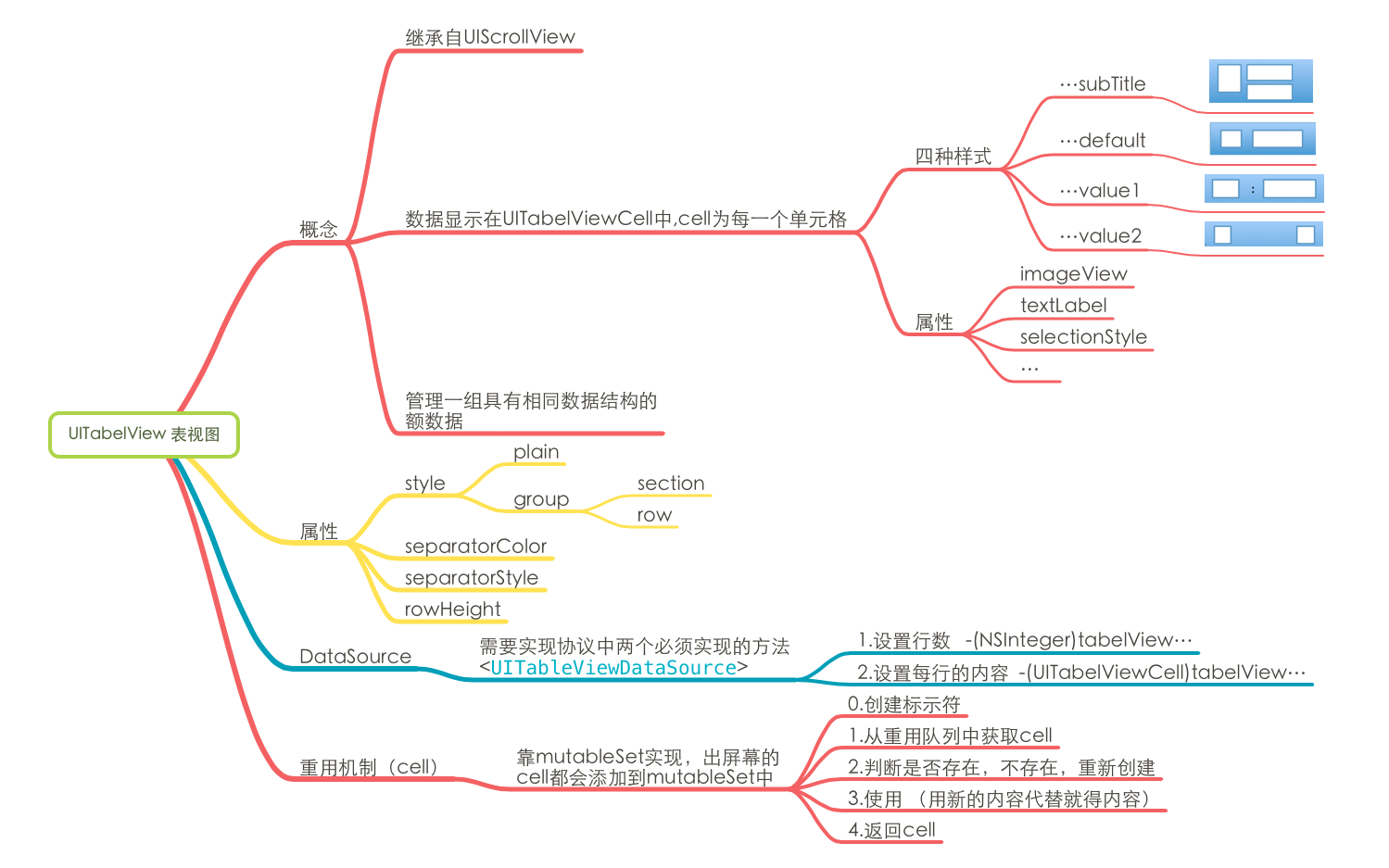
1.内容思维导图



2.懒加载
懒加载——也称为延迟加载,即在需要的时候才加载(效率低,占用内存小)。所谓懒加载,写的是其get方法。所以方法名与属性名一致,返回属性的类型。
注意:如果是懒加载的话则一定要注意先判断是否已经有了,如果没有那么再去进行实例化
编辑中遇到的问题:
…ViewController中:
allDataDict是懒加载,使用self.allDataDict时才会执行(NSMutableDictionary * )allDataDict{}这个方法。这个方法属于get方法
3._array 与self.array的区别
self.array相当于〔self getArray〕,_arr相当于self->_array。一个是访问属性,一个是访问成员变量。
self.array 内存会无限使用
_array 就不会
self.array = groupArray 调用了set方法,一般会使retainCount + 1
_array = groupArray 就没有
往里面添加值的时候,必须使用 [self.array addObject:] ,不能使用_array添加。
4.添加背景图片
self.backgroundColor = [UIColor colorWithPatternImage:[UIImage imageNamed:@”image”]];
给tableView 添加背景图片还可以这样添加:
[_tableView setBackgroundView:[[UIImageView alloc] initWithImage:[UIImage imageNamed:@”image”]]];
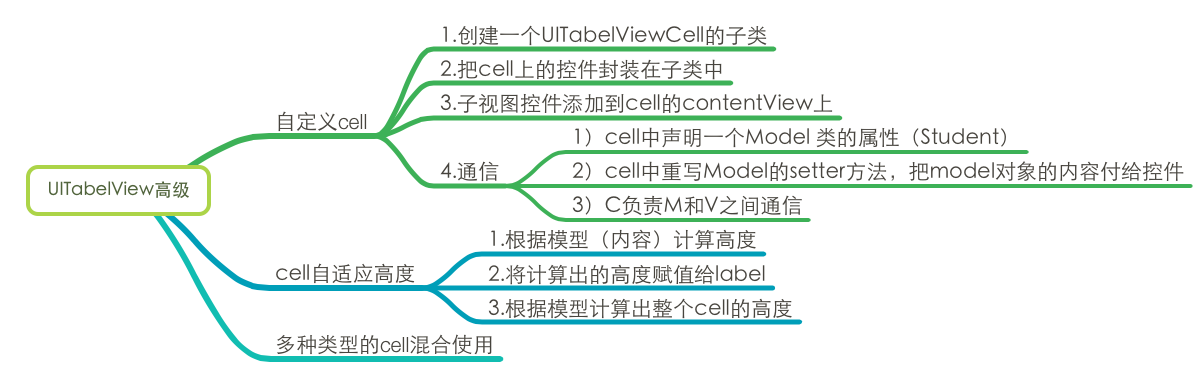
5.UITabelView高级
内容思维导图:

1)自定义cell时重写它的初始化方法
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier{
if (self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]) {
[self addAllViews];
}
return self;
}
2)cell自适应高度
a.在自定义cell的 .m 文件中:
-(void)setStudent:(Student *)student{
self.nameLabel.text = student.name;
self.introduceLable.text = student.introduce;
//得到文字后计算高度
CGFloat height = [self calcHeightWithStudent:student];
//将得到的高度赋值给label
// _introduceLable.frame.size.height = [self calcHeightWithStudent:student]; //不能直接赋值
CGRect frame = _introduceLable.frame;
frame.size.height = height;
_introduceLable.frame = frame;
}
//根据模型(内容)计算高度
-(CGFloat)calcHeightWithStudent:(Student *)student{
//1.设置计算所在的最大范围
CGSize maxSize = CGSizeMake(_introduceLable.frame.size.width, 1000);
//2.创建字典,包含字体大小
NSDictionary *dict = @{NSFontAttributeName:_introduceLable.font};
//3.使用方法,计算文字的frame
CGRect frame = [student.introduce boundingRectWithSize:maxSize options:NSStringDrawingUsesLineFragmentOrigin attributes:dict context:nil];
//4.返回frame的高度值
return frame.size.height;
}
//根据模型计算出cell的高度
+(CGFloat)calcHeightForCellWithStudent:(Student *)student{
//创建一个对象,执行计算lable高度的方法,获取高度
CGFloat lableHeight = [[[ShuangCell alloc] init] calcHeightWithStudent:student];
//返回可变的高度 + 固定的高度即可
return 70 + lableHeight;
}
b. 在继承了UITabelViewController 的 .m 中:
//cell的默认高度为44,内容太多就会显示异常(重叠),自定义行高
-(CGFloat) tableView:(UITableView )tableView heightForRowAtIndexPath:(NSIndexPath )indexPath{
Student *stu = self.allDataArray[indexPath.row];
if ([stu.gender isEqualToString:@"m"]) {
return [StudentTableViewCell calcHeightForCellWithStudent:stu];
}else{
//使用ShuangCell(自定义cell)提供的方法,根据stu模型计算整个cell需要的高度
return [ShuangCell calcHeightForCellWithStudent:stu];
}
}
注意:
1.tableView:heightForRowAtIndexPath:⽅方法要⽐tableView:cellForRowAtIndexPath先执⾏
2.每种类型的cell要定义不同的重⽤用标识符
3.cell重⽤用的时候会根据重⽤用标识从重⽤用队列中取⽤用哪种类型的cell
4.cell自带一个contentView,自定义cell的时候,应该将cell上的视图加到contentView上(也可以加载到cell上,但不便于编辑),cell的结构如下:























 3081
3081

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








