1.activity_main.xml
<!-- 主界面的布局整体为线性布局 -->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:orientation="vertical"
tools:context=".MainActivity" >
<!--普通情景模式的布局 单选按钮组 -->
<RadioGroup
android:id="@+id/group1"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg" >
<RadioButton
android:id="@+id/radioButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="铃声和振动" />
<RadioButton
android:id="@+id/radioButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="铃声" />
<RadioButton
android:id="@+id/radioButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="振动" />
<RadioButton
android:id="@+id/radioButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="静音" />
</RadioGroup>
<!-- 定时情景模式的布局 -->
<LinearLayout
android:id="@+id/second"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@drawable/bg"
android:orientation="vertical" >
<TextView
android:id="@+id/shezhi"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="设置时间:" />
<!-- 时钟 -->
<TimePicker
android:id="@+id/timePicker1"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<RadioGroup
android:id="@+id/group2"
android:layout_width="match_parent"
android:layout_height="match_parent" >
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="铃声和振动" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="铃声" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="振动" />
<RadioButton
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="静音" />
</RadioGroup>
</LinearLayout>
<!-- 自定义情景模式布局 -->
<LinearLayout
android:id="@+id/third"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_marginTop="30dp"
android:background="@drawable/bg"
android:orientation="vertical" >
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="情景模式:" />
<ImageView
android:id="@+id/imageView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:src="@drawable/icon" />
</LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="30dp"
android:orientation="horizontal" >
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="声音音量:" />
<ProgressBar
android:id="@+id/progressBar1"
style="?android:attr/progressBarStyleHorizontal"
android:layout_width="200dp"
android:layout_height="20dp"
android:progress="20"
android:visibility="visible" />
</LinearLayout>
<!-- 图片按钮水平布局 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginTop="30dp"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/down" />
<ImageButton
android:id="@+id/imageButton2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/up" />
</LinearLayout>
<!-- 图片按钮水平布局 -->
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="40dp"
android:layout_marginTop="20dp"
android:orientation="horizontal" >
<ImageButton
android:id="@+id/imageButton3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:clickable="true"
android:src="@drawable/icon" />
<ImageButton
android:id="@+id/imageButton4"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/mute" />
<ImageButton
android:id="@+id/imageButton5"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:src="@drawable/vibrate" />
</LinearLayout>
</LinearLayout>
</LinearLayout>2.MainActivity.java源代码
package com.example.myring;
import android.media.AudioManager;
import android.os.Bundle;
import android.app.AlarmManager;
import android.app.TabActivity;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.View.OnClickListener;
import android.widget.ImageButton;
import android.widget.ImageView;
import android.widget.ProgressBar;
import android.widget.RadioGroup;
import android.widget.TabHost;
import android.widget.RadioGroup.OnCheckedChangeListener;
import android.widget.TabHost.OnTabChangeListener;
import android.widget.TimePicker;
public class MainActivity extends TabActivity {
private ImageView imageView1;
private ImageButton imageButton1;
private ImageButton imageButton2;
private ImageButton imageButton3;
private ImageButton imageButton4;
private ImageButton imageButton5;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
imageView1=(ImageView) this.findViewById(R.id.imageView1);
imageButton1=(ImageButton)this.findViewById(R.id.imageButton1);
imageButton2=(ImageButton)this.findViewById(R.id.imageButton2);
imageButton3=(ImageButton)this.findViewById(R.id.imageButton3);
imageButton4=(ImageButton)this.findViewById(R.id.imageButton4);
imageButton5=(ImageButton)this.findViewById(R.id.imageButton5);
final TabHost tabHost = getTabHost();
LayoutInflater inflater = LayoutInflater.from(this);
inflater.inflate(R.layout.activity_main, tabHost.getTabContentView());
TabHost.TabSpec tab01 = tabHost.newTabSpec("tab01")
.setIndicator("普通情景模式", getResources().getDrawable(R.drawable.icon))
.setContent(R.id.group1);
TabHost.TabSpec tab02 = tabHost.newTabSpec("tab02")
.setIndicator("定时情景模式",getResources().getDrawable(R.drawable.timeprofile))
.setContent(R.id.second);
TabHost.TabSpec tab03 = tabHost.newTabSpec("tab03")
.setIndicator("自定义情景模式", getResources().getDrawable(R.drawable.addprofile))
.setContent(R.id.third);
//将创建好的Tab对象放入到tabHost中
tabHost.addTab(tab01);
tabHost.addTab(tab02);
tabHost.addTab(tab03);
tabHost.setCurrentTab(0);
tabHost.setBackgroundResource(R.drawable.bg);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
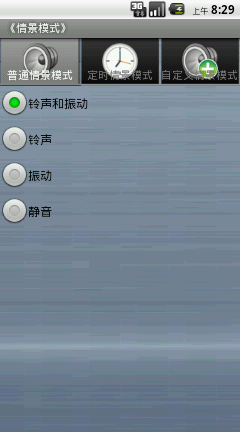
3.运行效果图



























 9万+
9万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








