1.进行主界面的布局activity_main.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="horizontal"
tools:context=".MainActivity" >
<ImageButton
android:id="@+id/imageButton1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true"
android:src="@drawable/ic_launcher" />
<EditText
android:id="@+id/editText1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignBottom="@+id/imageButton1"
android:layout_marginLeft="18dp"
android:layout_toRightOf="@+id/imageButton1"
android:ems="10" >
<requestFocus />
</EditText>
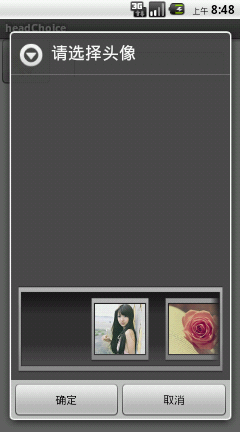
</RelativeLayout>2.进行对话框中组件的布局activity_show_gallery.xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content" >
<ImageSwitcher
android:id="@+id/imageSwitcher1"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:layout_alignParentLeft="true"
android:layout_alignParentTop="true">
</ImageSwitcher>
<Gallery
android:id="@+id/gallery1"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:layout_alignParentBottom="true"
android:layout_alignParentLeft="true"
android:background="?android:galleryItemBackground"
android:gravity="center_vertical"
android:spacing="3dp"
/>
</RelativeLayout>3.在MainActivity中查找组件进行相应的处理
package cn.edu.bzu.headchoice;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.content.res.TypedArray;
import android.view.LayoutInflater;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.ViewGroup;
import android.widget.AdapterView;
import android.widget.AdapterView.OnItemClickListener;
import android.widget.BaseAdapter;
import android.widget.Gallery;
import android.widget.ImageButton;
import android.widget.ImageView;
public class MainActivity extends Activity {
private ImageButton imageButton1;
private Gallery gallery;
private int[] pics = { R.drawable.a, R.drawable.b, R.drawable.c,
R.drawable.d, R.drawable.e};
int pos=pics.length/2;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageButton1=(ImageButton) this.findViewById(R.id.imageButton1);
imageButton1.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View v) {
AlertDialog.Builder alertDialog=new AlertDialog.Builder(MainActivity.this);
LayoutInflater layoutInflater=getLayoutInflater();
View view1=layoutInflater.inflate(R.layout.activity_show_gallery,null);
alertDialog.setTitle("请选择头像");
alertDialog.setView(view1);
//下面这句话最为重要
gallery=(Gallery) view1.findViewById(R.id.gallery1);
//设置默认选择的图片
gallery.setSelection(pics[2]);
gallery.setAdapter(new ImageAdapter());
gallery.setOnItemClickListener(new OnItemClickListener() {
@Override
public void onItemClick(AdapterView<?> adapter, View view,
int position, long id) {
pos=position;
}
});
alertDialog.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
imageButton1.setImageResource(pics[pos]);
}
});
alertDialog.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
dialog.cancel();
}
});
alertDialog.create().show();
}
});
}
private class ImageAdapter extends BaseAdapter{
int mGalleryItemBackground;;
public ImageAdapter() {
TypedArray typedArray = obtainStyledAttributes(R.styleable.HelloGallery);
mGalleryItemBackground = typedArray.getResourceId(
R.styleable.HelloGallery_android_galleryItemBackground, 0);
typedArray.recycle();
}
@Override
public int getCount() {
return pics.length;
}
@Override
public Object getItem(int position) {
return position;
}
@Override
public long getItemId(int position) {
return position;
}
@Override
public View getView(int position, View convertView, ViewGroup parent) {
ImageView img=new ImageView(MainActivity.this);
//设置图片资源
img.setImageResource(pics[position]);
img.setScaleType(ImageView.ScaleType.FIT_XY);
//设置图片大小
img.setLayoutParams(new Gallery.LayoutParams(72, 72));
img.setBackgroundResource(mGalleryItemBackground);
return img;
}
}
}
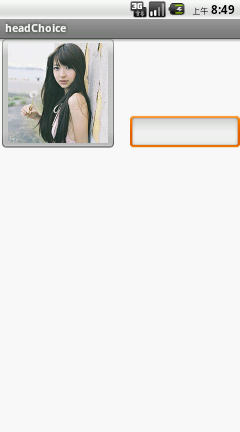
4.运行效果



























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








