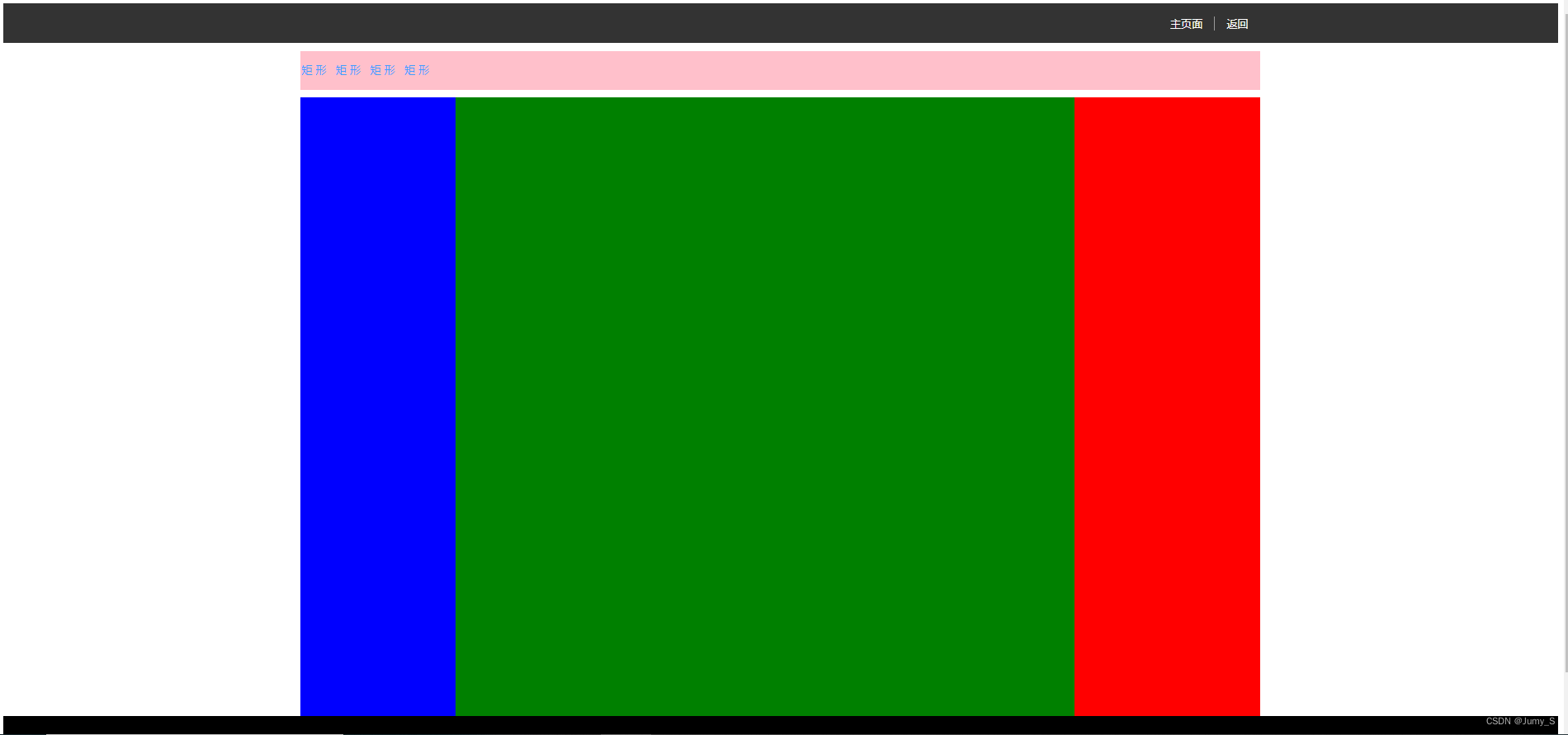
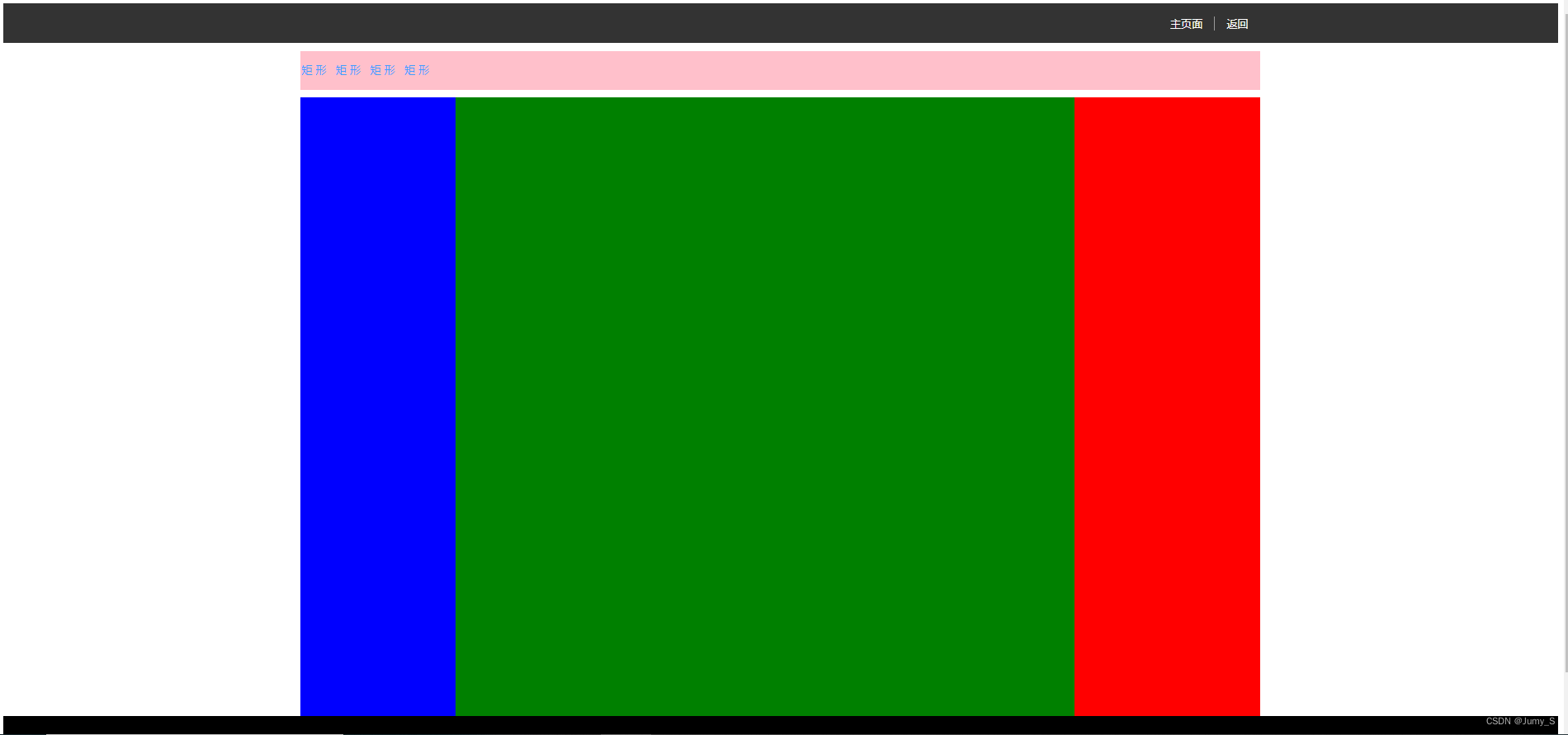
Vue进行页面布局
<template>
<!-- 主窗体 -->
<div class="main">
<!-- 快捷导航 -->
<div class="shortcut">
<div class="wrapper">
<ul>
<li><a href="#">主页面</a></li>
<li><a href="#">返回</a></li>
</ul>
</div>
</div>
<!-- 头部区域 -->
<div class="header wrapper">
<el-button type="text" class="el-icon-full-screen" @click="setMode('RECT')">矩形</el-button>
<el-button type="text" class="el-icon-full-screen" @click="setMode('RECT')">矩形</el-button>
<el-button type="text" class="el-icon-full-screen" @click="setMode('RECT')">矩形</el-button>
<el-button type="text" class="el-icon-full-screen" @click="setMode('RECT')">矩形</el-button>
</div>
<!-- 中间内容区域 -->
<div class="container wrapper">
<!-- 左侧区域 -->
<div class="left">
</div>
<!-- 中部区域 -->
<div class="middle">
</div>
<!-- 右部区域 -->
<div class="right">
</div>
</div>
<!-- 底部区域 -->
<div class="footer">
<div class="wrapper">
</div>
</div>
</div>
</template>
<script>
export default {
name: "LabelingView",
data() {
return {}
},
components: {
},
methods: {
}
}
</script>
<style scoped>
a, abbr, acronym, address, applet, article, aside, audio, b, big, blockquote, body, canvas, caption, center, cite, code, dd, del, details, dfn, div, dl, dt, em, embed, fieldset, figcaption, figure, footer, form, h1, h2, h3, h4, h5, h6, header, hgroup, html, i, iframe, img, ins, kbd, label, legend, li, mark, menu, nav, object, ol, output, p, pre, q, ruby, s, samp, section, small, span, strike, strong, sub, summary, sup, table, tbody, td, tfoot, th, thead, time, tr, tt, u, ul, var, video {
margin: 0;
padding: 0;
border: 0;
vertical-align: baseline;
list-style: none;
text-decoration: none;
}
.wrapper{
display: flex;
margin: 0 auto;
width: 1240px;
overflow: hidden;
}
.shortcut{
height: 52px;
background-color: #333;
}
.shortcut .wrapper{
display: flex;
justify-content: flex-end;
height: 51px;
}
.shortcut ul{
display: flex;
line-height: 52px;
}
.shortcut li a {
padding: 0 15px;
border-right: 1px solid #999;
font-size: 14px;
color: #fff;
}
.shortcut li:last-child a{
border-right: 0;
}
.header{
display: flex;
margin-top: 10px;
margin-bottom: 10px;
height: 50px ;
background-color: pink;
}
.left{
width: 200px;
height: 800px;
background-color: blue;
}
.middle{
width: 800px;
height: 800px;
background-color: green;
}
.right{
width: 240px;
height: 800px;
background-color: red;
}
.footer{
height: 80px;
background-color: black;
}
</style>























 407
407











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








