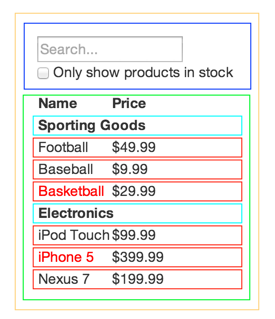
对React官网中教程:Thinking in React部分Demo的思路分析。首先,这个小Demo的需求是要完成一个如下图所示的app,最上面的搜索框和checkbox用于对下面列表进行过滤,取到想要数据。
下方列表中红色的表示不在库存中的商品,所有商品的数据保存在JSON中:
[
{category: "Sporting Goods", price: "$49.99", stocked: true, name: "Football"},
{category: "Sporting Goods", price: "$9.99", stocked: true, name: "Baseball"},
{category: "Sporting Goods", price: "$29.99", stocked: false, name: "Basketball"},
{category: "Electronics", price: "$99.99", stocked: true, name: "iPod Touch"},
{category: "Electronics", price: "$399.99", stocked: false, name: "iPhone 5"},
{category: "Electronics", price: "$199.99", stocked: true, name: "Nexus 7"}
]; 一、把UI拆分到组件的层级
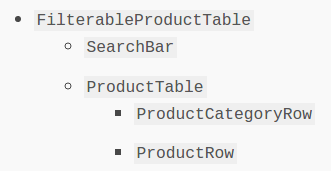
第一步要做的就是把整个app拆分为一个个组件,且每个组件都应该符合单一功能原则(single responsibility principle),也就是一个组件理想情况下只做一件事情。经过分析可以将UI拆分到如下图所示的结构:

可以分为如下的五个组件:
1.FilterableProductTable (橙色): 包含示例的整体
2.SearchBar(蓝色): 接收所有 用户输入
3.ProductTable (绿色): 基于 用户输入 显示和过滤 数据集合(data collection)
4.ProductCategoryRow(蓝绿色): 为每个 分类 显示一个列表头
5.ProductRow (红色): 为每个 商品 显示一行
具体层次为:

即FilterableProductTable包裹着SearchBar 和ProdcutTable ,SearchBar中即是搜索框和checkbox,而ProdcutTable中保存着下方通过JSON数据显示的所有内容。经过拆分之后下一步就是具体使用React编写静态的组件。
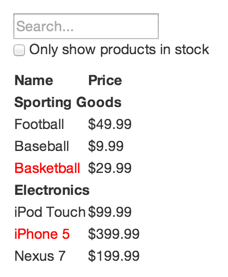
二、用React创建一个静态版本
通常,较简单的app是使用自上而下的方式进行编写,此Demo就是使用自上而下的方式。反过来,我们这里使用自下而上的方式进行编写和理解,先对ProductCategoryRow进行编写。在这里的props来自于它的父组件ProductTable,在后面ProductTable部分会解释设计的理由。
var ProductCategoryRow = React.createClass({
render: function() {
return (<tr><th colSpan="2">{this.props.category}</th></tr>);
}
});然后,再对ProdcutRow进行编写。里面的props与上同理。
var ProductRow = React.createClass({
render: function() {
var name = this.props.product.stocked ?
this.props.product.name :
<span style={{color: 'red'}}>
{this.props.product.name}
</span>;
return (
<tr>
<td>{name}</td>
<td>{this.props.product.price}</td>
</tr>
);
}
});其中name部分会提取product中的stocked的数据,从而判断对是否instock显示不同的颜色。之后开始编写ProductTable部分:
var ProductTable = React.createClass({
render: function() {
var rows = [];
var lastCategory = null;
this.props.products.forEach(function(product) {
if (product.category !== lastCategory) {
rows.push(<ProductCategoryRow category={product.category} key={product.category} />);
}
rows.push(<ProductRow product={product} key={product.name} />);
lastCategory = product.category;
});
return (
<table>
<thead>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>{rows}</tbody>
</table>
);
}
}); 在里面使用了一个row数组用于储存所有的ProdcutRow和ProductCategoryRow,其中的if语句用于判断product数据是否是相同的category,以免重复打印product.category。然后使用foreach循环,对products进行迭代,并通过数据流把product的数据给予其子组件ProdcutRow和ProdcutRow。key是用于进行diff标识等作用的,这里先不需要了解。
接着,进行searchbar的编写:
var SearchBar = React.createClass({
render: function() {
return (
<form>
<input type="text" placeholder="Search..." />
<p>
<input type="checkbox" />
{' '}
Only show products in stock
</p>
</form>
);
}
});里面包括了两个表单组件。最后,进行包裹所有组件的最大的父组件FilterableProductTable 的编写,以及ReactDom的render操作:
var FilterableProductTable = React.createClass({
render: function() {
return (
<div>
<SearchBar />
<ProductTable products={this.props.products} />
</div>
);
}
});
ReactDOM.render(
<FilterableProductTable products={PRODUCTS} />,
document.getElementById('container')
);在这里通过FilterableProductTable 将JSON数据传入了prodcuts中,此数据流之后就将向下传给它的子组件。自此静态页面部分就完成了。
第三步:确定最小(但完备)的 UI state 表达
对React的props和state的理解是自己初学时经常出现疑惑的地方,在这里贴一下一个很好的解释:
需要需要理解的是,props是一个父组件传递给子组件的数据流,这个数据流可以一直传递到子孙组件。而state代表的是一个组件内部自身的状态(可以是父组件、子孙组件)。
改变一个组件自身状态,从语义上来说,就是这个组件内部已经发生变化,有可能需要对此组件以及组件所包含的子孙组件进行重渲染。
而props是父组件传递的参数,可以被用于显示内容,或者用于此组件自身状态的设置(部分props可以用来设置组件的state),不仅仅是组件内部state改变才会导致重渲染,父组件传递的props发生变化,也会执行。
React官网也有这样一段解释:
1.它是通过props从父级传递来的吗?如果是,它可能不是 state。
2.它随时间变化吗?如果不是,它可能不是 state。
3.你能基于其他任何组件里的 state 或者 props 计算出它吗?如果是,它可能不是state.
经过以上的理解,整个app中会不断变化自身状态,并影响子组件的两个参数就是:
1.用户输入的值
2.checkbox的值
这两项会对app数据进行过滤,从而产生从父组件到子组件数据流的影响,所以应该确定为state。
四、确定你的 state 应该存在于哪里
引用官网:
记住:React 总是在组件层级中单向数据流动的。
这对于新手在理解上经常是最具挑战的一部分, 所以跟着这几步来弄明白它:
对于你的应用里每一个数据块:
- 确定哪些组件要基于 state 来渲染内容。
- 找到一个共同的拥有者组件(在所有需要这个state组件的层次之上,找出共有的单一组件)。
- 要么是共同拥有者,要么是其他在层级里更高级的组件应该拥有这个state。
- 如果你不能找到一个组件让其可以有意义地拥有这个 state,可以简单地创建一个新的组件 hold 住这个state,并把它添加到比共同拥有者组件更高的层级上。
让我们使用这个策略浏览一遍我们的应用:
- ProductTable 需要基于 state 过滤产品列表,SearchBar 需要显示搜索文本和选择状态。
- 共同拥有者组件是 FilterableProductTable。
- 对于过滤文本和选择框值存在于 FilterableProductTable,从概念上讲是有意义的。
通过以上的分析,将两个state放在最大的父组件中,在初始state时初始化了filterText和inStockOnly两个state,并使用两个state对子组件的渲染进行影响,代码如下:
var FilterableProductTable = React.createClass({
getInitialState: function() {
return {
filterText: '',
inStockOnly: false
};
},
render: function() {
return (
<div>
<SearchBar
filterText={this.state.filterText}
inStockOnly={this.state.inStockOnly}
/>
<ProductTable
products={this.props.products}
filterText={this.state.filterText}
inStockOnly={this.state.inStockOnly}
/>
</div>
);
}
});对应的,Searchbar和ProductTable也进行了修改,通过父组件以state传入的数据对product进行过滤,然后将过滤后的数据显示。
var ProductTable = React.createClass({
render: function() {
var rows = [];
var lastCategory = null;
this.props.products.forEach(function(product) {
if (product.name.indexOf(this.props.filterText) === -1 || (!product.stocked && this.props.inStockOnly)) {
return;
}
if (product.category !== lastCategory) {
rows.push(<ProductCategoryRow category={product.category} key={product.category} />);
}
rows.push(<ProductRow product={product} key={product.name} />);
lastCategory = product.category;
}.bind(this));
return (
<table>
<thead>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>{rows}</tbody>
</table>
);
}
});
var SearchBar = React.createClass({
render: function() {
return (
<form>
<input type="text" placeholder="Search..." value={this.props.filterText} />
<p>
<input type="checkbox" checked={this.props.inStockOnly} />
{' '}
Only show products in stock
</p>
</form>
);
}
});此时可以发现form中的输入框和checkbox已经不能改变状态了,因为从父组件中传入的数据流已经将两个组件的props固定,所以接下来就是要让我们自己输入的数据改变父组件的state从而影响子组件的状态,进行重新渲染。
第五步:添加反向数据流
这一步对React的数据单向流动体现的非常明显,最终整体的代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>ThinkinginReact Demo</title>
<!-- Not present in the tutorial. Just for basic styling. -->
<link rel="stylesheet" href="css/base.css" />
<script src="https://unpkg.com/react@15.3.0/dist/react.js"></script>
<script src="https://unpkg.com/react-dom@15.3.0/dist/react-dom.js"></script>
<script src="https://unpkg.com/babel-standalone@6.15.0/babel.min.js"></script>
<script src="https://unpkg.com/jquery@3.1.0/dist/jquery.min.js"></script>
<script src="https://unpkg.com/remarkable@1.7.1/dist/remarkable.min.js"></script>
</head>
<body>
<!--
--FilterableProductTable
--SearchBar
--ProductTable
--ProductCategoryRow
--ProductRow
-->
<div id="container">
<!-- This element's contents will be replaced with your component. -->
</div>
<script type="text/babel">
var PRODUCTS = [
{category: 'Sporting Goods', price: '$49.99', stocked: true, name: 'Football'},
{category: 'Sporting Goods', price: '$9.99', stocked: true, name: 'Baseball'},
{category: 'Sporting Goods', price: '$29.99', stocked: false, name: 'Basketball'},
{category: 'Electronics', price: '$99.99', stocked: true, name: 'iPod Touch'},
{category: 'Electronics', price: '$399.99', stocked: false, name: 'iPhone 5'},
{category: 'Electronics', price: '$199.99', stocked: true, name: 'Nexus 7'},
{category: 'Instrument', price: '$399.99', stocked: true, name: 'Wavegarden'}
];
var ProductCategoryRow = React.createClass({
render: function() {
return (<tr><th colSpan="2">{this.props.category}</th></tr>);
}
});
var ProductRow = React.createClass({
render: function() {
var name = this.props.product.stocked ?
this.props.product.name :
<span style={{color: 'red'}}>
{this.props.product.name}
</span>;
return (
<tr>
<td>{name}</td>
<td>{this.props.product.price}</td>
</tr>
);
}
});
var ProductTable = React.createClass({
render: function() {
var rows = [];
var lastCategory = null;
this.props.products.forEach(function(product) {
if (product.name.indexOf(this.props.filterText) === -1 || (!product.stocked && this.props.inStockOnly)) {
return;
}
if (product.category !== lastCategory) {
rows.push(<ProductCategoryRow category={product.category} key={product.category} />);
}
rows.push(<ProductRow product={product} key={product.name} />);
lastCategory = product.category;
}.bind(this));
return (
<table>
<thead>
<tr>
<th>Name</th>
<th>Price</th>
</tr>
</thead>
<tbody>{rows}</tbody>
</table>
);
}
});
var SearchBar = React.createClass({
handleChange: function () {
this.props.onUserInput(
this.refs.filterTextInput.value,
this.refs.inStockOnlyInput.checked
);
},
render: function() {
return (
<form>
<input type="text"
placeholder="Search..."
value={this.props.filterText}
ref="filterTextInput"
onChange={this.handleChange}
/>
<p>
<input type="checkbox"
checked={this.props.inStockOnly}
ref="inStockOnlyInput"
onChange={this.handleChange}
/>
{' '}
Only show products in stock
</p>
</form>
);
}
});
//给了两个参数用于进行过滤,filterText和inStockOnly,两个status将从父组件流向子组件
var FilterableProductTable = React.createClass({
getInitialState: function() {
return {
filterText: '',
inStockOnly: false
};
},
handleUserInput: function(filterText, inStockOnly) {
this.setState({
filterText: filterText,
inStockOnly: inStockOnly
});
},
render: function() {
return (
<div>
<SearchBar filterText={this.state.filterText}
inStockOnly={this.state.inStockOnly}
onUserInput={this.handleUserInput}
/>
<ProductTable products={this.props.products}
filterText={this.state.filterText}
inStockOnly={this.state.inStockOnly}
/>
</div>
);
}
});
ReactDOM.render(
<FilterableProductTable products={PRODUCTS} />,
document.getElementById('container')
);
</script>
</body>
</html>最核心的部分是父组件FilterableProductTable将其中定义的handleUserInput传入子组件中,然后子组件的内容改变之后调用父组件给的方法handleUserInput进行父组件state的改变,从而对子组件再次进行渲染,为了更好的理解,流程图如下:
流程图中从上到下的顺序很好的体现了React的数据单向流动。























 3369
3369

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








