简单的cell自适应高度
在viewDidLoad中写上这两句就够了
self.tableView.estimatedRowHeight = 100; // 随便设个不那么离谱的值
self.tableView.rowHeight = UITableViewAutomaticDimension;
都不需要实现tableView的代理方法heightForRowAtIndexPath;
iOS 7:
如果要适配iOS 7 ,要实现tableView的代理方法heightForRowAtIndexPath:
//自动算高度,+1的原因是因为contentView的高度要比cell的高度小1
CGFloat height = [cell.contentView systemLayoutSizeFittingSize:UILayoutFittingCompressedSize].height + 1;
return height;
XIB:
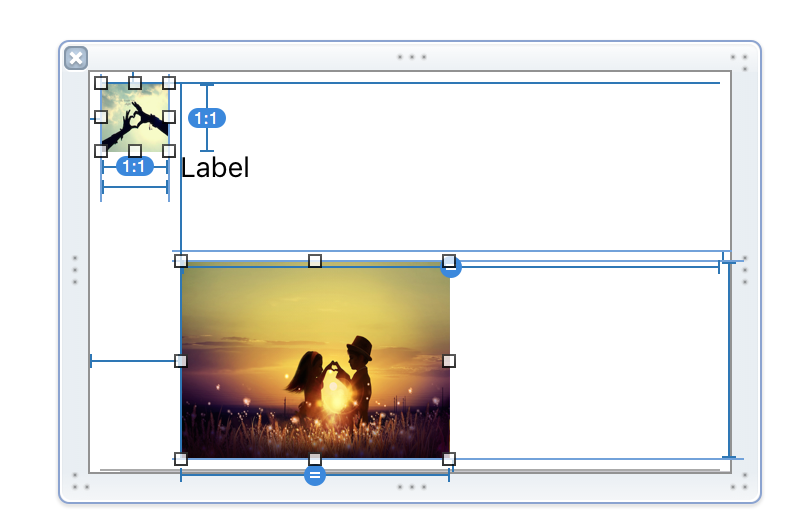
如果是使用的xib约束的cell, 那么注意一定要使cell的contentView四个方向都找到约束对象。
从图中可以看到cell的contentView的
左边:头像左约束(5个像素)或者大图的左约束(45个像素)
上边:头像的顶部约束(5个像素)
下边:大图的下部约束(5个像素)
右边:label的右约束(5个像素),这里忘了显示出来。
这样把四周都框起来了,那么具体cell要多高呢 ?这里只需要通过大图和label就能确定具体多高了。大图的高度固定值:100;唯一不确定的是label,也正是因为label的高度不确定,才让我们来实现其自适应高度啊。
label的左边距离头像5个像素,或者和大图左对齐是一样的效果;
label的右边约束上面已经设置好了;
label的头部跟头像对齐就好了;
label的高度确定要么是固定值,要么就是一条下边约束,固定值当然不可能了,因为这里我们就是不想固定,自适应高度啊。那么就来一条约束吧,距离大图5个像素就好了。因为大图的frame基本是可以确定的,label相对于它就能确定出frame了
其他的没有什么,只要这里约束好了,controller.m中不需要添加什么代码,就跟之前的一样,有那两句就够了。
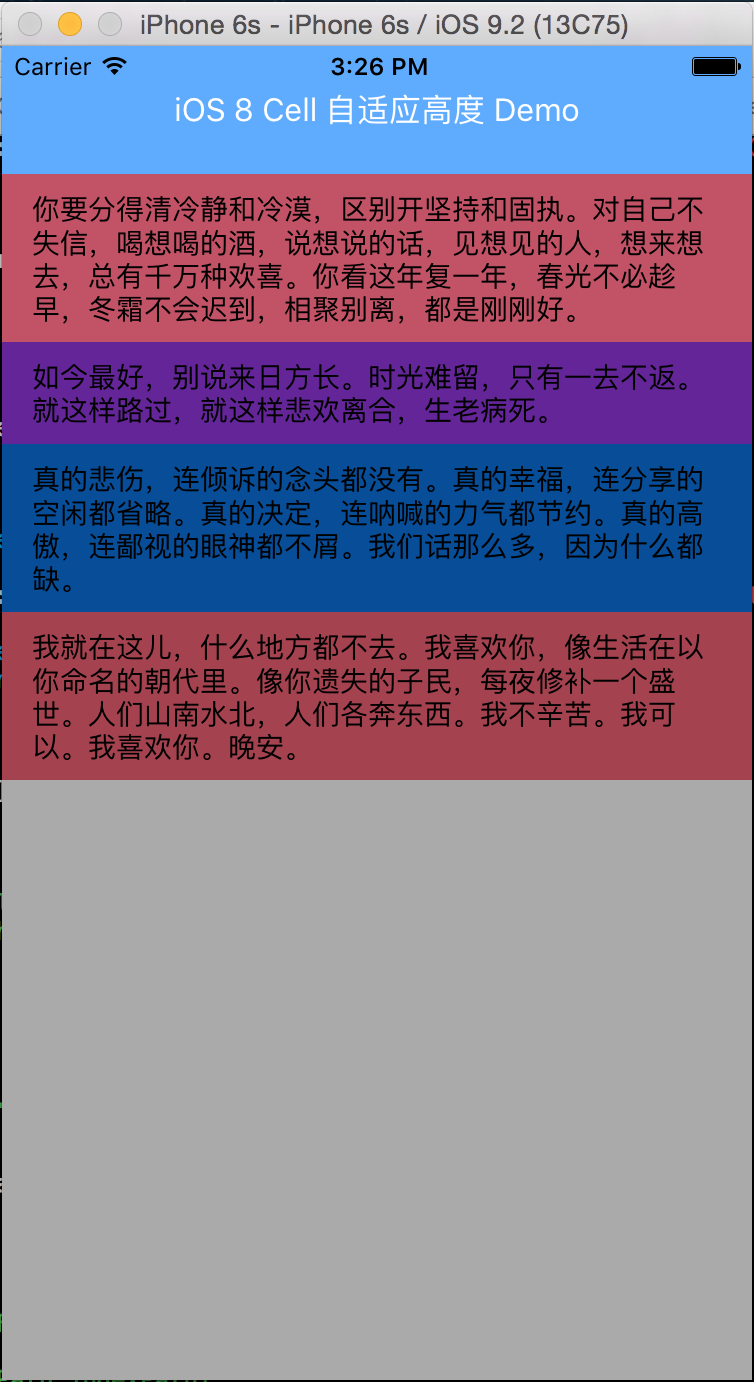
效果图:
demo 传送门:https://github.com/AllenYL/iOS-cell

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








