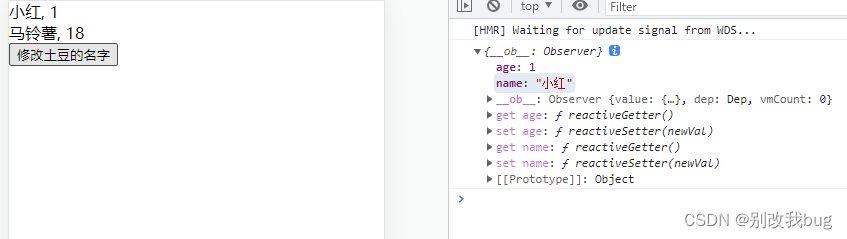
当我们给对象或者数组添加一个属性的时候,会发现通过打印,可以在控制台看见数据已经更新,但是页面却没有成功渲染上。
<template>
<div class="main-layout">
<div v-for="(item, index) in data" :key="index">
{{ item.name }}, {{ item.age }}
</div>
<button @click="updateName">修改土豆的名字</button>
</div>
</template>
<script>
export default {
data () {
return {
data: [
{ name: '土豆', age: 1 },
{ name: '马铃薯', age: 18 }
]
}
},
methods: {
updateName () {
const newName = { name: '小红', age: 1 }
this.data[0] = newName
console.log(this.data[0])
}
}
}
</script>

解决方法 使用this.$set() / Vue.set()
调用方法:this.$set( target, key, value )
target:要更改的数据源(可以是对象或者数组)
key:要更改的具体数据
value :重新赋的值
updateName () {
const newName = { name: '小红', age: 1 }
// this.data[0] = newName
this.$set(this.data, 0, newName)
console.log(this.data[0])
}

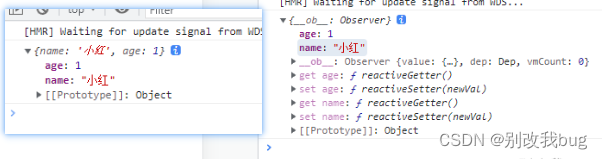
向响应式对象中添加一个属性,并确保这个新属性同样是响应式的,且触发视图更新。 它必须用于向响应式对象上添加新属性,因为 Vue 无法探测普通的新增属性
其实可以很明显的可以看到控制台打印出来的数据,就可以判断添加的属性是不是响应式























 1495
1495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










