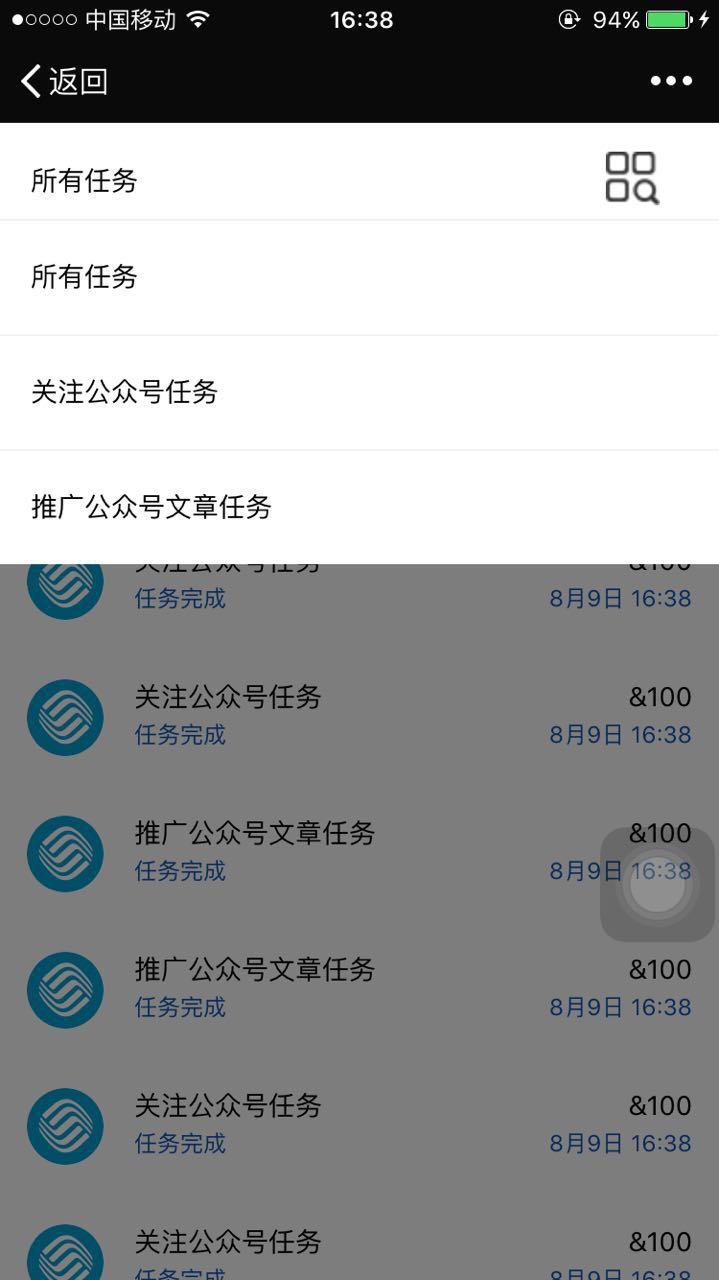
【A】【一】用angular 和 ionic 实现下拉列表动画,效果大致如下:

【A】【二】 引入 angular-animate.min.js
【A】【三】 HTML 中 (通过 ng-if 定义展示或隐藏)
<div class="dropdownBox" ng-if="isIn" ng-click="showDropdown()">
<div class="dropdownList">
<div class="dropdown__item" ng-click='filtered()'>所有任务</div>
<div class="dropdown__item" ng-click='filtered("{
{one}}")' ng-repeat='one in titleArr'>{
{one}}</div>
</div>
</div>【A】【五】CSS 样式文件中
.dropdownList {
width: 100%;
position: absolute;
top: 0;
left: 0;
transition: 0.5s;
transform: translateY(0);
-webkit-transform: translateY(0);
}
/*ngAnimate CSS3 的方式(1):*/
/*支持的指令ng-if,ng-view,ng-repeat,ng-include,ng-swtich */
.dropdownBox.ng-enter{
background-color: rgba(0, 0, 0, 0);
}
.dropdownBox.ng-enter-active {
background-color: rgba(0, 0, 0, 0.5);
}
.dropdownBox.ng-leave {
background-color: rgba(0, 0, 0, 0.5);
}
.dropdownBox.ng-leave-active {
background-color: rgba(0, 0, 0, 0);
}
.dropdownBox.ng-enter .dropdownList{
transform:







 本文记录了使用Angular和ngAnimate实现下拉列表动画的步骤,包括引入库、HTML和CSS的设置。同时,也探讨了原生CSS动画的实现,通过为特定class添加动画名称来实现动画效果。并推荐了两个不错的动画库,一个适用于Angular,另一个为原生动画库。
本文记录了使用Angular和ngAnimate实现下拉列表动画的步骤,包括引入库、HTML和CSS的设置。同时,也探讨了原生CSS动画的实现,通过为特定class添加动画名称来实现动画效果。并推荐了两个不错的动画库,一个适用于Angular,另一个为原生动画库。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1756
1756

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








