文章目录
前言
想找一款好用的翻页插件,这个还不错。
自己学习的时候总结的一些插件使用知识,当做经验记录如下:
前端插件的使用步骤
1、引入开发包
2、创建容器:<div>
3、当容器加载完成之后,对容器调用工具函数
插件下载地址:
https://github.com/pontikis/bs_pagination/archive/master.zip
参考地址:
https://jquery-plugins.net/bs-pagination-bootstrap-pagination-plugin-with-jquery
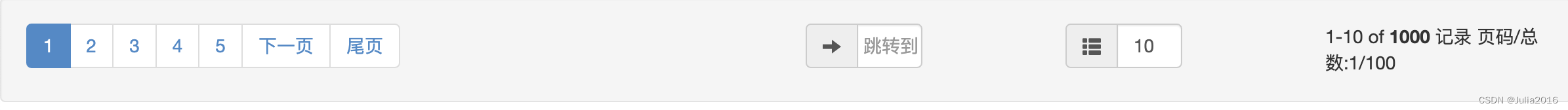
插件demo截图:

一、bs_pagination是什么?
bs_pagination是基于Bootstrap的jQuery分页插件。
二、使用步骤
1.引入开发包
代码如下(示例):
<!-- JQUERY -->
<script type="text/javascript" src="/path/to/jquery.min.js"></script>
<!-- BOOTSTRAP --&g







 本文介绍了bs_pagination,一个基于Bootstrap的jQuery分页插件。内容包括插件的引入、容器创建和调用工具函数的步骤,以及一个简单的示例和常用参数的说明。
本文介绍了bs_pagination,一个基于Bootstrap的jQuery分页插件。内容包括插件的引入、容器创建和调用工具函数的步骤,以及一个简单的示例和常用参数的说明。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 201
201

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








