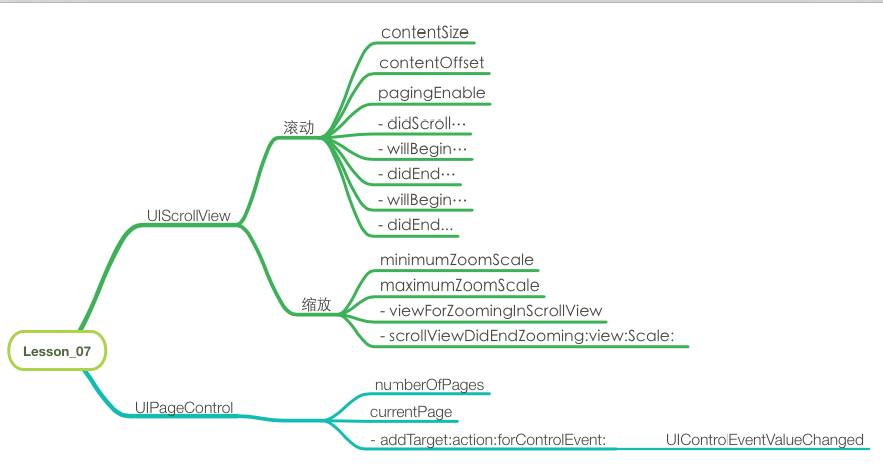
1。知识点思维导图
1) UIScrollView是可以滚动的View,它是所有滚动视图的基类,UITableView,UITextView等都继承于它。
2) 使用场景
显示不下(单张大图),内同太多(图文混排),滚动头条(图片),相册等
2.UIScrollView 的核心功能
1) 滚动:contentSize大于frame.size的时候
2) 缩放:自带缩放,可以指定缩放倍数
3.UIScrollView属性
//设置内容视图滚动大小(此内容指的是图片的内容)
// NSLog(@”%@”,NSStringFromCGSize(imageView.frame.size));
// _scollView.contentSize = CGSizeMake(1920, 1080); //当长宽小于图片的时,无法滑动
//或者
_scollView.contentSize = imageView.frame.size;
//设置偏移量
// _scollView.contentOffset = CGPointMake(100, 0);
//点击状态栏,是否回到图片顶部(默认yes)
_scollView.scrollsToTop = YES;
//设置是否上下左右整页滑动(重要)(默认no)
_scollView.pagingEnabled = YES;
//是否设置边界回弹效果(默认开启)
_scollView.bounces = NO;
//设置能否滚动
// _scollView.scrollEnabled = NO;
// _scollView.contentOffset = CGPointMake(800, 0);//使用代码滚动
//
// _scollView.indicatorStyle = UIScrollViewIndicatorStyleWhite;
// _scollView.showsHorizontalScrollIndicator = NO;
// _scollView.showsVerticalScrollIndicator = YES;
//如果content的size 小于scollView.frame.size 的时候设置下面两个属性,也可以进行滚动
_scollView.alwaysBounceVertical = YES;
_scollView.alwaysBounceHorizontal = YES;
//需要设置可以缩放的最大最小缩放比
_scollView.minimumZoomScale = 0.2;
_scollView.maximumZoomScale = 2;
4.滚动,缩放必须实现代理方法
//实现协议方法
//此方法使得图片可以缩放
-(UIView )viewForZoomingInScrollView:(UIScrollView )scrollView{
//通过tag值,获取内部的图片,并返回
return [scrollView viewWithTag:100];
}
//进行图片缩放过程中的处理
-(void)scrollViewDidEndZooming:(UIScrollView )scrollView withView:(UIView )view atScale:(CGFloat)scale{
// NSLog(@”缩放结束”);
//使得图片缩小后处于视图中心
// view.center = scrollView.center;
// 由于缩放是修改了视图的大小,也修改了contentSize,所以不能单纯的使用center
// 获取缩放视图位置和大小
CGRect viewFrame = view.frame;
// 获取scrollview的大小
CGSize scrollViewSize = scrollView.frame.size;
// 如果视图内容的宽度,小于scrollView 的宽度,需要进行计算,否则,设置为0
if (viewFrame.size.width < scrollViewSize.width) {
viewFrame.origin.x = (scrollViewSize.width - viewFrame.size.width) / 2;
}else{
viewFrame.origin.x = 0;
}
// 如果视图内容的高度,小于scrollView 的高度,需要进行计算,否则,设置为0
if (viewFrame.size.height < scrollViewSize.height) {
viewFrame.origin.y = (scrollViewSize.height - viewFrame.size.height) / 2;
}else{
viewFrame.origin.y = 0;
}
// 将计算好的结果赋值给View(将新的坐标赋值给缩放后的图片)
view.frame = viewFrame;
}
5.UIPageControl
属性:
//设置小点的个数
_pageControl.numberOfPages = 10;
currentPage //当前页的下标
示例:相册
//给小点点绑定事件 (使得图片根据不同的小点而变化)
(1)
[_rootView.pageControl addTarget:self action:@selector(pageControlAction:) forControlEvents:UIControlEventValueChanged];
//自定义方法
-(void)pageControlAction:(UIPageControl *)sender{
//可以通过currentPage 获取当前第几个点
NSLog(@”%ld”,sender.currentPage);
//计算出偏移量
CGPoint offset = CGPointMake(self.rootView.scrollView.frame.size.width * sender.currentPage, 0);
//将偏移量的值给scrollview , 图跟着小点的改变而改变
// self.rootView.scrollView.contentOffset = offset;
[self.rootView.scrollView setContentOffset:offset animated:YES];
}
(2)
//设置滚动视图的代理(使得小点根据不同的图片进行变化)
self.rootView.scrollView.delegate = self;
//自定义方法
//协议方法(UIScrollViewDelegate)
//减速结束(当视图完全停止后执行)
-(void)scrollViewDidEndDecelerating:(UIScrollView *)scrollView{
// NSLog(@”%s %d”,FUNCTION,LINE);
//使用偏移量 / scrollView 的宽度,得到当前页数的下标
NSInteger index = scrollView.contentOffset.x / scrollView.frame.size.width;
//赋值给小点点
self.rootView.pageControl.currentPage = index;
}























 384
384

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








