PHP 表单
PHP 超全局变量 $_GET 和 $_POST 用于收集表单数据(form-data)。GET vs. POST
GET 和 POST 都创建数组(例如,array( key => value, key2 => value2, key3 => value3, …))。此数组包含键/值对,其中的键是表单控件的名称,而值是来自用户的输入数据。
GET 和 POST 被视作
GET和
_POST。它们是超全局变量,这意味着对它们的访问无需考虑作用域 - 无需任何特殊代码,您能够从任何函数、类或文件访问它们。
$_GET 是通过 URL 参数传递到当前脚本的变量数组。
$_POST 是通过 HTTP POST 传递到当前脚本的变量数组。
何时使用 GET?
通过 GET 方法从表单发送的信息对任何人都是可见的(所有变量名和值都显示在 URL 中)。
GET 对所发送信息的数量也有限制。限制在大于 2000 个字符。不过,由于变量显示在 URL 中,把页面添加到书签中也更为方便。
GET 可用于发送非敏感的数据。
何时使用 POST?
通过 POST 方法从表单发送的信息对其他人是不可见的(所有名称/值会被嵌入 HTTP 请求的主体中),并且对所发送信息的数量也无限制。
此外 POST 支持高阶功能,比如在向服务器上传文件时进行 multi-part 二进制输入。
不过,由于变量未显示在 URL 中,也就无法将页面添加到书签。
PHP 表单验证
PHP 表单验证实例
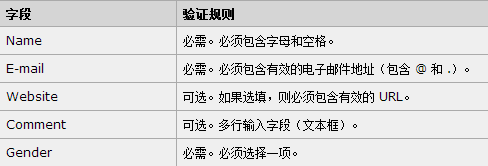
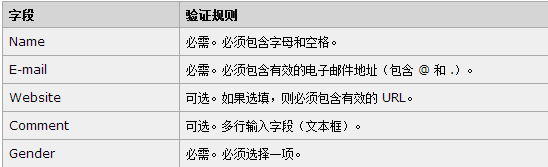
上面的表单使用如下验证规则:
文本字段
ame、email 和 website 属于文本输入元素,comment 字段是文本框。HTML 代码是这样的:
Name: <input type="text" name="name">
E-mail: <input type="text" name="email">
Website: <input type="text" name="website">
Comment: <textarea name="comment" rows="5" cols="40"></textarea>单选按钮
gender 字段是单选按钮,HTML 代码是这样的:
Gender:
<input type="radio" name="gender" value="female">Female
<input type="radio" name="gender" value="male">Male表单元素
表单的 HTML 代码是这样的:
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">当提交此表单时,通过 method=”post” 发送表单数据。
什么是 $_SERVER[“PHP_SELF”] 变量?
$_SERVER["PHP_SELF"] 是一种超全局变量,它返回当前执行脚本的文件名。
因此,$_SERVER["PHP_SELF"] 将表单数据发送到页面本身,而不是跳转到另一张页面。这样,用户就能够在表单页面获得错误提示信息。什么是 htmlspecialchars() 函数?
htmlspecialchars() 函数把特殊字符转换为 HTML 实体。这意味着 < 和 > 之类的 HTML 字符会被替换为 < 和 > 。这样可防止攻击者通过在表单中注入 HTML 或 JavaScript 代码(跨站点脚本攻击)对代码进行利用。
关于 PHP 表单安全性的重要提示
$_SERVER[“PHP_SELF”] 变量能够被黑客利用!
如果您的页面使用了 PHP_SELF,用户能够输入下划线然后执行跨站点脚本(XSS)。
提示:跨站点脚本(Cross-site scripting,XSS)是一种计算机安全漏洞类型,常见于 Web 应用程序。XSS 能够使攻击者向其他用户浏览的网页中输入客户端脚本。
假设我们的一张名为 “test_form.php” 的页面中有如下表单:
<form method="post" action="<?php echo $_SERVER["PHP_SELF"];?>">现在,如果用户进入的是地址栏中正常的 URL:
“http://www.example.com/test_form.php“,上面的代码会转换为:
<form method="post" action="test_form.php">到目前,一切正常。
不过,如果用户在地址栏中键入了如下 URL:
http://www.example.com/test_form.php/%22%3E%3Cscript%3Ealert('hacked')%3C/script%3E在这种情况下,上面的代码会转换为:
<form method="post" action="test_form.php"/><script>alert('hacked')</script>这段代码加入了一段脚本和一个提示命令。并且当此页面加载后,就会执行 JavaScript 代码(用户会看到一个提示框)。这仅仅是一个关于 PHP_SELF 变量如何被利用的简单无害案例。
您应该意识到 <script> 标签内能够添加任何 JavaScript 代码!黑客能够把用户重定向到另一台服务器上的某个文件,该文件中的恶意代码能够更改全局变量或将表单提交到其他地址以保存用户数据,等等。
如果避免 $_SERVER[“PHP_SELF”] 被利用?
通过使用 htmlspecialchars() 函数能够避免 $_SERVER[“PHP_SELF”] 被利用。
表单代码是这样的:
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">htmlspecialchars() 函数把特殊字符转换为 HTML 实体。现在,如果用户试图利用 PHP_SELF 变量,会导致如下输出:
<form method="post" action="test_form.php/"><script>alert('hacked')</script>">无法利用,没有危害!
通过 PHP 验证表单数据
我们要做的第一件事是通过 PHP 的 htmlspecialchars() 函数传递所有变量。
在我们使用 htmlspecialchars() 函数后,如果用户试图在文本字段中提交以下内容:
<script>location.href('http://www.hacked.com')</script>代码不会执行,因为会被保存为转义代码,就像这样:
<script>location.href('http://www.hacked.com')</script>现在这条代码显示在页面上或 e-mail 中是安全的。
在用户提交该表单时,我们还要做两件事:
- (通过 PHP trim() 函数)去除用户输入数据中不必要的字符(多余的空格、制表符、换行)
- (通过 PHP stripslashes() 函数)删除用户输入数据中的反斜杠(\)
接下来我们创建一个检查函数(相比一遍遍地写代码,这样效率更好)。
我们把函数命名为 test_input()。
现在,我们能够通过 test_input() 函数检查每个 $_POST 变量,脚本是这样的:
<?php
// 定义变量并设置为空值
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
$name = test_input($_POST["name"]);
$email = test_input($_POST["email"]);
$website = test_input($_POST["website"]);
$comment = test_input($_POST["comment"]);
$gender = test_input($_POST["gender"]);
}
function test_input($data) {
$data = trim($data);
$data = stripslashes($data);
$data = htmlspecialchars($data);
return $data;
}
?>请注意在脚本开头,我们检查表单是否使用 $_SERVER[“REQUEST_METHOD”] 进行提交。如果 REQUEST_METHOD 是 POST,那么表单已被提交 - 并且应该对其进行验证。如果未提交,则跳过验证并显示一个空白表单。
PHP 表单验证 - 必填字段
本节展示如何制作必填输入字段,并创建需要时所用的错误消息。
PHP - 输入字段
从上一节中的验证规则中,我们看到 “Name”, “E-mail” 以及 “Gender” 字段是必需的。这些字段不能为空且必须在 HTML 表单中填写。
在上一节中,所有输入字段都是可选的。
在下面的代码中我们增加了一些新变量:$nameErr、$emailErr、$genderErr 以及 $websiteErr。这些错误变量会保存被请求字段的错误消息。我们还为每个 $_POST 变量添加了一个 if else 语句。这条语句检查 $_POST 变量是否为空(通过 PHP empty() 函数)。如果为空,则错误消息会存储于不同的错误变量中。如果不为空,则通过 test_input() 函数发送用户输入数据:
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "Name is required";
} else {
$name = test_input($_POST["name"]);
}
if (empty($_POST["email"])) {
$emailErr = "Email is required";
} else {
$email = test_input($_POST["email"]);
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "Gender is required";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>PHP - 显示错误消息
在 HTML 表单中,我们在每个被请求字段后面增加了一点脚本。如果需要,会生成恰当的错误消息(如果用户未填写必填字段就试图提交表单):
<form method="post" action="<?php echo htmlspecialchars($_SERVER["PHP_SELF"]);?>">
Name: <input type="text" name="name">
<span class="error">* <?php echo $nameErr;?></span>
<br><br>
E-mail:
<input type="text" name="email">
<span class="error">* <?php echo $emailErr;?></span>
<br><br>
Website:
<input type="text" name="website">
<span class="error"><?php echo $websiteErr;?></span>
<br><br>
<label>Comment: <textarea name="comment" rows="5" cols="40"></textarea>
<br><br>
Gender:
<input type="radio" name="gender" value="female">Female
<input type="radio" name="gender" value="male">Male
<span class="error">* <?php echo $genderErr;?></span>
<br><br>
<input type="submit" name="submit" value="Submit">
</form>接下来是验证输入数据,即“Name 字段是否只包含字母和空格?”,以及“E-mail 字段是否包含有效的电子邮件地址语法?”,并且如果填写了 Website 字段,“这个字段是否包含了有效的 URL?”。
PHP 表单验证 - 验证 E-mail 和 URL
本节展示如何验证名字、电邮和 URL。
PHP - 验证名字
以下代码展示的简单方法检查 name 字段是否包含字母和空格。如果 name 字段无效,则存储一条错误消息:
$name = test_input($_POST["name"]);
if (!preg_match("/^[a-zA-Z ]*$/",$name)) {
$nameErr = "只允许字母和空格!";
}注释:preg_match() 函数检索字符串的模式,如果模式存在则返回 true,否则返回 false。(正则表达式)
PHP - 验证 E-mail
以下代码展示的简单方法检查 e-mail 地址语法是否有效。如果无效则存储一条错误消息:
$email = test_input($_POST["email"]);
if (!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email)) {
$emailErr = "无效的 email 格式!";
}PHP - 验证 URL
以下代码展示的方法检查 URL 地址语法是否有效(这条正则表达式同时允许 URL 中的斜杠)。如果 URL 地址语法无效,则存储一条错误消息:
$website = test_input($_POST["website"]);
if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%
=~_|]/i",$website)) {
$websiteErr = "无效的 URL";
}PHP - 验证 Name、E-mail、以及 URL
现在,脚本是这样的:
<?php
// 定义变量并设置为空值
$nameErr = $emailErr = $genderErr = $websiteErr = "";
$name = $email = $gender = $comment = $website = "";
if ($_SERVER["REQUEST_METHOD"] == "POST") {
if (empty($_POST["name"])) {
$nameErr = "Name is required";
} else {
$name = test_input($_POST["name"]);
// 检查名字是否包含字母和空格
if (!preg_match("/^[a-zA-Z ]*$/",$name)) {
$nameErr = "Only letters and white space allowed";
}
}
if (empty($_POST["email"])) {
$emailErr = "Email is required";
} else {
$email = test_input($_POST["email"]);
// 检查电邮地址语法是否有效
if (!preg_match("/([\w\-]+\@[\w\-]+\.[\w\-]+)/",$email)) {
$emailErr = "Invalid email format";
}
}
if (empty($_POST["website"])) {
$website = "";
} else {
$website = test_input($_POST["website"]);
// 检查 URL 地址语言是否有效(此正则表达式同样允许 URL 中的下划线)
if (!preg_match("/\b(?:(?:https?|ftp):\/\/|www\.)[-a-z0-9+&@#\/%?=~_|!:,.;]*[-a-z0-9+&@#\/%
=~_|]/i",$website)) {
$websiteErr = "Invalid URL";
}
}
if (empty($_POST["comment"])) {
$comment = "";
} else {
$comment = test_input($_POST["comment"]);
}
if (empty($_POST["gender"])) {
$genderErr = "Gender is required";
} else {
$gender = test_input($_POST["gender"]);
}
}
?>接下来向您讲解如何防止表单在用户提交表单后清空所有输入字段。
PHP 表单验证 - 完成表单实例
本节展示如何在用户提交表单后保留输入字段中的值。
PHP - 保留表单中的值
如需在用户点击提交按钮后在输入字段中显示值,我们在以下输入字段的 value 属性中增加了一小段 PHP 脚本:name、email 以及 website。在 comment 文本框字段中,我们把脚本放到了 <textarea> 与 </textarea> 之间。这些脚本输出 $name、$email、$website 和 $comment 变量的值。
然后,我们还需要显示选中了哪个单选按钮。对此,我们必须操作 checked 属性(而非单选按钮的 value 属性):
Name: <input type="text" name="name" value="<?php echo $name;?>">
E-mail: <input type="text" name="email" value="<?php echo $email;?>">
Website: <input type="text" name="website" value="<?php echo $website;?>">
Comment: <textarea name="comment" rows="5" cols="40"><?php echo $comment;?></textarea>
Gender:
<input type="radio" name="gender"
<?php if (isset($gender) && $gender=="female") echo "checked";?>
value="female">Female
<input type="radio" name="gender"
<?php if (isset($gender) && $gender=="male") echo "checked";?>
value="male">Male


























 1256
1256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








