-line | 选择每个p元素的首行 |
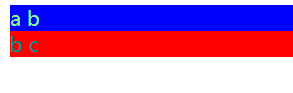
6.多重选择器
可以给一个标签的类名同时起好几个,并添加样式
.a{
background-color: red;
}
.b{
background-color: blue;
color: lightgreen;
}
.c{
color:darkcyan;
}<div class="a b">a b</div>
<div class="a c">b c</div>
同一个元素有多个类名时,多个类名一起设置css样式,同样的样式后者会对前面的样式进行覆盖,但同时若每个类名都设置的是不同的样式,那么将都可以应用。






















 1728
1728











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








