一、什么是html
- html是用来描述网页的超文本标记语言,不是编程语言(c、c++等)
- html使用标记标签来描述网页
- html标签是由尖括号和关键字组成,一般有开始标签和结束标签构成,中间就是在网页上显示的内容。
<div>这是一个div标签</div>
二、html文档
html文档是由html标签和文本组成的。我们写好的html文件,在浏览器打开之后,内容会在浏览器上显示,但是标签不会显示。因为浏览器的作用是读取 HTML 文档,并以网页的形式显示出它们。浏览器会对html文档进行解析。
HTML基本结构
第一行的<!DOCTYPE html> 是一个声明告诉浏览器以html5文档标准来解析此文档,并且会向下兼容。
1)head部分是关于文档的描述信息。charset="UTF-8" 这个是国际通用的编码格式,gb2312是中国的。很多时候网页出现乱码就是因为编码格式不正确。除此之外,在head部分也可以在“style”标签内部写样式。
2)body是网页的主体部分,网页的布局以及将要显示在网页的内容都写在这里
3)script部分,写相关的javascript语句,对dom进行操作实现动态效果。另外你也可以引入js库,比如jquery等,这可以极大提高我们的工作和学习效率
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>第一个网页</title>
</head>
<body>
<p>this is a paragraph</p>
</body>
</html>
<script></script>三、html编辑器
写一个html文档有电脑上有记事本就可以了,把文档的后缀名改成’.html’就好了。但是这样做的效率会很低,这里推荐几款实用的编辑器
sublime text3
notepad++
webstorm
四、html元素
1. 写一个hello,world
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>第一个html</title>
</head>
<body>
<p>Hello,world</p>
</body>
</html>2. 常用标签
html标签分为行内元素和块级元素。
块级元素:浏览器显示时,通常会以新行来开始(和结束)。简单说独占一行。(div、p、form、ul、address、table、h1….)
行内元素: 在显示时通常不会以新行开始(一行可以写多个)。(span、a、b、strong、small…)
3. 通过一个例子来认识标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>第一个html</title>
</head>
<body>
<h1>这是一个div</h1>
<div style="width:500px;height:600px;border:1px solid gray">
<h3>(1)格式化和引用标签</h3>
<p><b>孔子</b>说:"<i>见贤思齐焉,见不贤而内自省也。</i>"</p>
<hr>
<p><strong>李白</strong>说:"举头望明月,低头思故乡。"</p>
<hr>
<p><big>薛之谦</big><small>说:</small>"<blockquote> 该配合你演出的我演视而不见,在逼一个最爱你的而你即兴表演</blockquote>"</p>
<hr>
住址:<address>广东省深圳市南山区XX镇XX街道XXX号</address>
链接:众里寻她千<a href="http://www.baidu.com" >百度</a>,蓦然回首那人却在灯火阑珊处。
<h3>(2)删除效果和下划线效果</h3>
<p>都说十五的月亮,<del>石榴</del>十六圆</p>
<h3>(3)上标和下标</h3>
<p>
2<sup>3</sup>=8
<span>A<sub>1</sub>=x</span></p>
</div>
</body>
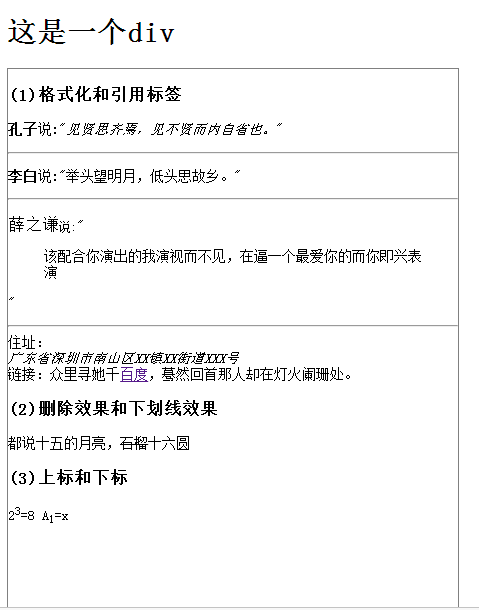
</html>效果图(没写什么样式,有点丑哈,凑合看看):
h1、h2、h3、h4、h5为标题,他们的字体大小依次向下变小。
p 为段落,里面可以嵌套span标签
b、strong都可以达到加重字体的效果,small为小字体相反big为大字体,i为斜字体。
a为一个超链接,上图点击则会跳到百度页面。
sup为上标,sub为下标。del删除效果,ins下划线效果。
blockquote为长引用(会插入行和外边距)
五、几种样式的写法
我们在浏览网页是会看到很多绚丽多彩的网页,这些很多要归功于样式。样式即style,通俗地说就是给html穿上衣服,让他们看起更漂亮、美观一点。下面介绍几种样式的写法:
- 内联样式:写在标签的内部,样式写在style属性里。
<div style="width:100px;height:100px;background:purple">Hello,World</div>
- 外部样式:外部保存样式文件,通过link标签来引入页面使用。
id是一个唯一的标识,通过box,可以找到页面中的这个div,并为它添加样式。
#box{
width:100px;
height: 100px;
background:purple;
font-size: 30px;
}<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<link rel="stylesheet" type="text/css" href="style.css">
</head>
<body>
<div id="box">这是一个盒子</div>
</body>
</html>- 内嵌样式:写在head内部,对当前文档的修饰。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style type="text/css">
#box{
width:100px;
height: 100px;
background:purple;
font-size: 30px;
}
</style>
<body>
<div id="box">这是一个盒子</div>
</body>
</html>六、HTML表格
表格元素:tr是行元素,td是表头,th是表格元素,caption是表明。
表格属性:cellpadding是单元格和边框的距离,cellspacing 是单元格之间的距离,colspan跨多列的单元格,rowspan跨多行的单元格,bgcolor设置背景颜色。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Table</title>
<body>
<table border="1px solid gray" cellpadding="10" cellspacing="3" >
<caption><h2>学生信息表</h2></caption>
<tr >
<th>姓名</th>
<th>年龄</th>
<th>性别</th>
<th>爱好</th>
<th colspan="2">电话</th>
</tr>
<tr>
<td >安东尼</td>
<td>20</td>
<td>男</td>
<td>篮球</td>
<td>18720988802</td>
</tr>
<tr>
<td>杜兰特</td>
<td>18</td>
<td>男</td>
<td>网游</td>
<td>13269901273</td>
</tr>
<tr>
<td>露丝卡</td>
<td>21</td>
<td>女</td>
<td>蹦极</td>
<td>0712-3301018</td>
</tr>
</table>
</html>七、HTML列表
1. 有序列表
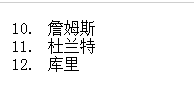
默认是从数字1开始的,ol的start属性设置开始的数字,type属性设置有序列表的类型,A为大写字母,a为小写字母,I为罗马字母列表,i为小写罗马字母。
<ol start='10'>
<li>詹姆斯</li>
<li>杜兰特</li>
<li>库里</li>
</ol>
2. 无序列表
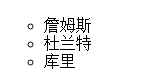
type属性设置无序列表的项目符号类型,默认是disc,circ是空心圆,square正方形
<ul type="circle">
<li>詹姆斯</li>
<li>杜兰特</li>
<li>库里</li>
</ul>
3. 定义列表
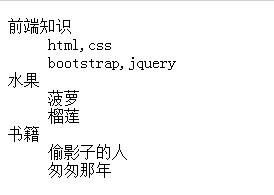
定义列表不仅仅是一列项目,而是项目及其注释的组合。自定义列表以 dl 标签开始。每个自定义列表项以 dt开始。每个自定义列表项的定义以 dd 开始。
<dl>
<dt>前端知识</dt>
<dd>html,css</dd>
<dd>bootstrap,jquery</dd>
<dt>水果</dt>
<dd>菠萝</dd>
<dd>榴莲</dd>
<dt>书籍</dt>
<dd>偷影子的人</dd>
<dd>匆匆那年</dd>
</dl>
八、HTML表单
1. html表单元素
1)input元素
根据type类型的不同,有不同的形态。这里是文本类型,placeholder是对输入框内容的一个提示
<input type="text" name="username" placeholer="请输入你的用户名">
2)select元素
option是待选择的项,value值是实际传给后台的值
<select name="city">
<option value="beijing">北京</option>
<option value="shanghai">上海</option>
<option value="guangzhou">广州</option>
<option value="shenzhen">深圳</option>
</select>3)textarea元素
文本域可以输入多行,rows和cols定义所占的行列数。
<textarea name="message" rows="10" cols="30">
这是一个叫做message的文本域
</textarea>
</body>4)button元素
html事件很多时候是通过按钮来触发的,onclick是说当点击按钮的时候会触发谋个函数,这个函数是写在script里面的
<button name='btn1' onclick="sayHello()">问候</button>2. 输入类型和属性
1)action是提交给后台的地址,label一般和文本框搭配使用,告诉我们文本框填的是什么,for属性对应文本框的id,当点击label文字是,光标会自动跳到输入域。
2)type=’password’,输入的密码将会看不见,以黑色实心点替代,maxlength是可输入的最大长度。
3)type=’radio’,单选框,必须把它们的name设为一样的,这样才能把它们当作一组。否则的话,两个都可以被选中。
4)type=’checkbox’复选框,可以同时选中多个
<form action="XXX">
<p> <label for="username">用户名:</label>
<input type="text" id="username" ></p>
<p><label for="pws">密 码: </label>
<input type="password" id="pwd" maxlength="6"></p>
<p><input type="radio" name="sex" value="man">男
<input type="radio" name="sex" value="woman">女 </p>
<p><input type="checkbox" name='interests' value='basketball'>篮球
<input type="checkbox" name='interests' value='swimming'>游泳
<input type="checkbox" name='interests' value='climbing'>攀登</p>
<input type="submit" value="提交">
</form>


























 930
930

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








