1、环境准备
提前搭建好的k8s集群准备:
192.168.56.30(master节点)
192.168.56.31(node节点)
harbor远程仓库准备:
192.168.56.14
2、创建nginx镜像
1)准备一个nginx安装包,我们这里的版本是1.18.0的
2)在同级目录下创建一个Dockerfile文件,内容如下
#基于centos基础镜像 FROM centos:7 #作者信息 MAINTAINER kgf #安装环境依赖 RUN yum install -y pcre-devel wget net-tools gcc zlib zlib-devel make openssl-devel #将nginx安装包拷贝并且安装到/opt目录下 ADD nginx-1.18.0.tar.gz /opt/ #创建/usr/local/nginx目录 RUN mkdir -p /usr/local/nginx #编译安装nginx RUN cd /opt/nginx-1.18.0 && ./configure --prefix=/usr/local/nginx && make && make install #暴露80端口 EXPOSE 80 #启动nginx ENTRYPOINT /usr/local/nginx/sbin/nginx && tail -f /etc/passwd3)使用Dockerfile创建镜像
命令:docker build -t hub.harbor.com/library/kgf-nginx:v1 .
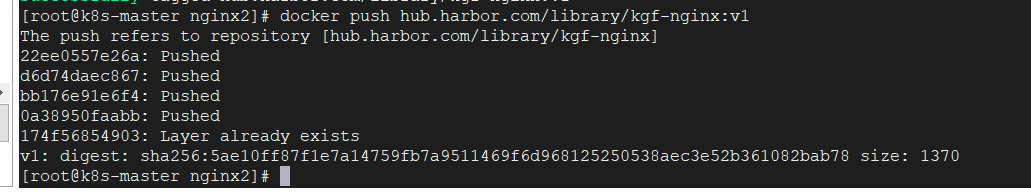
推送到harbor: docker push hub.harbor.com/library/kgf-nginx:v1
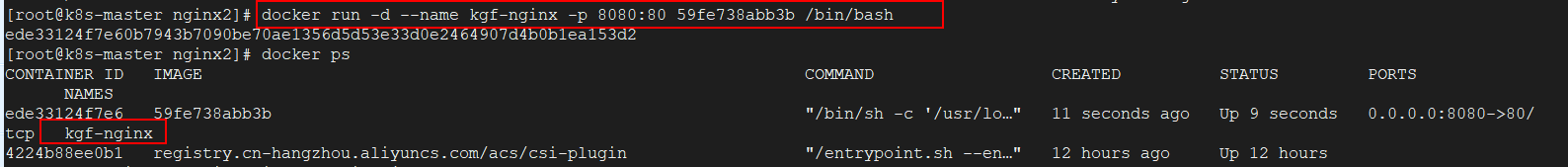
4)运行该镜像测试nginx是否正常运行
命令:docker run -d --name 自定义容器名称 -p 8080:80 镜像id /bin/bash
3、创建vue项目镜像
1)配置vue项目访问后端的配置文件
2)使用命令打包vue项目得到一个dist包
命令:npm run build
3)准备一个nginx.conf配置文件,配置我们的代理规则
worker_processes 1; events { worker_connections 1024; } http { include mime.types; default_type application/octet-stream; sendfile on; keepalive_timeout 65; server { listen 80; server_name localhost; location /gateway/ { proxy_pass http://192.168.56.30:32447; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Real-IP $remote_addr; add_header Content-Type "text/plain;charset=utf-8"; add_header 'Access-Control-Allow-Origin' '*'; add_header 'Access-Control-Allow-Credentials' 'true'; add_header 'Access-Control-Allow-Methods' 'GET, POST'; } location / { root /usr/local/nginx/html; try_files $uri $uri/ /index.html last; index index.html index.htm; } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } } }4)创建Dockerfile文件,内容如下:
#基于centos基础镜像 FROM hub.harbor.com/library/kgf-nginx:v1 #作者信息 MAINTAINER kgf COPY dist\ /usr/local/nginx/html/ #删除默认的nginx.conf配置文件 RUN rm -rf /usr/local/nginx/conf/nginx.conf #拷贝nginx.conf配置文件 COPY nginx.conf /usr/local/nginx/conf/ #暴露80端口 EXPOSE 80 #启动nginx ENTRYPOINT /usr/local/nginx/sbin/nginx && tail -f /etc/passwd5)执行Dockerfile文件生成镜像
命令:docker build -t hub.harbor.com/library/kgf-vue:v1 .

推送到harbor: docker push hub.harbor.com/library/kgf-vue:v1
6)创建vue项目的yaml文件,kgf-vue-deployment.yaml
apiVersion: apps/v1 kind: Deployment metadata: name: kgf-vue namespace: kgf-dev labels: app: kgf-vue spec: replicas: 1 selector: matchLabels: { app: kgf-vue } strategy: rollingUpdate: maxSurge: 1 maxUnavailable: 1 type: RollingUpdate template: metadata: labels: { app: kgf-vue } spec: containers: - name: kgf-vue env: - name: kgf-vue valueFrom: fieldRef: { fieldPath: metadata.name } image: hub.harbor.com/library/kgf-vue:v1 imagePullPolicy: IfNotPresent resources: limits: cpu: 1 memory: 512Mi requests: cpu: 0.4 memory: 256Mi7)创建vue项目的svc文件,kgf-vue-service.yaml
#service版本 apiVersion: v1 #这个表示资源类型我们创建的是Service kind: Service metadata: #这个里面定义的是Service中我们创建的对象信息 #对象名称 name: kgf-vue #元数据名称空间 namespace: kgf-dev labels: app: kgf-vue spec: #下面定义service的详细信息 #类型为NodePort type: NodePort selector: #通过标签选择器去查询对应版本的pod,最后组成一个service app: kgf-vue ports: #指定容器需要用到的端口列表 #指定端口名称 - name: http #服务对外的端口 port: 8080 protocol: TCP #容器的端口 targetPort: 808)执行上面创建的yaml文件
命令:
kubectl apply -f kgf-vue-deployment.yaml
kubectl apply -f kgf-vue-service.yaml
4、浏览器访问效果

































 2280
2280











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








