浮动
float 就是脱离文档流。
浮: 加了浮动的元素盒子是浮起来的,漂浮在其他的标准流盒子上面。
漏: 加了浮动的盒子,不占位置的,它浮起来了,它原来的位置漏 给了标准流的盒子。
特: 特别注意,这是特殊的使用,有很多的不好处,使用要谨慎。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>浮动</title>
<style>
* {
padding: 0;
margin: 0;
}
/* 脱离文档流,green往上走,等于red不占位置 */
.red {
float: left;
width: 200px;
height: 200px;
background-color: red;
}
/* .green浮动 */
.green {
/* float: left; */
/* float: right; */
width: 400px;
height: 400px;
background-color: green;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="green"></div>
</body>
</html>

清除浮动
由于浮动元素不再占用原文档流的位置,所以它会对后面的元素排版产生影响
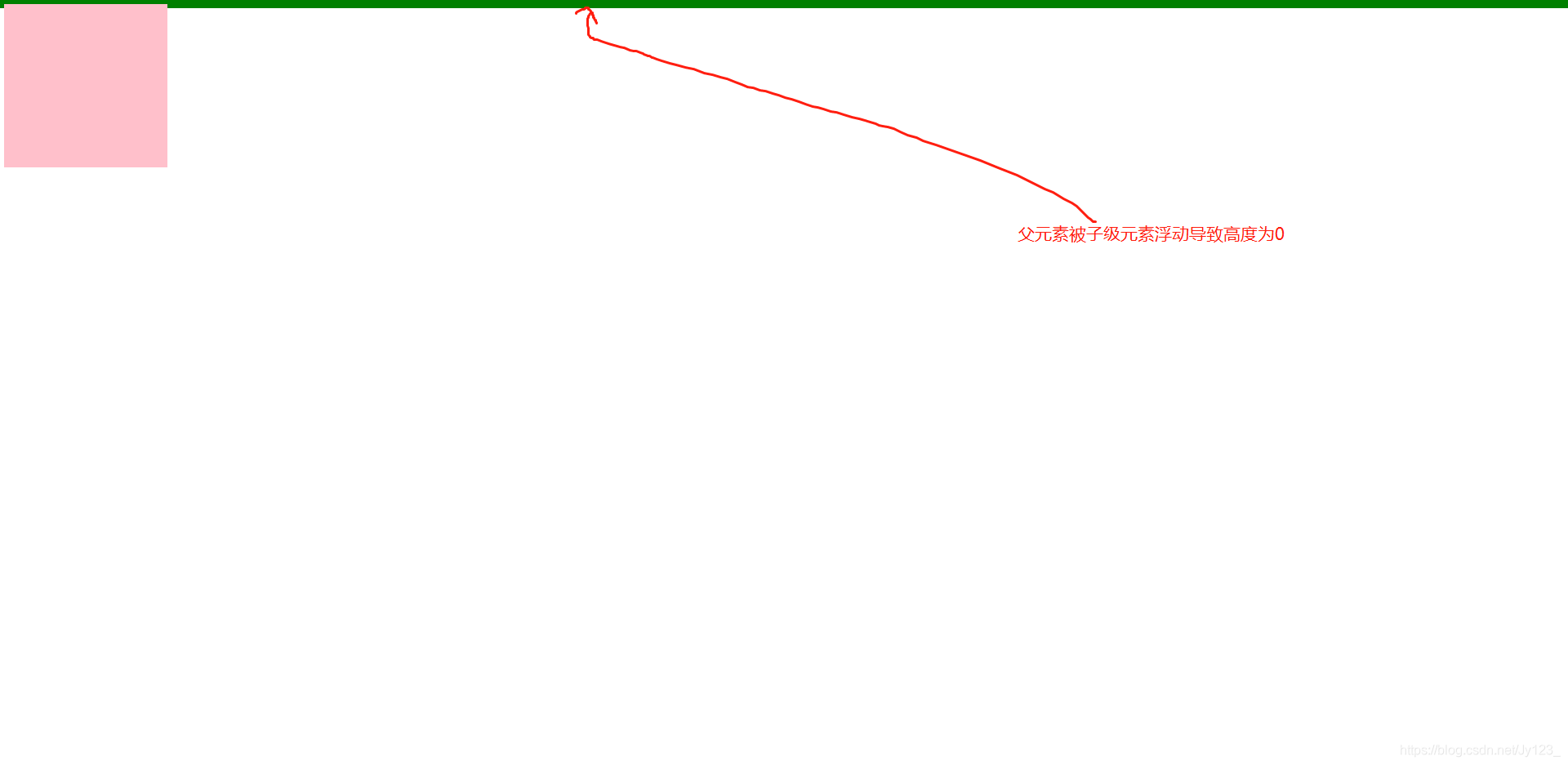
清除浮动的本质是为了解决父级元素因为子级浮动引起内部高度为0的问题。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>清除浮动</title>
<style>
* {
padding: 0;
margin: 0;
}
.box-div {
border: 5px solid green;
}
.box {
width: 200px;
height: 200px;
background-color: pink;
float: left;
}
</style>
</head>
<body>
<div class="box-div">
<div class="box"></div>
</div>
</body>
</html>

清除浮动的方法
1.选择器{clear:属性值;}
| 属性值 | 描述 |
|---|---|
| left | 不允许左侧有浮动元素 |
| right | 不允许右侧有浮动元素 |
| both | 同时清除左右两侧浮动的影响 |
2.额外标签法
在浮动元素的末尾加上一个空标签例如<div style="clear:both;"></div>,或者其他标签也行。
优点:通俗易懂,书写方便
缺点:添加许多无意义的标签,结构化较差。
3.父级添加overflow属性方法
给父级添加overflow:hidden | auto | scroll
优点:代码简洁
缺点:内容增多时候容易造成不会自动换行导致内容被隐藏掉,无法显示需要溢出的元素。
4.使用after伪元素清除浮动
使用方法:
.clearfix:after { content: "."; display: block; height: 0; clear: both; visibility: hidden; }
.clearfix {*zoom: 1;} /* IE6、7 专有 */
优点:符合闭合浮动思想,结构语义化正确
缺点:由于IE-7不支持after,使用zoom:1;触发haslayout
注意: content:"." 里面尽量跟一个小点,或者其他,尽量不要为空,否则再firefox 7.0前的版本会有生成空格。
5.使用before和after双伪元素清除浮动
使用方法:
.clearfix:before,.clearfix:after {
content:".";
display:table;
}
.clearfix:after {
clear:both;
}
.clearfix {
*zoom:1;
}
优点:代码更简洁。
缺点:由于IE6-7不支持after,使用zoom:1;触发haslayout
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
.box1 {
/* height: 200px; 很多情况下,我们父级盒子,不方便给高度 考虑孩子高度会变 */
width: 600px;
background-color: pink;
/* 给父元素添加overflow 但是想要溢出内容不能实现 */
/* overflow: hidden; */
}
.box2 {
width: 600px;
height: 240px;
background-color: purple;
}
.son1 {
/* son1 和 son2 是标准流,会撑开盒子 */
width: 150px;
height: 100px;
background-color: skyblue;
float: left;
}
.son2 {
width: 300px;
height: 100px;
background-color: hotpink;
float: left;
}
/* 伪元素after */
/* .clearfix:after {
content: ".";
display: block;
height: 0;
clear: both;
visibility: hidden;
}
.clearfix {
*zoom: 1;
} */
/* 推荐使用这种伪元素after和before */
.clearfix:before,
.clearfix:after {
content: " ";
display: block;
/* 触发bfc 防止外边距合并 */
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
/* IE6、7 专有 */
</style>
</head>
<body>
<div class="box1 clearfix">
<div class="son1"></div>
<div class="son2"></div>
<!-- 额外标签法 -->
<!-- <div style="clear:both;"></div> -->
</div>
<div class="box2"></div>
</body>
</html>
版心和布局流程
布局流程
为了提高网页制作的效率,布局时通常需要遵守一定的布局流程
- 确定页面的版心
- 分析页面中的行模块,以及每个行模块中的列模块
- 制作HTML页面,css文件
- css初始化,然后开始运用盒子模型的原理,通过div+css布局来控制网页的各个模块
一列固定宽度且居中

两列左窄右宽型

通栏平均分布型

定位
元素定位属性主要包括定位模式和边偏移两部分。
| 边偏移属性 | 描述 |
|---|---|
| top | 顶端偏移量,定义元素相对于其父元素上边线的距离 |
| bottom | 底部偏移量,定义元素相对于其父元素下边线的距离 |
| left | 左侧偏移量,定义元素相对于其父元素左边线的距离 |
| right | 右侧偏移量,定义元素相对于其父元素右边线的距离 |
定位模式
语法:选择器{position:属性值;}
| 值 | 描述 |
|---|---|
| static | 自动定位(默认定位方式) |
| relative | 相对定位,相当于其原文档流的位置进行定位 |
| absolute | 绝对定位,相当于其上一个已经定位的父元素进行定位 |
| fixed | 固定定位,相当于浏览器窗口进行定位 |
静态定位
就是默认的标准流。
相对定位
特点就是位置还是保留,相对于父元素,一般来说子绝父相
绝对定位
[注意] 如果文档可滚动,绝对定位元素会随着它滚动,因为元素最终会相对于正常流的某一部分定位。
不同:absolute不占位置
固定定位
固定定位是绝对定位的一种特殊形式,它以浏览器窗口作为参照物来定义网页元素。当position属性的取值为fixed时,即可将元素的定位模式设置为固定定位。
当对元素设置固定定位后,它将脱离标准文档流的控制,始终依据浏览器窗口来定义自己的显示位置。不管浏览器滚动条如何滚动也不管浏览器窗口的大小如何变化,该元素都会始终显示在浏览器窗口的固定位置。
固定定位有两点:
- 固定定位的元素跟父亲没有任何关系,只认浏览器。
- 固定定位完全脱标,不占有位置,不随着滚动条滚动。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>定位</title>
<style>
* {
padding: 0;
margin: 0;
}
.red {
/* 相对定位 依然占着位置*/
position: relative;
top: 50%;
left: 50%;
height: 400px;
width: 400px;
background-color: red;
}
.green {
/* 使用绝对定位时,不占位置,如果父元素有相对定位,依据父元素来变化,
否则按照document变化,随着窗口而滚动 */
position: absolute;
top: 50%;
left: 50%;
height: 200px;
width: 200px;
background-color: green;
}
.blue {
height: 200px;
width: 200px;
background-color: blue;
}
.pink {
/* 固定定位,不随着窗口而滚动,它参照浏览器窗口,而不是父元素 */
position: fixed;
top: 0;
right: 0;
height: 50px;
width: 50px;
background-color: pink;
}
.yellow {
height: 1200px;
width: 200px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="red">
<div class="green"></div>
<div class="blue"></div>
</div>
<div class="yellow"></div>
<div class="pink"></div>
</body>
</html>

曡放次序
当对多个元素同时设置定位时,定位元素之间有可能会发生重叠。
属性 z-index:2; 其取值可以为负整数,正整数和0。越大就越在上面
只有相对定位,绝对定位,固定定位有此属性,其余标准流,浮动,静态定位都无此属性,亦不可指定此属性。
四种定位总结
| 静态static | 不脱标,正常模式 | 不可以 | 正常模式 |
|---|---|---|---|
| 定位模式 | 是否脱标占有位置 | 是否可以使用边偏移 | 移动位置基准 |
| 相对定位relative | 不脱标,占有位置 | 可以 | 相对自身位置移动 |
| 绝对定位absolute | 完全脱标,不占有位置 | 可以 | 相对于定位父级移动位置 |
| 固定定位fixed | 完全脱标,不占有位置 | 可以 | 相对于浏览器移动位置 |
定位模式转换
跟 浮动一样, 元素添加了 绝对定位和固定定位之后, 元素模式也会发生转换, 都转换为 行内块模式, 因此 比如 行内元素 如果添加了 绝对定位或者 固定定位后,可以不用转换模式,直接给高度和宽度就可以了。
元素的显示和隐藏
display:none | block
属性值:none(隐藏) block(出现)
特点:隐藏之后,不再保留位置。
visibility:visible | hidden
属性值:visible(对象可视) hidden(对象隐藏)
特点:隐藏之后,继续保留原有位置。
overflow :visible | auto | hidden | scroll
属性值:visible(不剪切内容也不添加滚动条) auto(超出自身显示滚动条,不超出不显示滚动条)
hidden(不显示超过对象尺寸的内容,超出的部分隐藏) scroll(不管超出的内容,总是显示滚动条)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>显示和隐藏</title>
<style>
* {
padding: 0;
margin: 0;
}
.red {
width: 400px;
height: 400px;
background-color: red;
/* display隐藏,不保留位置 */
/* display: none; */
/* visibility隐藏,保留位置 */
visibility: hidden;
}
.pink {
width: 300px;
height: 450px;
background-color: pink;
/* overflow溢出隐藏 */
/* overflow: hidden; */
/* 自动显示滚动条 */
/* overflow: auto; */
/* 一直显示滚动条 */
/* overflow: scroll; */
/* 不剪切内容也不添加滚动条 */
overflow: visible;
}
p {
height: 15px;
}
</style>
</head>
<body>
<div class="red"></div>
<div class="pink">
<p>jdadjalflajflafafafakfjajfkajfakfkfkjfkfafjafja</p>
</div>
</body>
</html>

























 3043
3043











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








