ajax跨域请求数据常用的两种方式
首先得明白,为什么会存在跨域请求数据的问题。在实际大的项目开发中,数据并不全是来源于本机的服务器,很多时候要进行跨域请求数据。而js的同源策略是不允许跨域请求数据的,这样就造成了一种矛盾。于是乎,聪明的开发人员想出了一种利用js可远程加载其它服务器脚本文件的“漏洞”,创造性地提出了一种非官方的跨域请求协议——jsonp。当然,jsonp只是解决跨域请求中的一种办法,还有一种则需要依赖服务器方,在服务器资源方对请求设置白名单后,请求方还需要在请求头中设置请求秘钥
- 1、 若服务方支持jsonp调用,则可利用ajax进行如下的调用:
$.ajax({
type:"get",
url: "#######",
dataType:"jsonp",
data:param,
jsonp:"jsoncallback",
jsonCallback:"callback",
contentType: "application/json;utf-8", /*设置返回类型*/
success: function (data) {
if (data.errorCode) {
alert("查询失败。错误码:" + result.errorCode);
return;
}
alert(data)/*在控制台看亦可*/
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("查询失败");
}
});- 2、若服务方不支持jsonp,并且返回的数据格式是这样的:
{
total: 5,
pageData: [
{
id: 5,
mid: 1681121,
makerName: "renhongqiang",
ctime: 1471072397000,
mark: "gsdfg",
status: 1
},
{
id: 4,
mid: 525161,
nickname: "不老的少年",
makerName: "renhongqiang",
ctime: 1470987916000,
mark: "",
status: 0
}
]
}
这个时候就很蛋疼了,显然此种类型是无法对分页进行支持的(不支持分页就不好处理数据),也不支持jsonp,没有其他办法,毕竟你要请求别人的数据,你得按照别人要求的来。于是乎,你要想得到别人的数据,你就得老老实实给出自己的域名并让服务方加入白名单中,倘若还有appkey的验证,则把appkey加入到请求头中。具体如下:
$.ajax({
type:"get",
url: "http://cheat.Bilibili.co/exception_reports?type=mid",
data:{"id":mid},
beforeSend:function(xhr){
xhr.setRequestHeader("Secret","b71ff74c7835fb9");//设置请求头
},
success: function (data) {
if (data.errorCode) {
alert("查询失败。错误码:" + result.errorCode);
return;
}
result = data;
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("查询失败");
}
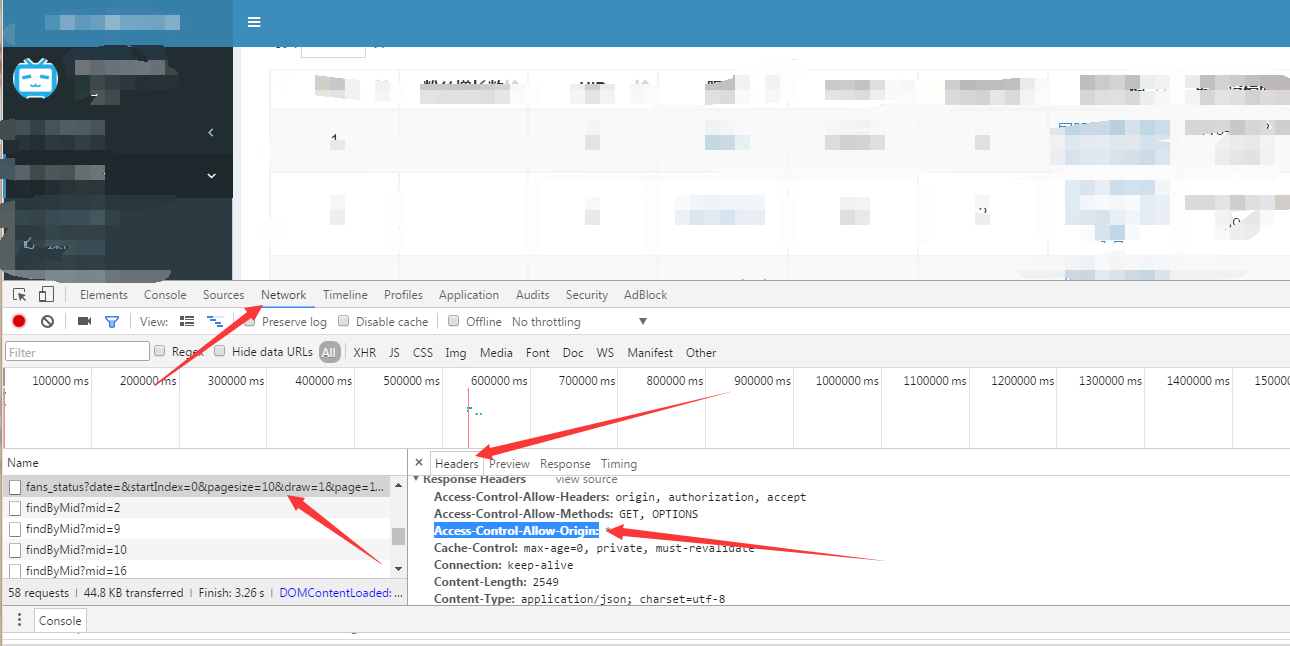
});- 3、对于完全开放数据接口类型的,则只需要你url和请求参数不出错即可。那怎么看呢?打开浏览器的检查,找到network,寻找到请求的url,打开,看响应头里面的Access-Control-Allow-Origin: 如果是*,那就说明无阻碍,完全开放。具体放图和放代码如下:
$.ajax({
type: "GET",
url: "http://xxxi.co/api/uploaders/coin_status",
cache: false, //禁用缓存
data: param, //传入已封装的参数
dataType: "json",
success: function (data) {
if (data.errorCode) {
alert("查询失败。错误码:" + result.errorCode);
return;
}
var returnData = {};
returnData.draw = data.draw;
returnData.recordsTotal = data.total;
returnData.recordsFiltered = data.total;
returnData.data = data.result;//此处对传回的数据进行了分页处理
//调用DataTables提供的callback方法,代表数据已封装完成并传回DataTables进行渲染
//此时的数据需确保正确无误,异常判断应在执行此回调前自行处理完毕
callback(returnData);
},
error: function (XMLHttpRequest, textStatus, errorThrown) {
alert("查询失败");
}
});






















 367
367

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








