学习目标
- 学习create-react-app脚手架
-
学习经典redux、react-redux数据流架构
-
react全家桶:react-router-dom、ant-design...
-
学习与实践hook编程
-
创建一个简单的管理系统(菜单管理、用户管理、角色管理等功能开发)
-
可预测的数据流、实践组件化
环境搭建
- 在本地安装create-react-app
cnpm i create-react-app -g- 通过creat-react-app创建一个本地脚手架,我这里命名为react-admin
create-react-app react-admin- 过程有点慢,等待安装就好了,安装后再进行环境配置。这个是基于webpack搭建的一个脚手架,但是文件目录看不到webpack的影子,我们需要“暴露”一下

nmp run eject- 如果执行上述命令报错,要先提交一次代码,也就是先执行下面的代码,是一些git命令,再执行npm run eject,如果执行这个代码没报错就不用管
git init
git add --all
git commit -m 'first commit'- 此时文件列表发生改变了,已经可以看到webpack的配置文件了,我们在此文件列表的基础上进行修改配置
- 我们要区分 环境所需要的包 和 代码所需要的包,所以要对package.json文件进行配置,将一些包移动到环境所需要的devDependencies字段中,此时webpack版本号是v4
"dependencies": {
"react": "^17.0.2",
"react-dom": "^17.0.2"
},
"devDependencies": {
"@babel/core": "7.12.3",
"@pmmmwh/react-refresh-webpack-plugin": "0.4.3",
"@svgr/webpack": "5.5.0",
"@testing-library/jest-dom": "^5.15.1",
"@testing-library/react": "^11.2.7",
"@testing-library/user-event": "^12.8.3",
"@typescript-eslint/eslint-plugin": "^4.5.0",
"@typescript-eslint/parser": "^4.5.0",
"babel-eslint": "^10.1.0",
"babel-jest": "^26.6.0",
"babel-loader": "8.1.0",
"babel-plugin-named-asset-import": "^0.3.7",
"babel-preset-react-app": "^10.0.0",
"bfj": "^7.0.2",
"camelcase": "^6.1.0",
"case-sensitive-paths-webpack-plugin": "2.3.0",
"css-loader": "4.3.0",
"dotenv": "8.2.0",
"dotenv-expand": "5.1.0",
"eslint": "^7.11.0",
"eslint-config-react-app": "^6.0.0",
"eslint-plugin-flowtype": "^5.2.0",
"eslint-plugin-import": "^2.22.1",
"eslint-plugin-jest": "^24.1.0",
"eslint-plugin-jsx-a11y": "^6.3.1",
"eslint-plugin-react": "^7.21.5",
"eslint-plugin-react-hooks": "^4.2.0",
"eslint-plugin-testing-library": "^3.9.2",
"eslint-webpack-plugin": "^2.5.2",
"file-loader": "6.1.1",
"fs-extra": "^9.0.1",
"html-webpack-plugin": "4.5.0",
"identity-obj-proxy": "3.0.0",
"jest": "26.6.0",
"jest-circus": "26.6.0",
"jest-resolve": "26.6.0",
"jest-watch-typeahead": "0.6.1",
"mini-css-extract-plugin": "0.11.3",
"optimize-css-assets-webpack-plugin": "5.0.4",
"pnp-webpack-plugin": "1.6.4",
"postcss-flexbugs-fixes": "4.2.1",
"postcss-loader": "3.0.0",
"postcss-normalize": "8.0.1",
"postcss-preset-env": "6.7.0",
"postcss-safe-parser": "5.0.2",
"prompts": "2.4.0",
"react-app-polyfill": "^2.0.0",
"react-dev-utils": "^11.0.3",
"react-refresh": "^0.8.3",
"resolve": "1.18.1",
"resolve-url-loader": "^3.1.2",
"sass-loader": "^10.0.5",
"semver": "7.3.2",
"style-loader": "1.3.0",
"terser-webpack-plugin": "4.2.3",
"ts-pnp": "1.2.0",
"url-loader": "4.1.1",
"web-vitals": "^1.1.2",
"webpack": "4.44.2",
"webpack-dev-server": "3.11.1",
"webpack-manifest-plugin": "2.2.0",
"workbox-webpack-plugin": "5.1.4"
},- 启动项目
npm start整理src、public、入口文件、App根组件中无关的文件和代码
- 修改src/index.js, reportWebVitals这个文件是开发性能测试工具,在开发中需求不大,相关文件配置都能删除,App.test.js、setUp.test也是测试文件,一般都不需要,可以直接删除
//index.js
import React from 'react';
import ReactDOM from 'react-dom';
import './style/init.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<App />
</React.StrictMode>,
document.getElementById('root')
)
//App.js
import './style/init.css';
export default function App() {
return (
<div className="app">
<header className="App-header">
<div>hello React</div>
</header>
</div>
);
}
- 修改样式文件位置,新建style文件夹,将src目录下的样式文件都收录到style中,保持路径简洁,新建assets放置logo等静态资源(注意路径)和一些常用的文件夹,如果自带的图片删除需要修改manifest.json文件,删除对应字段就可
- 配置一个二次封装webpack的文件(个人喜好,不配置也可)
// react.config.js
// 二次封装webpack(建议使用webpack的一级字段)
// webpack.config.js文件中的resolve中的alias字段
const path = require('path')
module.exports = {
resolve: {
alias: {
'@': path.resolve(__dirname, 'src')
}
},
// loaders
module: {
rules: [
]
},
// plugins
plugins: [],
// 配置端口
devServer: {
port: 9090
}
}
- 同时要修改webpack.config.js文件中和start.js
// webpack.config.js文件
// resolve字段中的alias
alias: {
// Support React Native Web
// https://www.smashingmagazine.com/2016/08/a-glimpse-into-the-future-with-react-native-for-web/
'react-native': 'react-native-web',
// Allows for better profiling with ReactDevTools
...(isEnvProductionProfile && {
'react-dom$': 'react-dom/profiling',
'scheduler/tracing': 'scheduler/tracing-profiling',
}),
...(modules.webpackAliases || {}),
//添加的字段
...(rctconfig.resolve? (rctconfig.resolve.alias || {}) : {}),
},
// start.js文件
// Tools like Cloud9 rely on this.
const DEFAULT_PORT = parseInt(process.env.PORT, 10) || (rctconfig.devServer && rctconfig.devServer.port) || 3000;
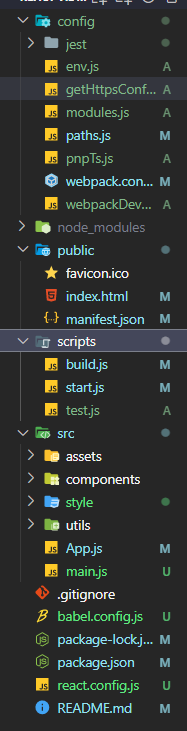
- 此时的目录结构为

-
proxy代理方式(四种
-
react-config.js中配置proxy(常用)
-
在package.json中配置
-
在webpack配置中直接改
-
在src配置代理文件setupProcxy.js(很少用)
-
- 建议阅读'https://create-react-app.dev/docs/deployment'这篇文章
- 到这里基本环境就已经搭建的差不多了,可以开始做项目了,一些babel插件和plugin可以根据具体项目要用到的时候再安装和使用。redux基本简介和用法在下一篇学习中总结






















 2517
2517











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








