⼀ Ajax技术与原理
1.1 Ajax简介
AJAX = Asynchronous JavaScript and XML(异步的 JavaScript 和 XML)。
AJAX 不是新的编程语⾔,⽽是⼀种使⽤现有标准的新⽅法。
AJAX 是与服务器交换数据并更新部分⽹⻚的艺术,在不重新加载整个⻚⾯的情况下。
1.2 Ajax所包含的技术
⼤家都知道ajax并⾮⼀种新的技术,⽽是⼏种原有技术的结合体。它由下列技术组合⽽成。
1.使⽤CSS和XHTML来表示。
2.使⽤DOM模型来交互和动态显示。
3.使⽤XMLHttpRequest来和服务器进⾏异步通信。
4.使⽤javascript来绑定和调⽤。
AJAX 的核⼼是 XMLHttpRequest 对象。
不同的浏览器创建 XMLHttpRequest 对象的⽅法是有差异的。
IE 浏览器使⽤ ActiveXObject,⽽其他的浏览器使⽤名为 XMLHttpRequest 的 JavaScript 内建对象
1.3 Ajax的⼯作原理
Ajax的⼯作原理相当于在⽤户和服务器之间加了—个中间层(AJAX引擎),使⽤户操作与服务器响应异步
化。并不是所有的⽤户请求都提交给服务器。像—些数据验证和数据处理等都交给Ajax引擎⾃⼰来做,,
只有确定需要从服务器读取新数据时再由Ajax引擎代为向服务器提交请求。
来看看和传统⽅式的区别
再来看看它们各⾃的交互
浏览器的普通交互⽅式
浏览器的Ajax交互⽅式
在创建Web站点时,在客户端执⾏屏幕更新为⽤户提供了很⼤的灵活性。下⾯是使⽤Ajax可以完成的功
能:
动态更新购物⻋的物品总数,⽆需⽤户单击Update并等待服务器重新发送整个⻚⾯。
提升站点的性能,这是通过减少从服务器下载的数据量⽽实现的。例如,在Amazon的购物⻋⻚⾯,当
更新篮⼦中的⼀项物品的数量时,会重新载⼊整个⻚⾯,这必须下载32K的数据。如果使⽤Ajax计算新
的总量,服务器只会返回新的总量值,因此所需的带宽仅为原来的百分之⼀。
消除了每次⽤户输⼊时的⻚⾯刷新。例如,在Ajax中,如果⽤户在分⻚列表上单击Next,则服务器数据
只刷新列表⽽不是整个⻚⾯。
直接编辑表格数据,⽽不是要求⽤户导航到新的⻚⾯来编辑数据。对于Ajax,当⽤户单击Edit时,可以
将静态表格刷新为内容可编辑的表格。⽤户单击Done之后,就可以发出⼀个Ajax请求来更新服务器,并
刷新表格,使其包含静态、只读的数据。
状态 描述:
0 请求未初始化(在调⽤ open() 之前)
1 请求已提出(调⽤ send() 之前)
2 请求已发送(这⾥通常可以从响应得到内容头部)
3 请求处理中(响应中通常有部分数据可⽤,但是服务器还没有完成响应)
4 请求已完成(可以访问服务器响应并使⽤它)
1.4 XMLHttpRequest常⽤属性
1. onreadystatechange 属性
onreadystatechange 属性存有处理服务器响应的函数。
下⾯的代码定义⼀个空的函数,可同时对 onreadystatechange 属性进⾏设置:
2. readyState 属性
readyState 属性存有服务器响应的状态信息。每当 readyState 改变时,onreadystatechange 函数就会
被执⾏。
readyState 属性可能的值:
我们要向这个 onreadystatechange 函数添加⼀条 If 语句,来测试我们的响应是否已完成(意味着可获得
数据):
xmlHttp.onreadystatechange = function() { //我们需要在这写⼀些代码}
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
//从服务器的response获得数据
}
}
3. responseText 属性
可以通过 responseText 属性来取回由服务器返回的数据。
在我们的代码中,我们将把时间⽂本框的值设置为等于 responseText:
其它属性如下:

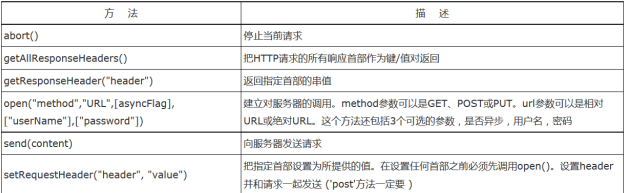
1.5 XMLHttpRequest⽅法
1. open() ⽅法
open() 有三个参数。第⼀个参数定义发送请求所使⽤的⽅法,第⼆个参数规定服务器端脚本的URL,第
三个参数规定应当对请求进⾏异步地处理。
xmlHttp.open("GET","test.php",true);
2. send() ⽅法
send() ⽅法将请求送往服务器。如果我们假设 HTML ⽂件和 PHP ⽂件位于相同的⽬录,那么代码是这
样的:
xmlHttp.send(null);
其它⽅法如下:

⼆ Ajax编程步骤
为了⽅便理解,我给AJAX统⼀了⼀个流程,要想实现AJAX,就要按照以后步骤⾛:
- 创建XMLHttpRequest对象。
- 设置请求⽅式。
- 调⽤回调函数。
- 发送请求。
下⾯来看下具体步骤:
2.1 创建XMLHttpRequest对象
创建XMLHttp对象的语法是:
var xmlHttp=new XMLHttpRequest();
如果是IE5或者IE6浏览器,则使⽤ActiveX对象,创建⽅法是:
var xmlHttp=new ActiveXObject("Microsoft.XMLHTTP");
⼀般我们⼿写AJAX的时候,⾸先要判断该浏览器是否⽀持XMLHttpRequest对象,如果⽀持则创建该对
象,如果不⽀持则创建ActiveX对象。JS代码如下:
//第⼀步:创建XMLHttpRequest对象
var xmlHttp;
if (window.XMLHttpRequest) {
//⾮IE
xmlHttp = new XMLHttpRequest();
} else if (window.ActiveXObject) {
//IE
xmlHttp = new ActiveXObject("Microsoft.XMLHTTP") }
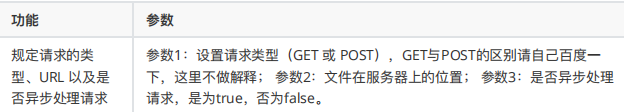
2.2 设置请求⽅式
在WEB开发中,请求有两种形式,⼀个是get,⼀个是post,所以在这⾥需要设置⼀下具体使⽤哪个请
求,XMLHttpRequest对象的open()⽅法就是来设置请求⽅式的。
open()⽅法:

如下:
//第⼆步:设置和服务器端交互的相应参数,向路径
http://localhost:8080/JsLearning3/getAjax准备发送数据
var url = "http://localhost:8080/JsLearning3/getAjax";
xmlHttp.open("POST", url, true);
open⽅法如下:

GET 还是 POST?
与 POST 相⽐,GET 更简单也更快,并且在⼤部分情况下都能⽤。然⽽,在以下情况中,请使⽤ POST
请求:
⽆法使⽤缓存⽂件(更新服务器上的⽂件或数据库)
向服务器发送⼤量数据(POST 没有数据量限制)
发送包含未知字符的⽤户输⼊时,POST ⽐ GET 更稳定也更可靠
异步 - True 或 False?
AJAX 指的是异步 JavaScript 和 XML(Asynchronous JavaScript and XML)。XMLHttpRequest 对象如果要⽤于 AJAX 的话,其 open() ⽅法的 async 参数必须设置为 true:对于 web 开发⼈员来说,发送异步请求是⼀个巨⼤的进步。很多在服务器执⾏的任务都相当费时。AJAX 出现之前,这可能会引起应⽤程序挂起或停⽌。通过 AJAX,JavaScript ⽆需等待服务器的响应,⽽是:在等待服务器响应时执⾏其他脚本当响应就绪后对响应进⾏处理
2.3 调⽤回调函数
如果在上⼀步中open⽅法的第三个参数选择的是true,那么当前就是异步请求,这个时候需要写⼀个回调函数,XMLHttpRequest对象有⼀个onreadystatechange属性,这个属性返回的是⼀个匿名的⽅法,所以回调函数就在这⾥写xmlHttp.onreadystatechange=function{},function{}内部就是回调函数的内容。所谓回调函数,就是请求在后台处理完,再返回到前台所实现的功能。在这个例⼦⾥,我们的回调函数要实现的功能就是接收后台处理后反馈给前台的数据,然后将这个数据显示到指定的div上。因为从后台返回的数据可能是错误的,所以在回调函数中⾸先要判断后台返回的信息是否正确,如果正确才可以继续执⾏。代码如下:
//第三步:注册回调函数
xmlHttp.onreadystatechange = function() {
if (xmlHttp.readyState == 4) {
if (xmlHttp.status == 200) {
var obj = document.getElementById(id);
obj.innerHTML = xmlHttp.responseText;
} else {
alert("AJAX服务器返回错误!");
}
}
}
在上⾯代码中,xmlHttp.readyState是存有XMLHttpRequest 的状态。从 0 到 4 发⽣变化。
0: 请求未初始化。
1: 服务器连接已建⽴。
2: 请求已接收。
3: 请求处理中。
4: 请求已完成,且响应已就绪。
所以这⾥我们判断只有当xmlHttp.readyState为4的时候才可以继续执⾏。
xmlHttp.status是服务器返回的结果,其中200代表正确。404代表未找到⻚⾯,所以这⾥我们判断只有当xmlHttp.status等于200的时候才可以继续执⾏。
var obj = document.getElementById(id);obj.innerHTML = xmlHttp.responseText;
这段代码就是回调函数的核⼼内容,就是获取后台返回的数据,然后将这个数据赋值给id为testid的div。xmlHttp对象有两个属性都可以获取后台返回的数据,分别是:responseText和responseXML,
其中responseText是⽤来获得字符串形式的响应数据,
responseXML是⽤来获得 XML 形式的响应数据。
⾄于选择哪⼀个是取决于后台给返回的数据的,这个例⼦⾥我们只是显示⼀条字符串数据所以选择的是responseText。
responseXML将会在以后的例⼦中介绍。
AJAX状态值与状态码区别
AJAX状态值是指,运⾏AJAX所经历过的⼏种状态,⽆论访问是否成功都将响应的步骤,可以理解成为
AJAX运⾏步骤。
如:正在发送,正在响应等,由AJAX对象与服务器交互时所得;使⽤“ajax.readyState”获得。(由数字1~4单位数字组成)
AJAX状态码是指,⽆论AJAX访问是否成功,由HTTP协议根据所提交的信息,服务器所返回的HTTP头信息代码,该信息使⽤“ajax.status”所获得;(由数字1XX,2XX三位数字组成,详细查看RFC)
这就是我们在使⽤AJAX时为什么采⽤下⾯的⽅式判断所获得的信息是否正确的原因。
if(ajax.readyState == 4 && ajax.status == 200) {。。。。);}
AJAX运⾏步骤与状态值说明
在AJAX实际运⾏当中,对于访问XMLHttpRequest(XHR)时并不是⼀次完成的,⽽是分别经历了多种
状态后取得的结果,对于这种状态在AJAX中共有5种,分别是:
0 - (未初始化)还没有调⽤send()⽅法
1 - (载⼊)已调⽤send()⽅法,正在发送请求
2 - (载⼊完成)send()⽅法执⾏完成,
3 - (交互)正在解析响应内容
4 - (完成)响应内容解析完成,可以在客户端调⽤了
对于上⾯的状态,其中“0”状态是在定义后⾃动具有的状态值,⽽对于成功访问的状态(得到信息)我们
⼤多数采⽤“4”进⾏判断。
AJAX状态码说明
1:请求收到,继续处理
2:操作成功收到,分析、接受
3:完成此请求必须进⼀步处理
4:请求包含⼀个错误语法或不能完成
5:服务器执⾏⼀个完全有效请求失败
再具体就如下:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新⽂件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,⽤户代理必须复位当前已经浏览过的⽂件
206——服务器已经完成了部分⽤户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问⽅式
304——客户端已经执⾏了GET,但⽂件未变化
305——请求的资源必须从服务器指定的地址得到
306——前⼀版本HTTP中使⽤的代码,现⾏版本中不再使⽤
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——请求授权失败
402——保留有效ChargeTo头响应
403——请求不允许
404——没有发现⽂件、查询或URl
405——⽤户在Request-Line字段定义的⽅法不允许
406——根据⽤户发送的Accept拖,请求资源不可访问
407——类似401,⽤户必须⾸先在代理服务器上得到授权
408——客户端没有在⽤户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且⽆进⼀步的参考地址
411——服务器拒绝⽤户定义的Content-Length属性请求
412——⼀个或多个请求头字段在当前请求中错误
413——请求的资源⼤于服务器允许的⼤⼩
414——请求的资源URL⻓于服务器允许的⻓度
415——请求资源不⽀持请求项⽬格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含IfRange请求头字段
417——服务器不满⾜请求Expect头字段指定的期望值,如果是代理服务器,可能是下⼀级服务器不能
满⾜请求
500——服务器产⽣内部错误
501——服务器不⽀持请求的函数
502——服务器暂时不可⽤,有时是为了防⽌发⽣系统过载
503——服务器过载或暂停维修
504——关⼝过载,服务器使⽤另⼀个关⼝或服务来响应⽤户,等待时间设定值较⻓
505——服务器不⽀持或拒绝⽀请求头中指定的HTTP版本
2.4 发送请求

如果需要像 HTML 表单那样 POST 数据,请使⽤ setRequestHeader() 来添加 HTTP 头。然后在 send()⽅法中规定您希望发送的数据。
三 jquery的ajax操作
3.1传统⽅式实现Ajax的不⾜
步骤繁琐
⽅法、属性、常⽤值较多不好记忆
//第四步:设置发送请求的内容和发送报送。然后发送请求
3.2 ajax()⽅法
可以通过发送 HTTP请求加载远程数据,是 jQuery 最底层的 Ajax 实现,具有较⾼灵活性。
.
a
j
a
x
(
[
s
e
t
t
i
n
g
s
]
)
;
/
/
参
数
s
e
t
t
i
n
g
s
是
.ajax( [settings] ); //参数 settings 是
.ajax([settings]);//参数settings是.ajax ( )⽅法的参数列表,⽤于配置 Ajax 请求的键值对集合;
3.3 get() ⽅法通过远程 HTTP GET 请求载⼊信息。
这是⼀个简单的 GET 请求功能以取代复杂 $.ajax 。
url:请求的路径
data:发送的数据
success:成功函数
datatype 返回的数据
3.4 post() ⽅法通过远程 HTTP GET 请求载⼊信息。
url:请求的路径
data:发送的数据
success:成功函数
datatype 返回的数据
四 JSON
4.1、什么是JSON
SON (JavaScript Object Notation) 是⼀种轻量级的数据交换格式。 易于⼈阅读和编写。同时也易于机器解析和⽣成。 它基于JavaScript Programming Language, Standard ECMA-262 3rd Edition -
December 1999的⼀个⼦集。
JSON采⽤完全独⽴于语⾔的⽂本格式,但是也使⽤了类似于C语⾔家族的习惯(包括C, C++, C#, Java, JavaScript, Perl, Python等)。 这些特性使JSON成为理想的数据交换语⾔。
4.2、JSON对象定义和基本使⽤
在标准的json格式中,json对象由在括号括起来,对象中的属性也就是json的key是⼀个字符串,所以
⼀定要使⽤双引号引起来。每组key之间使⽤逗号进⾏分隔。
4.2.1、JSON的定义
Json定义格式:
var 变量名 = {
“key” : value , // Number类型
“key2” : “value” , // 字符串类型
“key3” : [] , // 数组类型
“key4” : {}, // json 对象类型
“key5” : [{},{}] // json 数组
};
4.2.2、JSON对象的访问
json对象,顾名思义,就知道它是⼀个对象。⾥⾯的key就是对象的属性。我们要访问⼀个对象的属性,
只需要使⽤【对象名.属性名】的⽅式访问即可。
<script type="text/javascript">
// json的定义
var jsons = {
"key1":"abc", // 字符串类型
"key2":1234, // Number
"key3":[1234,"21341","53"], // 数组
"key4":{ // json类型
"key4_1" : 12,
"key4_2" : "kkk"
},
"key5":[{ // json数组
"key5_1_1" : 12,
"key5_1_2" : "abc"
},{
"key5_2_1" : 41,
"key5_2_2" : "bbj"
}]
};
// 访问json的属性
alert(jsons.key1); // "abc"
// 访问json的数组属性
alert(jsons.key3[1]); // "21341"
// 访问json的json属性
alert(jsons.key4.key4_1);//12
// 访问json的json数组
alert(jsons.key5[0].key5_1_2);//"abc"
</script>
4.3、JSON在java中的使⽤(重要)
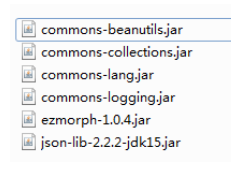
我们要使⽤json和java中使⽤,我们需要使⽤到⼀个第三⽅的包。
它就是

4.3.1 java对象和json之间的转换
《1》单个对象或map集合
java->json:
"key4_2" : "kkk"
},
"key5":[{ // json数组
"key5_1_1" : 12,
"key5_1_2" : "abc"
},{
"key5_2_1" : 41,
"key5_2_2" : "bbj"
}]
};
// 访问json的属性
alert(jsons.key1); // "abc"
// 访问json的数组属性
alert(jsons.key3[1]); // "21341"
// 访问json的json属性
alert(jsons.key4.key4_1);//12
// 访问json的json数组
alert(jsons.key5[0].key5_1_2);//"abc"
</script>
Users user2=new Users();
user2.setUsername("李四");
user2.setPassword("abc");
user2.setAge(20);
JSONObject obj=JSONObject.fromObject(user);//obj就是json格式的
json->java:
String str="{'username':'李四','password':'admin','age':19}";
JSONObject json=JSONObject.fromObject(str);
Users user=(Users)JSONObject.toBean(json,Users.class);
《2》对象集合和json的转换
java集合->json数组:
List list=new ArrayList();
list.add("dd");
list.add("aa");
JSONArray obj=JSONArray.fromObject(list);//set也是这么转
json数组->java集合:
⽅式1:
String str2="[{'age':20,'password':'abc','username':'李四'},
{'age':10,'password':'adb','username':'张三'}]";
JSONArray json2=JSONArray.fromObject(str2);
Object[] obj=(Object[])JSONArray.toArray(json2,Users.class);
⽅式2:
String str3="[{'age':20,'password':'abc','username':'李四'},
{'age':10,'password':'adb','username':'展示⼲'}]";
JSONArray json3=JSONArray.fromObject(str3);
//默认转换成ArrayList
List<Users> list=(List<Users>) JSONArray.toCollection(json3,Users.class);
4.3.2 ajax实例2-实现数据的⾃动填充:
⻚⾯:
<script type="text/javascript" src="js/jquery-1.8.3.min.js"></script>
<script>
$(function(){
$("[name='uid']").blur(function(){
var uid=$(this).val();
$.ajax({
url:"getuser",
data:"userid="+uid,
type:"post",
dataType:"JSON",//设置服务器端响应回来的格式
success:function(rs){
//alert(rs.username);
$("[name='uname']").val(rs.username);
$("[name='address']").val(rs.address);
if(rs.sex=='男'){
$("#boy")[0].checked=true;
}else{
$("#girl")[0].checked=true;
}
}
});
});
})
</script>
</head>
<body>
userid:<input type="text" name="uid"><br>
username <input type="text" id="uname" name="uname"><br>
address <input type="text" id="address" name="address"><br>
sex:<input type="radio" name="sex" id="boy">男
<input type="radio" name="sex" id="girl">⼥
</body>
后台:
实体类
public class Users {
private String username;
private String password;
private String address;
private String sex;
}
处理类:
protected void doPost(HttpServletRequest req, HttpServletResponse resp) throws
ServletException, IOException {
String userid=req.getParameter("userid");
Users users=new Users();
switch (Integer.parseInt(userid)){
case 1:
users.setUsername("张安");
users.setAddress("北京");
users.setSex("男");
break;
case 2:
users.setUsername("张安1");
users.setAddress("北京2");
users.setSex("⼥");
break;
case 3:
users.setUsername("张安3");
users.setAddress("北京3");
users.setSex("男");
break;
default:
users.setUsername("");
users.setAddress("");
users.setSex("");
}
//将users对象响应给客户端,使⽤PrintWriter来实现
resp.setContentType("text/html;charset=utf-8");
PrintWriter writer = resp.getWriter();
//将对象转换成json格式
JSONObject jsonObject = JSONObject.fromObject(users);
writer.print(jsonObject);
}
4.3.3 json 的两个常用方法
json 的存在有两种形式。
一种是:对象的形式存在,我们叫它 json 对象。
一种是:字符串的形式存在,我们叫它 json 字符串。
一般我们要操作 json 中的数据的时候,需要 json 对象的格式。
一般我们要在客户端和服务器之间进行数据交换的时候,使用 json 字符串。
JSON.stringify() 把 json 对象转换成为 json 字符串
JSON.parse() 把 json 字符串转换成为 json 对象
// 把 json 对象转换成为 json 字符串
var jsonObjString = JSON.stringify(jsonObj); // 特别像 Java 中对象的 toString
alert(jsonObjString)
// 把 json 字符串。转换成为 json 对象
var jsonObj2 = JSON.parse(jsonObjString);
alert(jsonObj2.key1);// 12
alert(jsonObj2.key2);// abc
4.3.4 javaBean 和 json 的互转
@Test public void test1(){
Person person = new Person(1,"国哥好帅!");
// 创建 Gson 对象实例
Gson gson = new Gson();
// toJson 方法可以把 java 对象转换成为 json 字符串
String personJsonString = gson.toJson(person); System.out.println(personJsonString);
// fromJson 把 json 字符串转换回 Java 对象
// 第一个参数是 json 字符串
// 第二个参数是转换回去的 Java 对象类型
Person person1 = gson.fromJson(personJsonString, Person.class); System.out.println(person1); }
4.3.5 List 和 json 的互转
@Test public void test2() {
List<Person> personList = new ArrayList<>();
personList.add(new Person(1, "国哥"));
personList.add(new Person(2, "康师傅"));
Gson gson = new Gson();
// 把 List 转换为 json 字符串
String personListJsonString = gson.toJson(personList); System.out.println(personListJsonString);
List<Person> list = gson.fromJson(personListJsonString, new PersonListType().getType());
System.out.println(list);
Person person = list.get(0);
System.out.println(person); }
4.3.6 map 和 json 的互转
@Test public void test3(){
Map<Integer,Person> personMap = new HashMap<>();
personMap.put(1, new Person(1, "国哥好帅"));
personMap.put(2, new Person(2, "康师傅也好帅"));
Gson gson = new Gson();
// 把 map 集合转换成为 json 字符串
String personMapJsonString = gson.toJson(personMap); System.out.println(personMapJsonString);
// Map<Integer,Person> personMap2 =gson.fromJson(personMapJsonString, new PersonMapType().getType());
Map<Integer,Person> personMap2 = gson.fromJson(personMapJsonString, new TypeToken<HashMap<Integer,Person>>(){}.getType());
System.out.println(personMap2);
Person p = personMap2.get(1);
System.out.println(p); }























 323
323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










