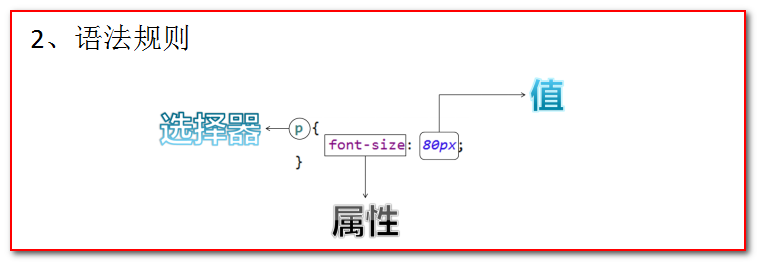
CSS语法规则:

选择器:浏览器根据“选择器”决定受CSS样式影响的HTML元素(标签)。
属性(property) 是你要改变的样式名,并且每个属性都有一个值。属性和值被冒号分开,并由花括号包围,这样就组成了一个完整的样式声明(declaration),例如:p {color: blue}
多个声明:如果要定义不止一个声明,则需要用分号将每个声明分开。虽然最后一条声明的最后可以不加分号,但尽量在每条声明的末尾都加上分号
例如:
p{
color:red;
font-size:30px;
}
每行最好只描述一个属性
CSS注释:/*注释内容*/
CSS和html的结合方式第一种:
在标签的style属性上设置”key:valuevalue;”,修改标签样式。
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。
<!-- 需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。 -->
<div style="border: 1px red solid;">div标签1</div>
<div style="border: 1px red solid;">div标签2</div>
<span style="border: 1px red solid;">span标签1</span>
<span style="border: 1px red solid;">span标签2</span>
问题:这种方式的缺点?
1.如果标签多了。样式多了。代码量非常庞大。
2.可读性非常差。
3.Css代码没什么复用性可方言。
第二种:
在head标签中,使用style标签来定义各种自己需要的css样式。
格式如下:
xxx {
Key : value value;
}
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<!--
style标签用来定义css样式代码
type 表示style中的内容 text/css
-->
<style type="text/css">
div{
border: 1px red solid;
}
span{
border: 1px red solid;
}
</style>
</head>
<body>
<!-- 需求1:分别定义两个 div、span标签,分别修改每个 div 标签的样式为:边框1个像素,实线,红色。 -->
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
Css注释/* 这是css的代码注释 */
问题:这种方式的缺点。
1.只能在同一页面内复用代码,不能在多个页面中复用css代码。
2.维护起来不方便,实际的项目中会有成千上万的页面,要到每个页面中去修改。工作量太大了。
第三种:
在<head>标签中使用html的<link rel="stylesheet" type="text/css" href="./styles.css">标签导入 css 样式文件。

CSS选择器
标签名选择器
标签名选择器的格式:
标签名{
属性:值;
}
标签名选择器,只需要引入到当前的html文件中,同名的标签就会自动的应用上这个样式。
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
需求1:在所有div标签上修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
并且修改所有span 标签的字体颜色为黄色,字体大小20个像素。边框为5像素蓝色虚线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>CSS选择器</title>
<style type="text/css">
/*
标签名选择器格式:
标签名{
属性:值;
}
需求1:在所有div标签上修改字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
*/
div{
border: 1px solid yellow;
color: blue;
font-size: 30px;
}
/* 并且修改所有span 标签的字体颜色为黄色,字体大小20个像素。边框为5像素蓝色虚线。 */
span{
color: yellow;
font-size: 20px;
border: 5px blue dashed ;
}
</style>
</head>
<body>
<div>div标签1</div>
<div>div标签2</div>
<span>span标签1</span>
<span>span标签2</span>
</body>
</html>
id选择器
ID选择器格式:
#id属性值{
属性:值;
}
需求1:分别定义两个 div 标签,
第一个div标签定义 id 为 id001 ,然后根据id属性定义css样式修改字体颜色为蓝色,
字体大小30个像素。边框为1像素黄色实线。
第二个div标签定义 id 为 id002 ,然后根据id属性定义css样式修改的字体颜色为红色,字体大小20个像素。边框为5像素蓝色点线。
<div id="id001">div标签1</div>
<div id="id002">div标签2</div>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ID选择器</title>
<style type="text/css">
/* 需求1:分别定义两个 div 标签, */
/* 第一个div 标签定义 id 为 id001 ,然后根据id 属性定义css样式修改字体颜色为蓝色, */
/* 字体大小30个像素。边框为1像素黄色实线。 */
/*
ID选择器格式:
#id属性值{
属性:值;
}
*/
#id001{
color: blue;
font-size: 30px;
border: 1px solid yellow;
}
/* 第二个div 标签定义 id 为 id002 ,
然后根据id 属性定义css样式 修改的字体颜色为红色,
字体大小20个像素。边框为5像素蓝色点线。 */
#id002{
color: red;
font-size: 20px;
border: 5px blue dotted ;
}
</style>
</head>
<body>
<div id="id001">div标签1</div>
<div id="id002">div标签2</div>
</body>
</html>class选择器(类选择器)
class选择器格式:
.class属性值{
属性:值;
}
需求1:修改 class 属性值为 class01的span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。
需求2:修改 class 属性值为 class02的div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。
<div class="class01">div标签class01</div>
<div class="class02">div标签</div>
<span class="class01">span标签class01</span>
<span>span标签2</span>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
/* 需求1:修改 class 属性值为 class01的 span 或 div 标签,字体颜色为蓝色,字体大小30个像素。边框为1像素黄色实线。 */
/*
class类型选择器的格式
.class属性值{
属性:值;
}
*/
.class01{
color: blue;
font-size: 30px;
border: 1px yellow solid;
}
/* 需求2:修改 class 属性值为 class02的 div 标签,字体颜色为灰色,字体大小26个像素。边框为1像素红色实线。 */
.class02{
color: red;
font-size: 26px;
border: 1px red solid;
}
</style>
</head>
<body>
<div class="class01">div标签class01</div>
<div class="class02">div标签</div>
<span class="class01">span标签class01</span>
<span class="class01">span标签2</span>
</body>
</html>
组合选择器
组合选择器的格式:
选择器1,选择器2{
属性:值;
}
<div class="class01">div标签class01</div><br />
<span id="id01">span 标签</span> <br />
<div>div标签</div><br />
<div>div标签id01</div><br />
需求1:修改class="class01"的div 标签和id="id01"所有的span标签,字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>class类型选择器</title>
<style type="text/css">
/* 需求1:修改 class="class01" 的div 标签 和 id="id01" 所有的span标签, */
/* 字体颜色为蓝色,字体大小20个像素。边框为1像素黄色实线。 */
/*
组合选择器的格式:
选择器1,选择器2{
属性:值;
}
*/
.class01,#id01{
color: blue;
font-size: 20px;
border: 1px yellow solid;
}
</style>
</head>
<body>
<div class="class01">div标签class01</div> <br />
<span id="id01">span 标签</span> <br />
<div>div标签</div> <br />
<div>div标签id01</div> <br />
</body>
</html>
常用样式:
1、颜色
color:red;
颜色可以写颜色名如:black,blue, red, green等
颜色也可以写rgb值和十六进制表示值:如rgb(255,0,0),#00F6DE,如果写十六进制值必须加#
2、宽度
width:19px;
宽度可以写像素值:19px;
也可以写百分比值:20%;
3、高度
height:20px;
高度可以写像素值:19px;
也可以写百分比值:20%;
4、背景颜色
background-color:#0F2D4C
4、字体样式:
color:#FF0000;字体颜色红色
font-size:20px; 字体大小
5、红色1像素实线边框
border:1px solidred;
7、DIV居中
margin-left: auto;
margin-right: auto;
8、文本居中:
text-align: center;
9、超连接去下划线
text-decoration: none;
10、表格细线
table {
border:1px solid black; /*设置边框*/
border-collapse:collapse; /*将边框合并*/
}
td,th {
border:1px solid black; /*设置边框*/
}
11、列表去除修饰
ul {
list-style:none;
}





















 2269
2269

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








