打包后生成dist文件,直接打开其中的index.html肯定是不生效的。可能的原因如下,个人理解。(如有错误请大神指出,不胜感激)
浏览器安全策略:现代浏览器通常将本地文件视为不安全来源,因此会对其施加安全限制,包括对 JavaScript 文件的限制。
两种本地预览方式:
一、 npm run preview
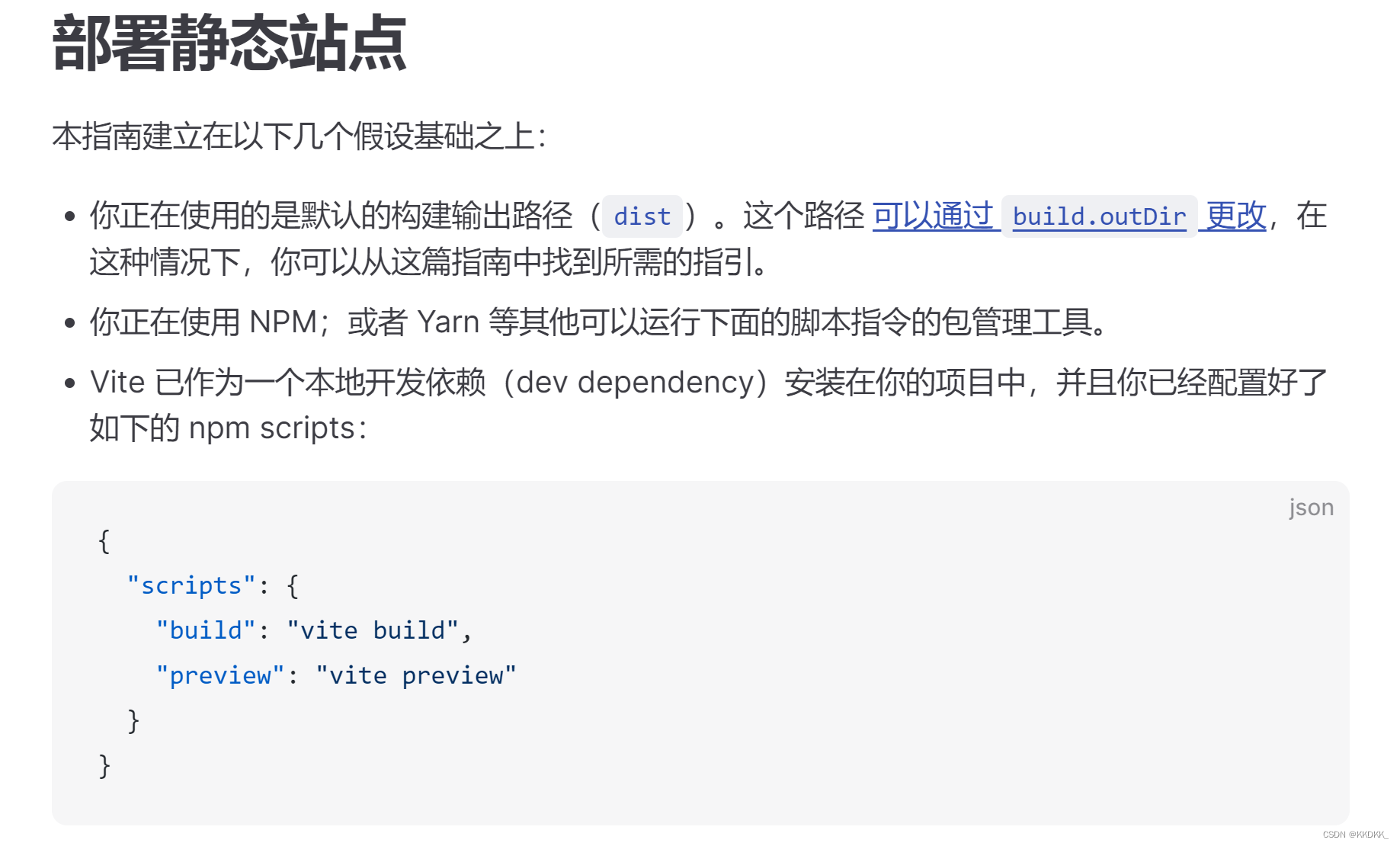
vite官网相关资料如下:


但是我终端运行后依然打不开, 后来发现原因是因为我用了quasar框架 生成的dist 文件 结构为
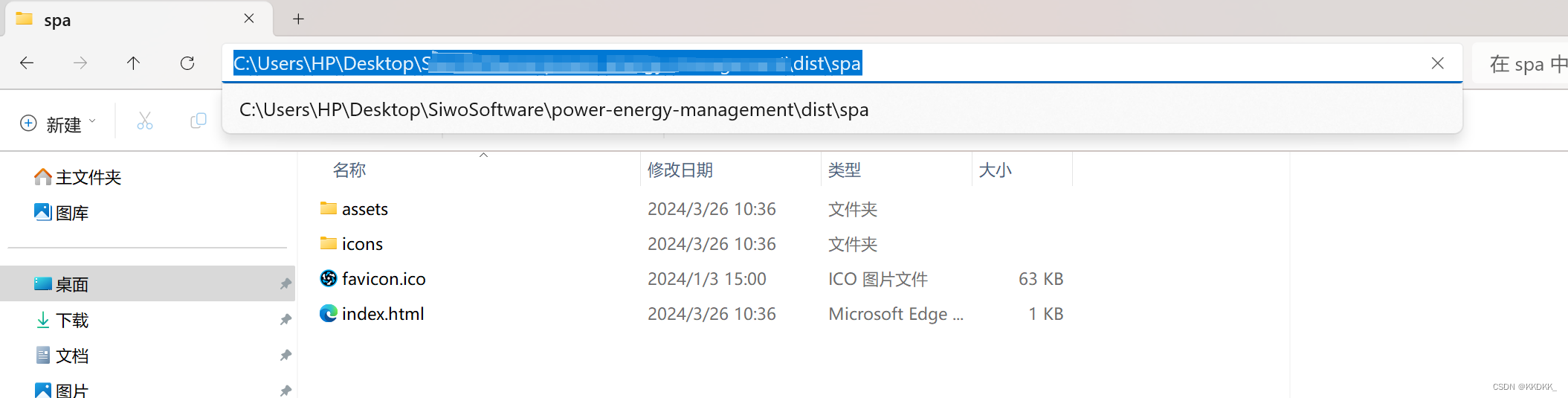
dist>spa>assets和index.html文件,vite+vue项目打包完应该是dist>assets和index.html这种结构。
①dist>assets和index.html 这种结构的,终端运行npm run preview,之后直接访问默认的http://localhost:4173即可。
②dist>spa>assets和index.html文件 这种结构的,可以cd dist之后cd spa 到达index.html文件目录,执行npm run preview ,即可访问。或者直接把所有文件粘贴到dist文件目录下,直接执行npm run preview,也可访问。
二、http-server
全局安装http-server
npm install http-server -g
之后进入index.html的目录文件夹,打开终端:
可以点击路径处,之后输入cmd 点击回车打开

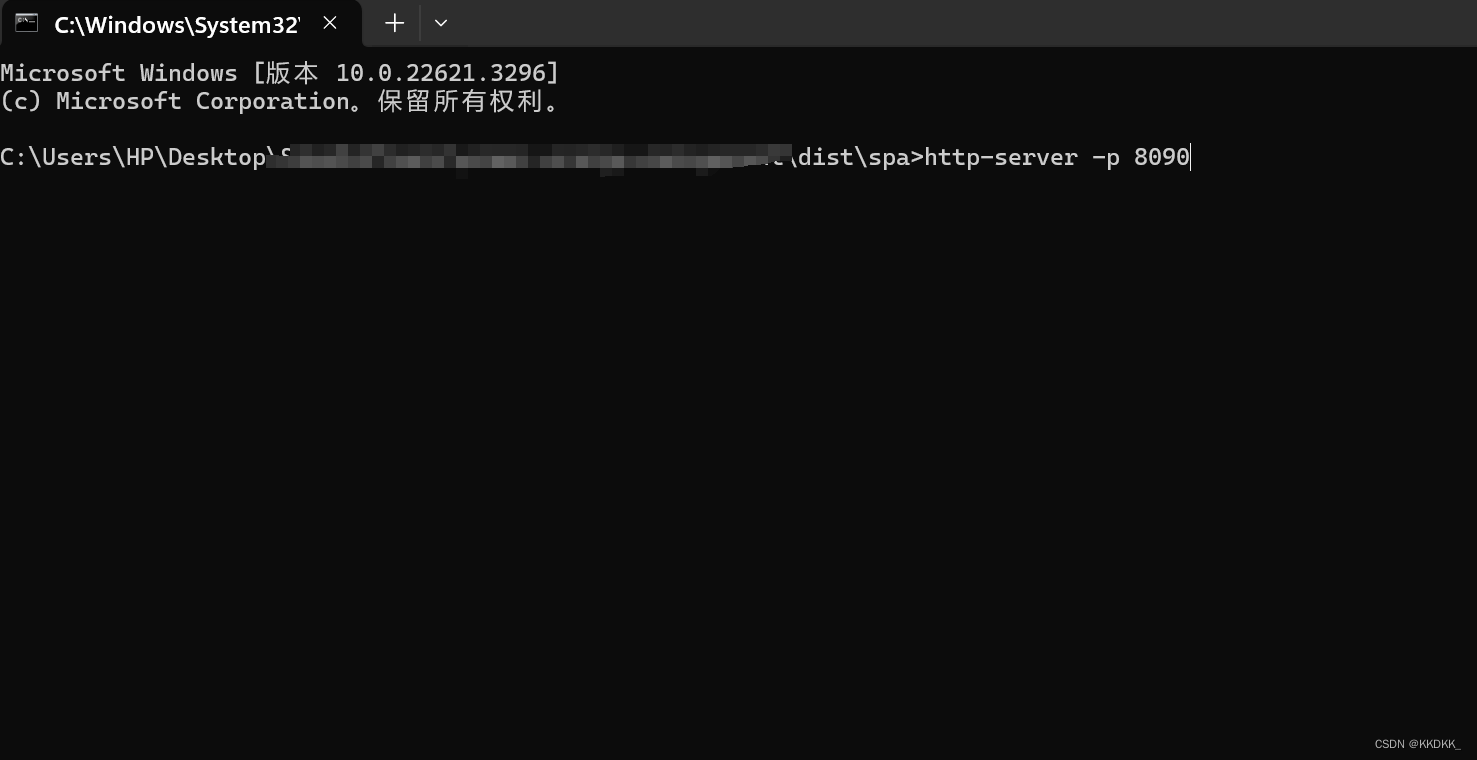
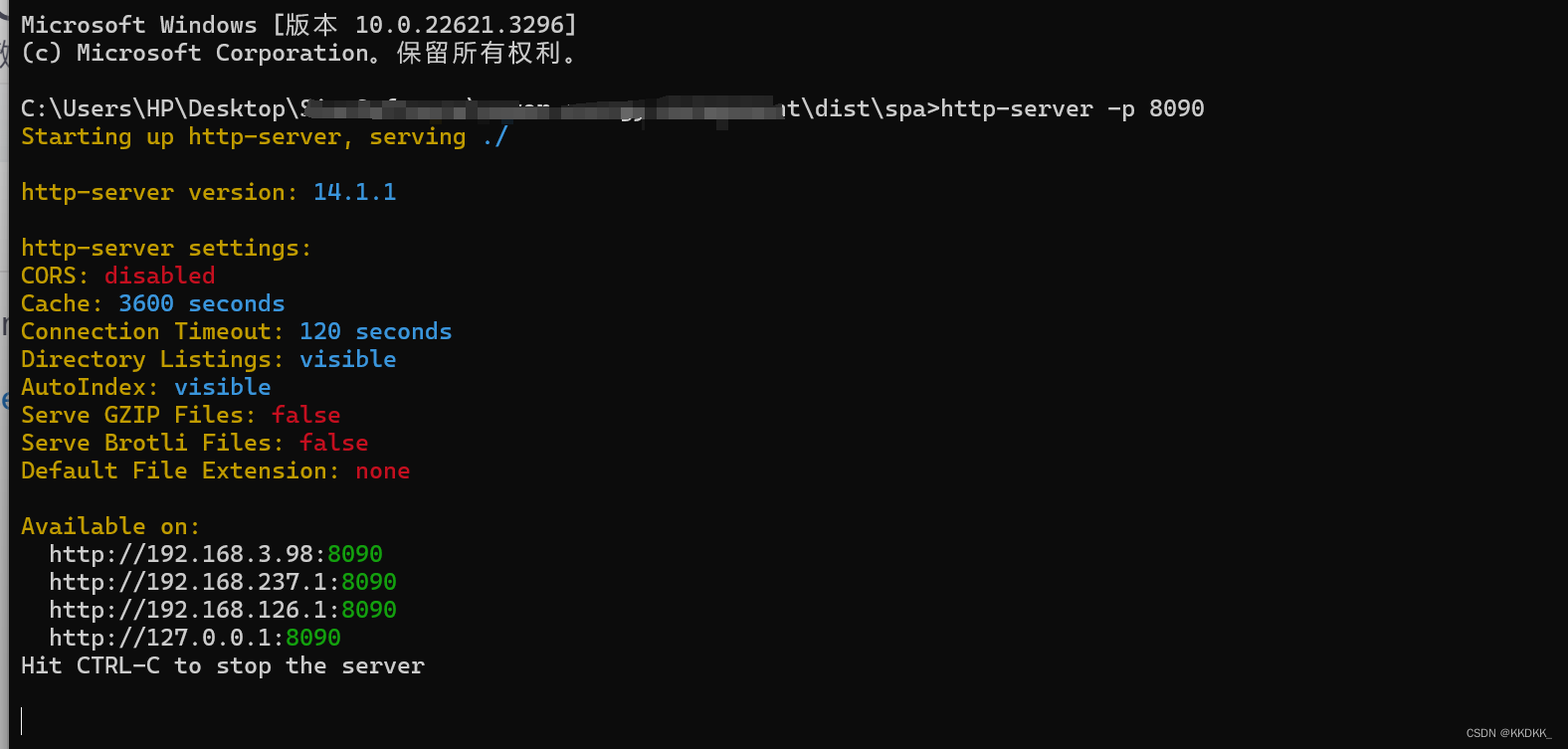
之后在终端输入http-server 默认8080端口(http-server -p 8090 可指定端口)

回车即可访问本地预览资源








 本文讲述了在打包Vue项目后遇到的dist文件无法正常在本地预览的问题,主要讨论了浏览器安全策略对本地文件的限制,以及使用npmrunpreview和http-server两种方式解决不同文件结构下的预览问题。
本文讲述了在打包Vue项目后遇到的dist文件无法正常在本地预览的问题,主要讨论了浏览器安全策略对本地文件的限制,以及使用npmrunpreview和http-server两种方式解决不同文件结构下的预览问题。














 1073
1073











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








