这是我总结的pannelum的相关资料,全文比较长…如果你对web全景实现有需求,可以参考一下,如果有考虑不周写错的地方,感谢指正.
本人水平有限,仅是按照自己的理解来写的
文章目录
- Pannellum?!?!?!?!?!?!?!?!?
- 1. What is Pannellum?
- 2. Features
- 3. Pannellum[下载](https://pannellum.org/download/)
- 4. Web全景图
- 5. 例子
- 6. 常用方法、属性、参数详解
- (1) 创建全景图实例 : viewer 方法
- (2) 基本全景图配置 : panorama参数
- (3) 基本全景图配置 : type参数
- (4) 组合实现浏览功能 : default属性 和 scenes属性
- (5) 热点 : hotSpots属性
- (6) 自动加载全景图 : autoLoad参数
- (7) 全景图的旋转 : autoRotate参数 和 autoRotateInactivityDelay参数
- (8) 全景图预览 : preview参数
- (9) 为全景图添加标题 : title参数
- (10) 为全景图设置作者 : author参数
- (11) 在部分视角内展示全景图 : haov、vaov和vOffset参数
- (12) 为全景图增加指南针 : compass参数 和 northOffset参数
- (13) 为全景图添加按钮 : get/set方法
- (14) 角度 : Pitch、Roll、Yaw 参数
- 7. 官方文档解读
Pannellum?!?!?!?!?!?!?!?!?
在项目中,导师让模拟百度地图的全景功能,为我们的项目加上全景功能。而我们的项目是基于web开发的,因此需要基于web的全景预览功能。而Pannellum,恰好可以满足这一需求。
Pannellum 由 “ panorama”和“ vellum ” 组合而来。
1. What is Pannellum?
官网给出的答案是:

简而言之,Pannellum是基于HTML5,CSS3,JavaScript和WebGL,一款用于web项目的,轻量级的免费全景查看器。
2. Features
- 轻量级、体积小(15k)
- 支持不同类型的全景图(等角,部分,立方和多分辨率)
- 基于WebGL和CSS 3D的渲染器
- 全景标注(Hotspot)
- 全景漫游(Tour)
- 全景视频(Video)
- 图片方向定位(罗盘)
- 添加图片场景、作者信息
- 无插件
- 无框架
- API
- 压缩后仅21kB
Pannellum对于各个浏览器的兼容性如下:
完全兼容:Firefox 10+ ,Chrome 15+,Safari 8+,Internet Explorer 11+,Edge。
不完全兼容(无法使用全屏功能):Firefox 4+,Chrome 9+。
不兼容:Internet Explorer 10 及其早期版本。
3. Pannellum下载
点击上面的下载= =
4. Web全景图
全景图是一种广角图。通过全景播放器可以让观看者身临其境地进入到全景图所记录的场景中去。
通常标准的全景图是一张2:1的图像,其背后的实质就是等距圆柱投影。等距圆柱投影是一种将球体上的各个点投影到圆柱体的侧面上的一种投影方式,投影完之后再将它展开就是一张2:1的长方形的图像。比较常见的就是应用在地图上的投影。

而在对全景图进行展示之前就需要得到一张这样的图像,这种图像可以自己用普通相机拍摄再自己合成,也可以直接使用专门的全景相机进行拍摄。或者说,可以用手机QQ自带的特效拍摄鱼眼照片,然后iji再进行后期合成。
5. 例子
准好好全景照片以后,可以开始Pannellum学习了
首先,让我们把案例过一遍:
6. 常用方法、属性、参数详解
(1) 创建全景图实例 : viewer 方法

我们可以使用 pannellum.viewer("",{}) 方法创建一个全景图实例
其中第一个参数是元素ID,也可以是网页元素的id(如在之前的实例中,我们一直用id为panorama的div存放我们的全景图).
第二个参数为配置对象,该对象下面可以是一些基本的配置参数,也可以是由default和scenes属性组成的配置项。
(2) 基本全景图配置 : panorama参数
- 通过"panorama"="××××"来设置当前实例中显示的全景图
(3) 基本全景图配置 : type参数
- 常见的全景图有以下几类:
①Equirectangular
将球形的经度和纬度坐标,直接到水平和垂直坐标的一格,这个网格的高度大约宽的两倍。因此从赤道到两极,横向拉伸不断加剧,南北两个极点被拉伸成了扁平的网格在整个上部和下部边缘。 Equirectangular可以现实整个水平和竖直的360全景。

②圆柱投影
类似equirectangular,只是随着目标接近南北两极,纵向也会拉伸,两极会发生无限的纵向拉伸(因此这个扁平网格的顶部和底部没有水平线) 。由于这个原因,柱面投影不太适合具有非常大的垂直视角的图像。柱面投影是传统摆动镜头全景胶片相机所提供的标准投影方式。其对于目标尺寸的保持比直线投影更准确,然而这样就将平行于观测者视线的直线渲染成了曲线。

③直线投影
主要优点在于,它把三维空间中的所有直线映射成二维网格上的直线。这种投影类型是大多数普通广角镜头所希望的,所以这也许是我们最熟悉的投影方式。它的主要缺点是,随着视角增加,它会大大加剧透视效果,从而导致在图像的边缘的对象产生歪斜。因此,对于远大于120度的全景图,一般不推荐直线投影。

④鱼眼投影
目标是创建一个扁平的网格,到该网格中心的距离大约是实际可视角度的正比关系,这样产生的图像类似于观看一个镜面的金属球。这通常不作为全景摄影的拼接方式,但是当使用鱼眼镜头的时候,这种投影方式可以采纳。鱼眼投影的垂直和水平的角度限制为180度或更小,其得到的图像可以放在一个圆里。因此,当直线离图像网格中心越远,曲率就会越大。鱼眼镜头的相机在创建涵盖了整个视野的全景图时候很游泳,因为往往只需很少的照片,就可以创建全景。

⑤摩卡托投影
和圆柱以及equirectangular投影关系非常密切。是这两种类型之间的一种折衷。和柱面投影相比,其产生更小的垂直拉伸和更大的可用的垂直角度,但是直线会更加弯曲。这个投影方式最有名的应用就是在平面地图上,我们也注意到,这个方法的另一种变形:横轴摩卡托投影,可以被用于生成很高的纵向全景图。

⑥正弦投影
目标是保持所有网格区域的面积。如果用这种投影将地球变平,可以使用反变换再次形成一个面积和形状不变的球体。面积相等的特性是非常有用的,因为其保持了一致的水平和竖直分辨率。此投影类似的鱼眼和立体图投影,但它保持了纬线的完全水平。

⑦立体图投影
和鱼眼投影类似,但它通过随着目标远离透视中心,逐渐进行拉伸的方法,保持了更好的透视感。这种透视增长的特性有点类似与直线投影的效果。


- 我项目中一般使用的全景图类型都是Equirectangular,因此长宽比要基本保持2:1
(4) 组合实现浏览功能 : default属性 和 scenes属性
当我们向实现游览功能的时候,显然一张全景图已经无法满足我们的需求了.
此时,我们需要结合default属性 和 scenes属性 来实现游览的功能.
在scenes属性中,设置一个全景图组,通过添加热点的方式,添加点击事件,指向下一个地图
①default
- 在default属性中,设置共有的属性、初始全景图、切换持续(虚化)时间等
- 初始全景图通过: “firstScene”: “circle” 设置
- 持续时间(虚化)通过: “sceneFadeDuration”: 3000 设置,单位为毫秒
(5) 热点 : hotSpots属性
热点,以全景为坐标系的固定点,可以设置链接跳转和点击事件,也可以跳转到不同的场景,该属性的值为对象,该对象有几个常用的配置项:
① pitch、yaw、roll 定位参数
- 详情见下文角度 : Pitch、Roll、Yaw 参数
- 单位:角度
② type 规定热点类型
- “type” = “scene” 热点切换类型
- “type” = “info” 信息展示类型
③ URL 跳转链接
- “url” = “xxxxxx” 跳转到指令链接
④sceneld 切换场景
- 切换到的下一个场景,当"type" = "scene"时使用
⑤text 文本
- 显示的文本内容
(6) 自动加载全景图 : autoLoad参数
- 对参数进行设置 “autoLoad”: true 可以实现自动播放
- 自动播放的意思是我们不需要点击图片加载后的Click to Load Panorama
(7) 全景图的旋转 : autoRotate参数 和 autoRotateInactivityDelay参数
- 通过设置参数autoRotate参数设置每秒钟旋转的角度
①如果参数值小于0,例如 “autoRotate” : -2 则按顺时针旋转.这句话的意思是每秒钟顺时针旋转两度.
②如果参数值大于0,例如 “autoRotate” : 2 则按逆时针旋转.这句话的意思是每秒钟逆时针旋转两度. - 当我们设置了autoRotata参数后,我们可能会与全景图产生交互进而停止旋转.此时,我们可以设置如果用户与全景图产生了交互,停止交互后多少秒继续旋转.
①通过设置参数autoRotateInactivityDelay,单位为毫秒
②"autoRotateInactivityDelay":2000 这句话的意思是,我们点击屏幕后,如果停止交互两秒钟,屏幕会重新自动旋转.
(8) 全景图预览 : preview参数
- 对参数进行设置 “preview” : “×××××” 可以设置点击进入全景图之前的预览
- 其与author一起显示在全景图左下角
(9) 为全景图添加标题 : title参数
- 对参数进行设置 “title”: “××××” 可以为全景图增加标题
(10) 为全景图设置作者 : author参数
- 对参数进行设置 “author”: “KaiSarH” 可以为全景图设置作者
- 其与title一起显示在全景图左下角
(11) 在部分视角内展示全景图 : haov、vaov和vOffset参数
- 关于这三个参数,我有一篇博客写了一下.
- 其实我也不是很理解这三个参数的作用,只不过通过实验,能看出来他们的效果
- 但是组织不起来语言= =
- Pannellum实例之在部分视角内展示全景图
(12) 为全景图增加指南针 : compass参数 和 northOffset参数
- 想要为全景图添加指南针,要进行以下两步
①添加指南针 “compass”: true
②设置北偏移量 “northOffset”: 300 - 调整不同的北偏移量,实现自己的全景图的指南针
(13) 为全景图添加按钮 : get/set方法
- 所谓的通过按钮控制全景图的方法
- 无非就是增加一个按钮控件
- 为其添加点击事件
- 获取当前全景图的方位值
- 重新设置

(14) 角度 : Pitch、Roll、Yaw 参数
这三个参数都是定位参数,它们的参数都是角度.
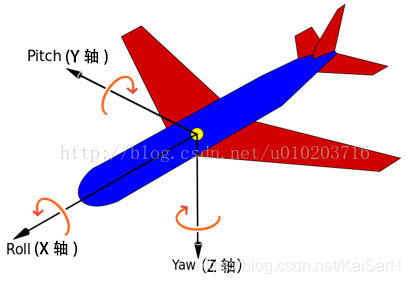
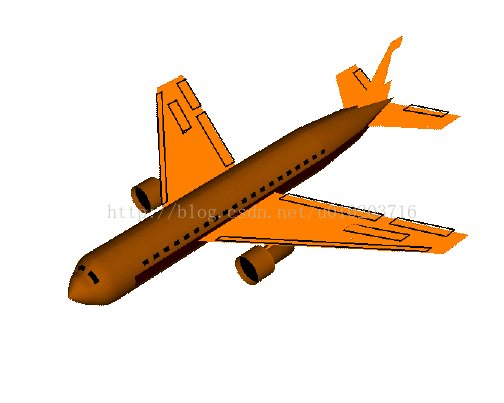
他们都是欧拉角中的参数,而如何理解呢?我从网络上找来了几张飞机图片来理解一下这三个参数.

在维基百科上,欧拉角定义为:用来描述刚体在三维欧几里得空间的取向,对于任何参考系,一个刚体的取向,是依照顺序,从这参考系,做三个欧拉角的旋转而设定的。
很抽象,但我们可以简单的理解一下这三个角代表什么意思:
- 俯仰角θ(pitch):围绕Y轴旋转的。

- 偏航角ψ(yaw):围绕Z轴旋转的角度。

- 滚转角Φ(roll):围绕X轴旋转的角度。

那么在pannulum中,如何理解这三个参数呢?我做了一定测试
①pitch
以下图片分别为我将pitch的值设定为0,45,90,180,360,-45,-90,-180的截图
“pitch” : 0

“pitch” : 45

“pitch” : 90

“pitch” : 180

“pitch” : 360

“pitch” : -45

“pitch” : -90

“pitch” : -180

由此我们可以得出关于仰俯角的结论,在pannulum中,"pitch"参数的值设定的是初始仰俯角的度数.如果值是大于0的,则为仰视角,相当于抬头相应度数看;如果值是小于0的,则为俯视角,相当于低头相应度数看.
而通过测试,我们可以发现,当度数大于90或者小于-90的时候,图片就不发生变化了.因此我们可以得出:
pitch的有效取值范围: -90 <= pitch <= 90
②yaw
以下图片分别为我将yaw的值设定为0,45,90,180,360,405,-45,-90,-180的截图
“yaw” : 0

“yaw” : 45

“yaw” : 90

“yaw” : 180

“yaw” : 360

“yaw” : 405

“yaw” : -45

“yaw” : -90

“yaw” : -180

由此我们可以得出关于偏航角(我们暂且叫它水平旋转角)的结论,在pannulum中,"yaw"参数的值设定的是初始水平旋转的度数.如果值是大于0的,则为图片左旋转,相当于我们右转头相应角度;如果值是小于0的,则为图片右旋转,相当于我们做砖头相应度数
而通过测试,我们可以发现,yaw的度数是不受限制的,但旋转范围仅有周围一周360°,因此我们可以得出:
yaw 的有效取值范围: -360 <= yaw <= +360
其实这个范围可以分为,左旋转yaw [0,360] 和右旋转[-360,0].我把二者合起来了[-360,360].
③roll
以下图片分别为我将roll的值设定为0,45,90,180,360,-45,-90的截图
“roll” : 0

“roll” :45

“roll” :90

“roll” :180

“roll” :360

“roll” :-45

“roll” :-90

由此我们可以得出结论,roll控制的是图片的旋转角度.如果他的值是大于0的,那么就会顺时针旋转相应的度数;如果值是小于0的,会逆时针旋转相应的度数.
由此我们可以得出关于滚转角(我们暂且叫它竖直旋转角,这个名字是我自己起的,很不专业,很不官方)的结论,在pannulum中,"roll"参数的值设定的是初始竖直旋转的度数.如果值是大于0的,则为图片顺时针旋转相应度数,相当于我们的脸始终正视前方,向左偏头相应度数;如果值是小于0的,则为图片逆时针旋转相应度数,相当于我们的脸始终正视前方,向右偏头相应度数;
而通过测试,我们可以发现,yaw的度数是不受限制的,但旋转范围仅有周围一周360°,因此我们可以得出:
roll的有效取值范围: -360 <= pitch <= +360
它也一样 合二为一








 本文详细介绍了Pannellum全景图查看器的使用方法,包括全景图配置、热点设置、自动旋转等功能,以及角度参数的理解和使用。
本文详细介绍了Pannellum全景图查看器的使用方法,包括全景图配置、热点设置、自动旋转等功能,以及角度参数的理解和使用。

















 2148
2148

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










